Protection des formulaires par reCAPTCHA Google
#1
reCAPTCHA : Pour quoi faire ?

Ce que l'on appelle le reCAPTCHA, c'est une technologie Google, qui permet de vous assurer, que c'est un humain qui est en train de manipuler votre site de manière naturelle et non un robot de manière malintentionnée. reCAPTCHA vient du mot CAPTCHA qui était une technologie proposée par l'université de Carnegie-Mellon.
Pourquoi craint-on les robots ?

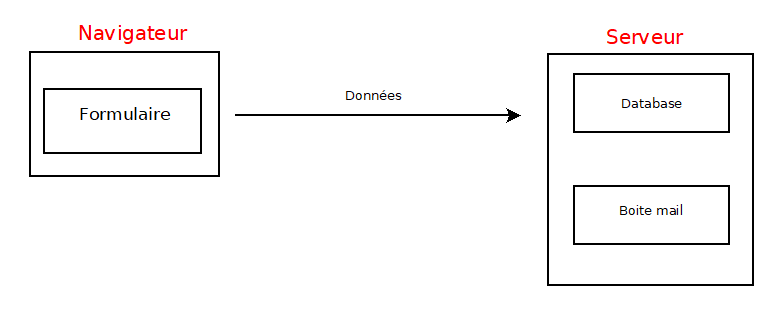
Sur certaines pages de votre site qui sont chargées dans le navigateur, il y a des formulaires qui servent à envoyer des données vers votre serveur. C'est normal. Ces données une fois arrivées sur le serveur sont le plus souvent mémorisées dans la base de données ou envoyées vers votre boîte mail. Le problème, c'est qu'un robot mal intentionné, peut très bien utiliser cette "porte d'entrée" pour vous injecter par programme de grosse quantité de données. Il peut tout simplement saturer votre boîte mail ou saturer votre base de données et ça évidemment vous devez absolument l'éviter.
Donc cette technologie reCAPTCHA est là pour faire le tri entre les humains et les robots.
#2
Deux versions existent : reCAPTCHA2 et reCAPTCHA3

Dans la version reCAPTCHA2, on demande à l'internaute de cocher une case, pour préciser qu'il est humain. Eventuellement, on va lui proposer une image et lui demander de cliquer sur certaines parties de l'image, de manière à résoudre un défi, que seul un humain peut résoudre. Après cela, si le défi est réussi, on laisse transiter les données du navigateur vers le serveur.
Dans la version reCAPTCHA3, la technologie Google est capable d'authentifier un humain sans aucune intervention de l'internaute. Donc, sur la page, à priori, votre visiteur ne voit plus rien sauf un petit logo qui se trouve en bas à droite. Et surtout, il n'est plus dérangé par l'éventuel défi à réussir.
#3
Souscrire au service

Pour souscrire au service :
- Faites une recherche sur le mot clé reCAPTCHA tout en étant connecté à un compte Google.
- Sur la page d'accueil, en haut à droite, cliquez sur
Admin Console. - Puis sur le signe plus pour créer le nécessaire à la protection d'un formulaire.
- Il faut donner un libellé qui va identifier le formulaire, ici, j'ai donné
TUTO_CONTACT_V3. - Puis, vous choisissez votre version reCAPTCHA2 ou reCAPTCHA3.
- Puis, vous rentrez le nom de domaine et vous cliquez sur
Envoyer.
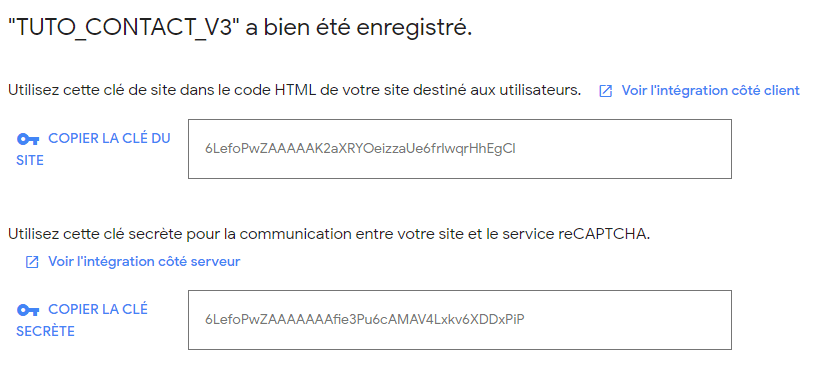
Vous récupérez un couple de clés. La première clé s'appelle "clé de site" elle servira côté navigateur. La deuxième clé s'appelle "clé secrète" elle servira côté serveur.

#4
Principe

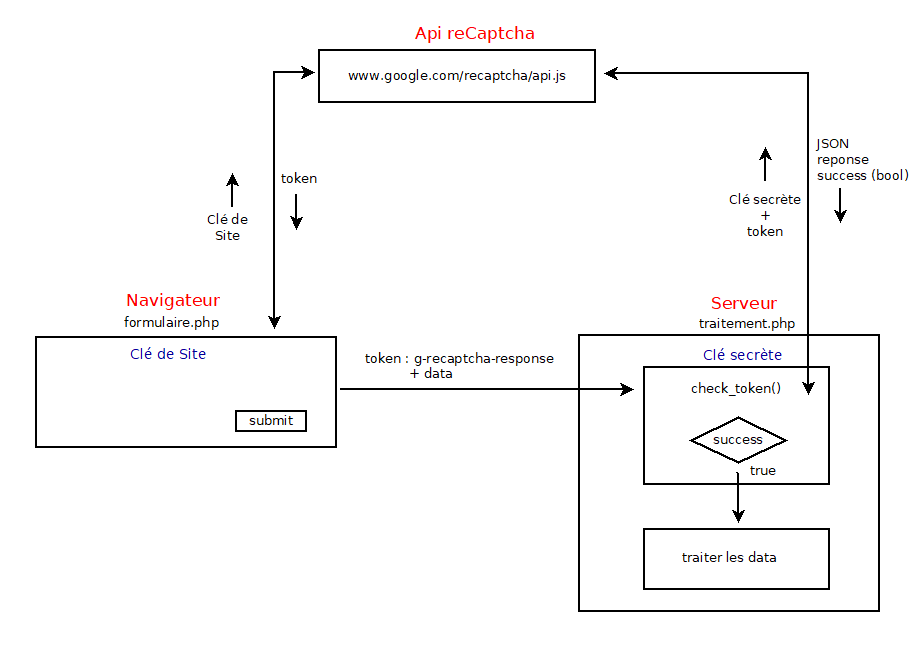
- On identifie trois entités sur le schéma : l'api reCAPTCHA, le navigateur, le serveur.
- Du côté navigateur, il y a un formulaire. Au moment de l'appui sur
submit, on va se servir de la clé de site pour interroger l'api reCAPTCHA de manière à obtenir un token (jeton). - Ce token, après réception, on va le transmettre au serveur avec les données du formulaire. Ce token sera dans le champ
g-recaptcha-response. - Du côté serveur, toujours après réception, on va transmettre à l'api reCAPTCHA le token accompagné cette fois-ci de la clé secrète. L'api va tenter de valider ce couple d'information et va nous rendre une réponse au format Json avec un champ
successqui est un booléen. - Si
successesttrueça veut dire que l'on peut utiliser nos données. S'il estfalseça veut dire que l'on ne peut pas.

#5
Exemple en reCAPTCHA3

Je vous conseille de donner des noms à vos clés, par exemple avec des define et de regrouper tout ça dans un seul fichier. Ca vous évitera de mélanger vos clés, car rien ne ressemble plus à une clé qu'une autre clé. Croyez-moi !!
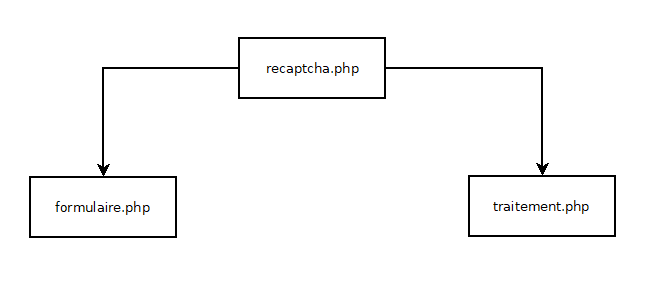
Ici le fichier s'appelle recaptcha.php. Ensuite, vous faites des require de ce fichier là où c'est nécessaire.

-
Fichier recaptcha.php
Dans ce fichier, en plus des couples de clés, on va déclarer une fonction
check_tokenqui aura la charge d'interroger l'api de manière à vérifier le token au moyen de la clé secrète. On va mettre ces deux informations en argument de la fonction de manière à pouvoir utiliser la fonction pour chaque couple token / clé secrète.Ensuite, on va demander la validation de notre couple d'information à l'api. Pour ça on fait une requête http en
POSTen utilisant la bibliothèquecurl. (* Vérifiez que cette bibliothèque est disponible sur votre serveur).Ensuite, on récupère la réponse au format Json et on retourne le champ
successqui seratruesi les données sont valides etfalsesinon. -
Fichier formulaire.php
Dans le formulaire et conformément à la documentation, il faut :
- Importer l'api JavaScript reCAPTCHA.
- Mettre un bouton
submit. Renseigner le champdata-sitekeyavec la clé de site. - Mettre en place un petit code JavaScript qui contient un callback qui sera appelé au moment d'un click sur
submit. Dans ce callback, vous pourrez valider vos données avant de demander la soumission du formulaire.
-
Fichier traitement.php
Dans ce fichier, on va se contenter d'appeler la fonction
Tester le codecheck_tokenavec justement le token que l'on récupère dans$_POST['g-recaptcha-response']et la clé secrète. Si la fonction retournetrue, on traite le formulaire. -
Fonction avec trace pour le debug








