Les tableaux en JavaScript
#1
Qu'est-ce qu'un tableau en JavaScript ?

Un tableau, c'est une structure de données ordonnée où l'on accède à un élément du tableau, par un index (on dit aussi indice).
Pour essayer de visualiser, on peut voir ça comme une ligne de boîtes numérotées qui contiennent chacune une valeur. Le couple indice et valeur constitue un élément du tableau.
| 0 | 1 | 2 |
| valeur_0 | valeur_1 | valeur_2 |
En JavaScript, un tableau est un objet Array. Il n'y a pas de type dédié pour cette structure de données. C'est un objet qui est mis à disposition par le langage, et on va l'étudier en tant que tel.
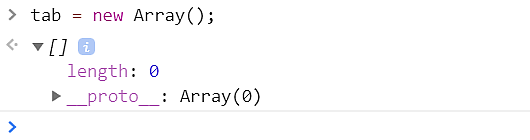
1. Prenez la console JavaScript et tapez tab = new Array(); pour créer une instance de l'objet Array. Vous venez de créer un tableau vide et la console vous affiche une paire de crochets. Si vous cliquez sur les crochets, vous pouvez voir l'image ci-dessous.

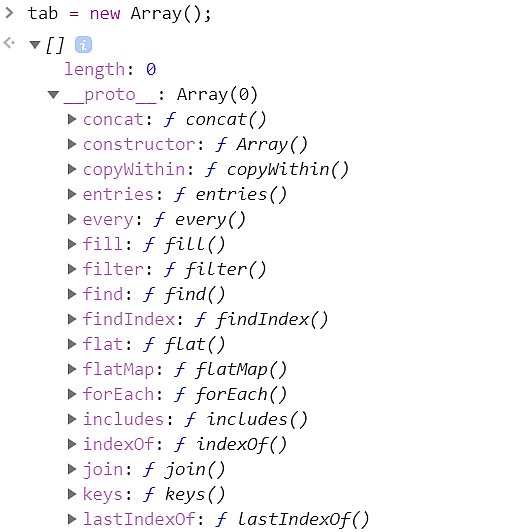
2. Vous constatez que cet objet a une propriété length et un prototype. La propriété length vous donne la longueur du tableau. Si vous cliquez sur le prototype, vous voyez une liste assez longue de méthodes.

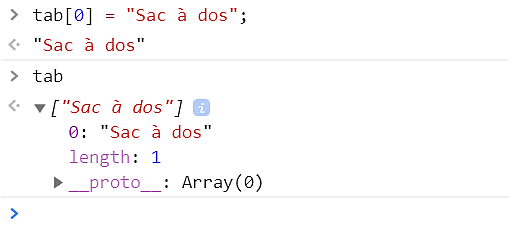
3. Maintenant, vous tapez tab[0] = "Sac à dos" pour ajouter un premier élément au tableau. Cet élément est une chaîne de caractères.
4. Examinez à nouveau l'instance tab. Vous constatez qu'une propriété de nom 0 et de valeur "Sac à dos" a été ajoutée et aussi que length vaut 1. Un élément du tableau correspond donc à une propriété d'une instance de l'objet Array.

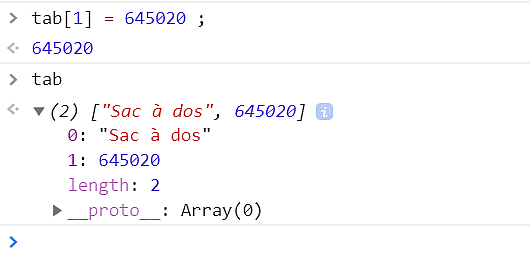
5. Tapez maintenant tab[1] = 645020 pour ajouter un deuxième élément au tableau. Cet élément est de type number.
6. Examinez à nouveau l'instance tab. Vous constatez qu'une propriété de nom 1 et de valeur 645020 a été ajoutée et aussi que length vaut 2. Votre tableau peut donc contenir des données de types différents.

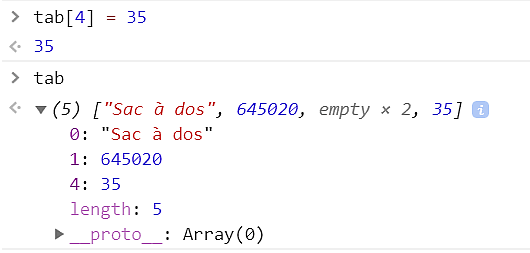
7. Tapez maintenant tab[4] = 35 pour ajouter un troisième élément non contigu aux deux autres au niveau des indices.

8. Examinez à nouveau l'instance tab. Vous constatez qu'une propriété de nom 4 et de valeur 35 a été ajoutée et aussi que length vaut 5. Votre tableau peut donc contenir des données avec des indices qui ne sont pas contigus. (Tous les langages ne permettent pas ce genre de chose)
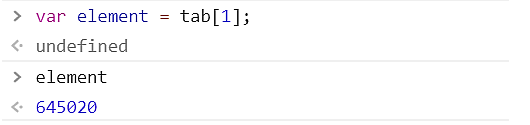
9. Vous pouvez récupérer un élément du tableau, par exemple, pour l'affecter à une variable. Exemple ci-dessous.

10. Vous pouvez changer la valeur contenue dans un élément tout simplement en le réaffectant.

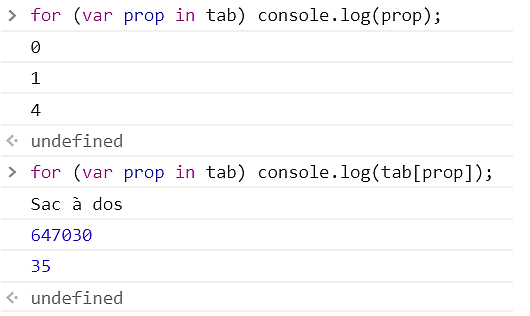
11. Pour faire un parcours du tableau, vous pouvez faire un parcours des propriétés tel que nous l'avons vu dans le tutoriel sur les objets. Exemple ci-dessous.

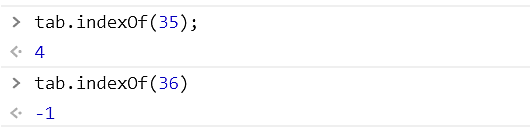
12. Si vous voulez connaître l'index d'un élément à partir de sa valeur, utilisez la méthode indexOf(). Si la valeur n'est pas trouvée, indexOf() retourne -1. Exemple ci-dessous.

#2
Ajouter ou supprimer des éléments au début ou à la fin d'un tableau avec push, unshift, pop, shift

Syntaxe
Ajouter des éléments
- nouvelleLongueur = tableau.push(element). Ajoute un élément après le plus grand index.
- nouvelleLongueur = tableau.unshift(element). Ajoute un élément avant le plus petit index.
Supprimer des éléments
- nouvelElement = tableau.pop(). Supprime l'élément qui a le plus grand index.
- nouvelElement = tableau.shift(). Supprime l'élément qui a le plus petit index.
Paramètres
Un nouvel élément pour push et unshift et aucun pour pop et shift
Valeur retournée
La nouvelle longueur du tableau pour push et unshift et l'élément supprimé pour pop et shift.
Exemples
On va prendre Sublime et on va créer un fichier tableau.html sur le bureau. On va faire !>script puis tab.
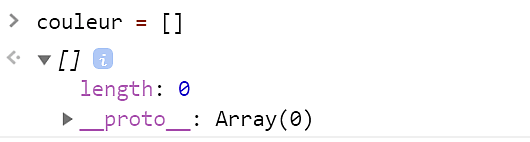
1. Déclarez un tableau vide en utilisant une paire de crochets. Appelez ce tableau couleur. C'est une autre façon de déclarer un tableau qui est équivalente au new Array().

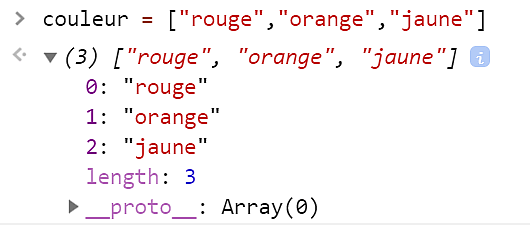
2. Maintenant, déclarez à nouveau le tableau en mettant les trois chaînes de caractères "rouge", "orange" et "jaune" à l'intérieur des crochets et séparez-les par des virgules.

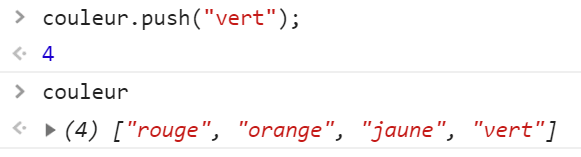
3. Faites un push de la chaîne "vert". Comme ci-dessous. Remarquez que la nouvelle longueur est affichée. Visualisez le tableau couleur.

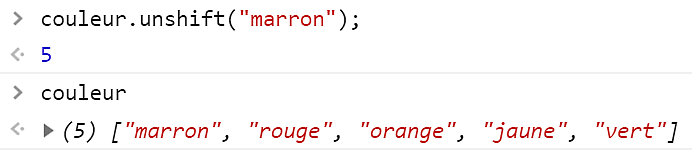
4. Faites un unshift de la chaîne "marron". Comme ci-dessous. Visualisez le tableau couleur.

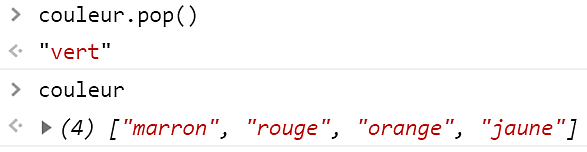
5. Faites un pop sans paramètre d'appel. Comme ci-dessous. Remarquez que la valeur ("vert") de l'élément retiré est affichée . Visualisez le tableau couleur.

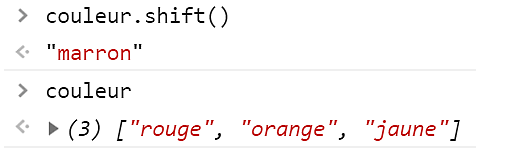
6. Faites un shift sans paramètre d'appel. Comme ci-dessous. Visualisez le tableau couleur.

#3
Ajouter ou supprimer des éléments n'importe où dans un tableau avec splice

Syntaxe
tableau = tableau.splice(debut[, nombreDeSuppression[, element1[, element2[, ...]]]])
Paramètres
debut index où commence le traitement.
nombreDeSuppression nombre d'éléments que l'on veut supprimer. Si on ne veut rien supprimer on peut mettre 0 ou ne pas mettre le paramètre d'appel.
Valeur retournée
tableau Tableau des éléments supprimés. Le tableau peut être vide si aucune suppression n'est demandée.
Exemples
Il faut imaginer que lorsque le premier argument vaut 0 une sorte de curseur est placé devant le "rouge", lorsqu'il vaut 1 il est placé devant le "orange"...etc
Aucune suppression et une insertion.
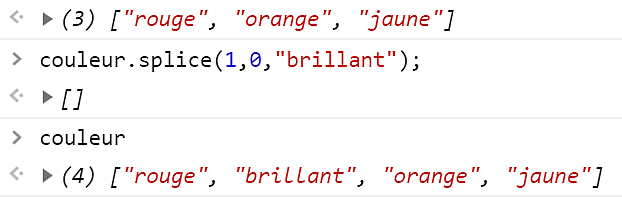
- Ci-dessous, on se place en
1devant le"orange". - On demande la suppression de
0élément. C'est pour cela qu'un tableau vide nous est retourné. - On demande l'insertion de
"brillant". Cette insertion va se faire à l'endroit du curseur.

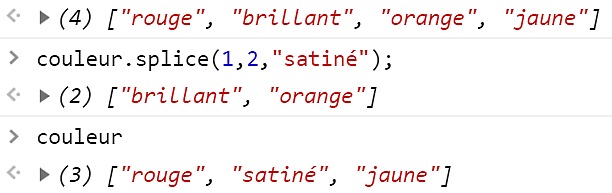
Deux suppressions et une insertion.
- Ci-dessous, on se place en
1devant le"brillant". - On demande la suppression de
2éléments. Donc de"brillant"et de"orange". C'est pour cela, qu'un tableau contenant ces deux éléments nous est retourné. - On demande l'insertion de
"satiné". Et toujours pareil, l'insertion va se faire à l'endroit du curseur.

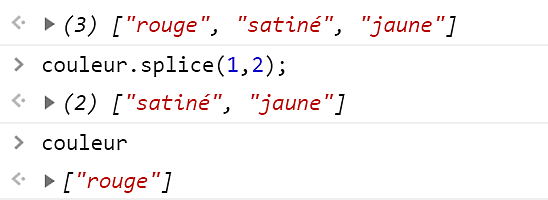
Deux suppressions et aucune insertion.
- Ci-dessous, on se place en
1devant le"satiné". - On demande la suppression de
2éléments. Donc de"satiné"et de"jaune". C'est pour cela qu'un tableau contenant ces deux éléments nous est retourné. - On ne demande aucune insertion. Il reste donc le
"rouge".

#4
Parcourir le tableau et appliquer une fonction avec forEach

Vous pouvez parcourir des tableaux contigus ET non contigus (en indice) avec cette boucle. On a vu plus haut que chaque élément du tableau était une propriété de l'objet. Pour rappel, je vous ai montré comment parcourir cette liste de propriété comme on l'avait fait dans le tuto sur les objets. Toutefois, vous avez une boucle dédiée qui vous permet de faire quelque chose de très similaire.
J'attire votre attention sur le fait qu'utiliser des tableaux non contigus peut être très utile en programmation JavaScript. Imaginez que vous insérez des données dans une database. Quand vous faites cela, vous récupérez une sorte de numéro d'enregistrement. Même si vous ne l'avez jamais fait, vous pouvez comprendre que vous pouvez vous servir de ce numéro en tant qu'index pour ajouter un élément dans un tableau. Cela peut être très utile.
Syntaxe
tableau.forEach(function (valeur[, index[, tableau]]) { })
Paramètres
valeur la valeur de chaque élément.
index l'index de chaque élément.
tableau le tableau en cours de traitement.
Exemples
1. Prenez Sublime Text et créez un fichier foreach.html sur le bureau. Puis faites !>script + tab.
Ci-dessous, pour chaque valeur passée en paramètre d'appel, on appelle la méthode toUpperCase de l'objet String.
Il faut noter, que l'on ne peut pas utiliser break ou continue dans ce type de boucle.
#5
Tri alphabétique des éléments d'un tableau avec sort

Syntaxe
tableau = tableau.sort( [fonction_pour_comparaison] )
Tri les éléments d'un tableau suivant l'ordre alphabétique de leur première lettre. L'ordre est celui du code UTF-16 à savoir chiffres puis majuscules puis minuscules. Le tableau sur lequel est appliqué la méthode est trié. Le tableau trié est également retourné par la méthode. Les éléments du tableau qui ne sont pas des chaînes de caractères sont convertis en chaînes de caractères.
La complexité du tri n'est pas spécifiée
Paramètres
fonction_pour_comparaison une fonction peut être passée en paramètre d'appel pour pouvoir effectuer des tris spécifiques.
Un tableau
Valeur retournée
Un tableau traité
Exemples
Tri alphabétique dans l'ordre UTF
Le tri basé sur la première lettre donne évidemment un résultat erroné pour un tri d'entier.
Cette documentation donne une fonction de comparaison qui permet de faire un tri d'entier.
#6
Inverser l'ordre d'un tableau avec reverse

Syntaxe
tableau_retour = tableau.reverse()Inverse l'ordre des éléments de tableau.
Valeur retournée
tableau_retour retourne le tableau inversé.
Exemples
#7
Concaténer deux tableaux avec concat

Syntaxe
nouveauTableau = tableau.concat([ valeur1 [, tableau1 [, ... [,valeur2 ]]]])Paramètres
Vous pouvez mettre en paramètres d'appel soit des valeurs, soit des tableaux. Vous obtenez toujours en sortie un tableau à une dimension.
Valeur retournée
Un nouveau tableau dans lequel les paramètres d'appel sont concaténés dans l'ordre. Valeur1, puis tableau1, puis valeur2..Les paramètres d'appel ne sont pas modifiés.
Exemples
#8
Copier une tranche d'un tableau avec slice

Ici, on ne travaille pas sur le tableau mais on en fabrique une copie.
Syntaxe
nouveauTableau = tableau.slice([indexDebut[,indexFin]]);Paramètres
indexDebut Index dans le tableau à voir signification selon le cas.
indexFin Index dans le tableau à voir signification selon le cas.
Valeur retournée
Un nouveau tableau.
Exemples
Aucun paramètre d'appel
Ci-dessous, aucun paramètre d'appel n'est présent. C'est une simple recopie du tableau dans un nouvel objet. Notez bien que l'on ne peut pas obtenir cette recopie avec une simple affectation.
Un seul paramètre d'appel
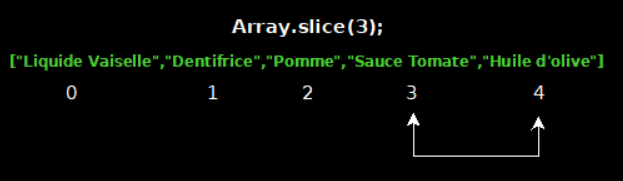
Ci-dessous, seul indexDebut est présent. Dans ce cas, la tranche copiée démarre sur cet index, et va jusqu'à la fin du tableau.

Un seul paramètre d'appel négatif
Ci-dessous, indexDebut est négatif, la copie démarre à la fin du tableau. Et on copie le nombre d'éléments correspondant à la valeur.
Deux paramètres d'appel
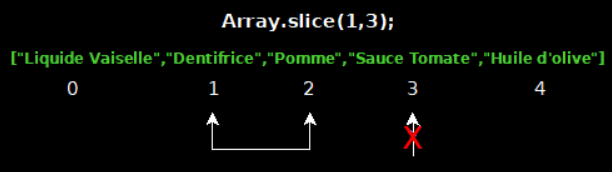
Ci-dessous, les deux index sont présents. On part de l'index 1 c'est à dire de "Dentifrice" et on copie jusqu'à l'index 2 c'est à dire "Pomme". "Sauce Tomate" est à l'index 3 mais on ne le copie pas.

#9
Fabriquer une chaîne de caractères avec join

Reconstitue une chaîne de caractères à partir d'un tableau de chaînes. Chaque chaîne du tableau sera séparée par une sous-chaîne.
Syntaxe
nouvelleChaine = tableau.join(sousChaine)
Paramètre
Une sousChaine de type stringd'un ou plusieurs caractères.
Valeur retournée
Une chaîne de caractères de type string.
Exemples
#10
Les tableaux à plusieurs dimensions

On a présenté un tableau comme pouvant être vu comme une ligne de boîtes placées côte à côte. On peut imaginer que l'on empile les lignes de boîtes les unes sur les autres. La première étant en haut.
On peut numéroter nos boîtes en ligne et en colonne. Cette façon de numéroter ressemble à celle des matrices mathématiques sauf qu'ici, nous allons commencer à 0. Donc ci-dessous L0 C0 signifie ligne 0 et colonne 0.
| L0 C0 | L0 C1 | L0 C2 |
| L1 C0 | L1 C1 | L1 C2 |
Il faut quand même préciser que cette façon de présenter n'a rien à voir avec la façon dont sont rangées les informations en mémoire.
Comment parcourir ce tableau et accéder à tous les éléments ?
On commence ci-dessous par parcourir les lignes. Pour cela, on se sert d'une boucle for avec un indice de boucle que l'on appelle il.
Maintenant, pour chaque ligne, on veut parcourir ses colonnes. Pour cela, on va faire une deuxième boucle for et on va se servir d'un indice de boucle que l'on va appeler ic.
Notez bien ici la façon d'accéder à un élément tab[il][ic].
Quelle est la dimension maximale d'un tableau ?
Théoriquement, il n'y a pas de limite. Dans nos applications web, le plus souvent, on travaille sur des tableaux de dimension 2 ou 3 maximum. Pour information, dans des applications de calcul scientifique, ce chiffre peut facilement augmenter.
#11
Liste des méthodes de manipulation des tableaux

Pour manipuler les tableaux, l'objet Array() met à votre disposition un jeu complet de méthodes.
indexOfpour retrouver l'index d'un élément.push,unshift,pop,shiftpour ajouter ou supprimer des éléments aux extrémités d'un tableau. On dit aussi empiler et dépiler.splicepour ajouter ou supprimer des éléments à n'importe quel endroit d'un tableau.forEachest une boucle qui permet de parcourir un tableau.sortpour un tri alphabétique.reversepour renverser l'ordre d'un tableau. Renverser veut dire ici que le premier élément devient le dernier et ainsi de suite.concatpour concaténer deux tableaux.slicepour copier une partie d'un tableau ou le tableau entier dans un nouveau tableau.joinpour concaténer les éléments d'un tableau de chaînes de caractères en une seule chaîne de caractères.fillremplit tous les éléments d'un tableau, d'un index de début à un index de fin, avec une valeur statique.filtercrée un nouveau tableau avec tous les éléments qui réussissent le test mis en œuvre par la fonction fournie.findretourne la valeur du premier élément du tableau qui satisfait la fonction de test fournie. Sinonundefinedest retourné.findIndexretourne l' index du premier élément du tableau qui satisfait la fonction de test fournie. Sinon, il retourne -1, indiquant qu'aucun élément n'a réussi le test.








