JavaScript : Etude de cas, quelle est la valeur de this ?
#1
Introduction

Dans ce tuto, on va examiner la valeur de this dans deux configurations courantes, bien identifiées et qu’il faut connaître.
Précision au niveau du vocabulaire, je dis indifféremment instance ou objet, car ça veut dire la même chose, et je dis indifféremment référence ou pointeur pour les mêmes raisons.
#2
Cas d'une fonction locale à une autre fonction

On va examiner le cas d'une fonction locale à une autre fonction et on va regarder ce qui se passe au niveau de leurs this respectifs.
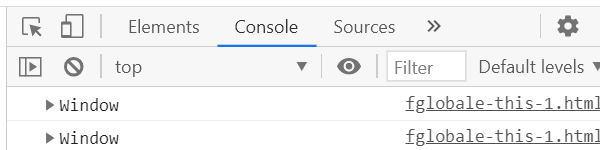
- Je vais commencer par déclarer une fonction globale
fGlobale. Dans cette fonction, je fais unconsole.dir(this). - Puis, dans
fGlobale, je déclare une fonction locale que j'appellefLocale. Dans cette fonction, je fais aussi unconsole.dir(this). - Ensuite, j'invoque la fonction
fLocale. - Enfin, j'invoque
fGlobale.
J'exécute dans le navigateur et sans surprise, si vous avez fait le tuto sur this, eh bien, vous ne serez pas étonné de trouver deux fois l’objet global window comme valeur de this.

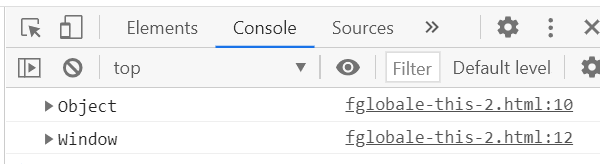
- Maintenant, je vais déclarer un objet
objavec une propriéténumque j'initialise à0. - Puis, je vais faire un
callsur l’appel defGlobaleavec cet objet en argument. - Et je vais me poser la question, et c’est là que je voulais en venir : quelle est la valeur de
thisdansfLocale?

On constate que la valeur de this ne suit pas. Elle n'est pas "transmise" à fLocale. Alors si je veux transmettre la valeur obj au this de fLocale : quelles sont les solutions ?
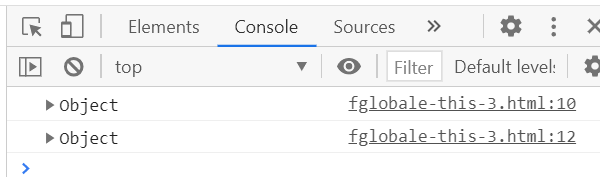
- La première solution serait de mémoriser la valeur de
thisdans une variable temporaire avec unconst tmp = thispuis de le récupérer dansfLocale. Ce n'est pas très élégant. - La deuxième solution, c'est de refaire un
fLocale.call(this). Ca ça fonctionne. - La dernière, c'est d'utiliser une fonction fléchée. On va voir ça ci-dessous. Donc, je mets en place sur la déclaration de
fLocaleune fonction fléchée. Dans ces conditions,fLocalerécupère sa valeur dethisdans sa portée englobante, soit la valeurobj.

#3
Cas d'une fonction locale à la méthode d'un objet

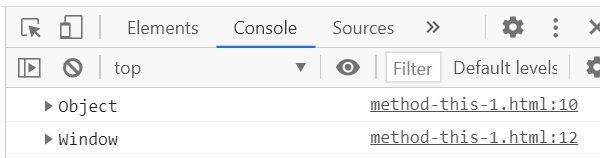
Maintenant, je déclare fGlobale en tant que méthode de l'objet obj et je remets fLocale comme elle était au départ, c'est-à-dire déclarée comme une fonction classique. Je vais voir si dans ce cas le this de fLocale va pointer sur l'instance, c'est-à-dire sur obj. On pourrait quand même espérer que ce soit le cas puisqu'elle est déclarée dans l'instance.

On constate que l'on a le même comportement que dans le cas précédent. On se retrouve encore avec un this qui pointe sur window. Et les solutions à mettre en place sont les mêmes si l'on souhaite basculer la valeur de this vers obj.







