Sublime Text : Reconfigurer les snippets Sublime installés par défaut
#1
Deux mots sur le principe de la manip

Je vais récupérer le fichier d'un snippet installé par défaut. C'est un fichier qui se trouve dans un environnement global. Je vais m'en servir pour créer un nouveau fichier de snippet mais cette fois ci dans mon environnement local. Une fois que ce sera fait, au lancement, Sublime Text chargera le fichier snippet local et n'ira plus charger le fichier snippet installé par défaut.
#2
Remplacer le var par un let dans le snippet de la boucle for

- Je veux que ce snippet (* qui est installé par défaut à l'install de Sublime) insère un code avec un
letet pas unvar. Pour pouvoir faire ça je dois retrouver ce snippet, récupérer son code, le modifier et créer un nouveau snippet au bon endroit...
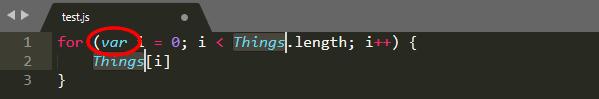
- Je vais commencer par regarder le nom de la description de ce snippet et pour cela je prends un fichier Javascript et je tape
for. Je note la description du snippet. Ci-dessous cerclée de rouge. Ca doit m'aider à le retrouver.
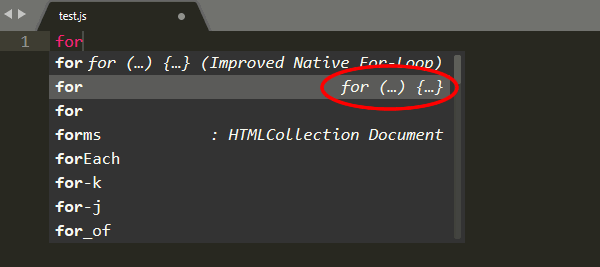
- Je cherche le snippet, pour cela je prends la palette de commande
CTRL+SHIFT+Pet je tapeView Package File. Pour filtrer j'ajouteJavascriptetforpuis à l'aide de la description je repère le fichier ci-dessous encerclé de rouge. Je noteJavaScript/Snippetsetfor-()-{}.sublime-snippet. Je clique pour ouvrir le fichier et je constate qu'il s'agit bien du code du snippet que je veux modifier. Par contre je constate que je ne peux pas éditer ce fichier car il appartient à la conf Sublime Text. Je vais donc à partir de celui là en créer un autre au bon endroit.
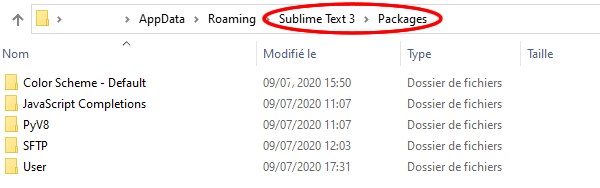
- Maintenant avec Sublime Text je vais dans le menu
Preferenceset je choisisBrowse Packages. Le répertoirePackagess'ouvre. En faisant attention aux minuscules et aux majuscules dansPackagesje crée le répertoireJavaScriptpuis je descends dedans et je crée le répertoireSnippetset je garde l'explorateur ouvert.
- Je reprends Sublime Text et avec le Menu
Fileje faisSave. Le fichier doit être sauvegardé au bon endroit c'est à dire dansSnippetset sous le nomfor-()-{}.sublime-snippet.
Au cas où ça ne se passerait pas exactement comme sur ma configuration, je vous donne le chemin complet pour un utilisateur que je vais appelermon-user:C:\Utilisateurs\mon-user\AppData\Roaming\Sublime Text 3\Packages\JavaScript\Snippetset avec le nomfor-()-{}.sublime-snippet.
Par contre je ne peux toujours pas éditer ce fichier. Donc je le ferme. - A l'aide de l'explorateur qui est resté ouvert je vais dans
Snippetset je prendsfor-()-{}.sublime-snippeten édition. Je constate que je peux modifier ce fichier. Je remplacevarparletet je vais aussi changer la description pour mettrefor letet je sauvegarde.
- Pour tester, je prends un fichier avec l'extension
.jset je constate que c'est bien le nouveau snippet qui est proposé. L'ancien existe toujours mais est "surchargé". Sublime Text ne le charge plus.
Merci à @UltraInstinct05 du forum Sublime Text pour m'avoir indiqué cette manip.







