JavaScript : Les exceptions
#1
Qu'est-ce qu'une exception en JavaScript ?

Une exception en JavaScript, c'est une erreur qui se produit en cours d'exécution. On dit que l'erreur déclenche une exception ou que l'erreur lève une exception.
Le programmeur devant cette situation a deux solutions :
- Soit, il ne traite pas l'exception et dans ce cas son script plante !
- Soit, il traite l'exception et dans ce cas son script ne plante pas !
On va déjà mettre en évidence cette situation. On a vu dans le tutoriel sur le mode strict qu'une erreur était déclenchée si dans ce mode, on utilisait une variable sans la déclarer. Ci-dessous, vous pouvez constater que le Bonjour ne s'affiche pas. L'exécution du script est interrompue. Le script plante à l'endroit où l'exception est levée.
#2
Comment traiter une exception en JavaScript ?

Maintenant, je vais mettre en place une structure try / catch qui permet de traiter l'exception si elle est déclenchée. Comment ça se passe ?
- Dans le bloc
try, j'essaie d'exécuter un bout de code. Ici, j'utilise la variablexalors que je ne l'ai pas déclarée et le moteur JavaScript déclenche une exception. - Au moment où l'exception est levée, le moteur JavaScript va créer une instance d'un objet
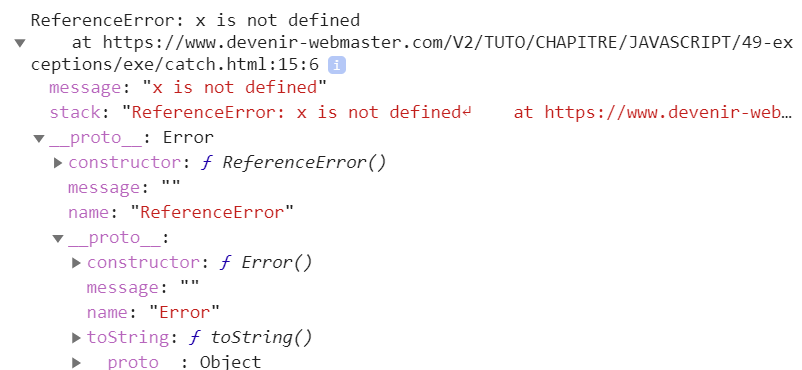
Error. Plus précisément, il va créer ici une instance d'un objetReferenceErrorenfant de l'objetError.
Ci-dessous, j'ai développé l'affichage de l'objetReferenceErrorpar leconsole.dir(e).
- L'exécution va être interrompue à l'endroit où l'exception est levée pour reprendre au niveau du bloc
catch. L'instanceedeReferenceErrorva être passée en argument ducatchpar le moteur JavaScript. Ceci permet éventuellement de faire le nécessaire et surtout de poursuivre l'exécution du script.
#3
Quelles exceptions doit-on traiter ?

Il y a différents cas de figure dans lesquels vous allez être amené à travailler avec des exceptions.
- Il y a des exceptions qui sont levées suite à une erreur de programmation. Dans ce cas, vous corrigez l'erreur et c'est terminé. Il est inutile de mettre en place une structure
try / catchdans ce cas.
Il y a des exceptions qui ne sont pas des erreurs. Par exemple, vous communiquez avec votre serveur et 1 fois sur 10000 votre serveur ne va pas répondre pour des raisons x ou y peu importe. C'est normal que votre serveur ne vous réponde pas de temps en temps. Vous, ce que vous devez faire, c'est vous adapter à cette situation. Par exemple, vous affichez une boîte de dialogue "Le serveur ne répond pas. Essayer plus tard". Cependant, deux cas de figure peuvent se présenter :
- Le moteur JavaScript lève une exception et dans ce cas vous la traiter.
- Le moteur JavaScript ne lève pas d'exception, mais vous renvoie un code d'erreur. Ce code d'erreur vous signale que la ressource est indisponible. Dans ce cas-là, c'est vous le programmeur qui allez lever l'exception, car finalement, vous estimez que vous êtes dans une "situation exceptionnelle". Pour cela, vous devez utiliser l'instruction
throw().
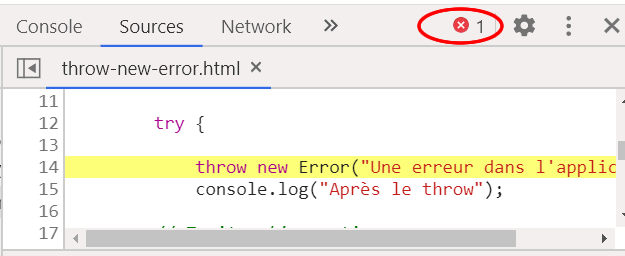
Ci-dessous, vous avez un exemple d'utilisation de throw(). Ce qu'il faut voir c'est que l'exécution est interrompue après le throw et avant que ne soit exécuté le console.log("Après le throw"). L'exécution reprend au niveau du catch(e) et se poursuit.
Vous pourriez aussi trouver un code quasi identique avec un new Error après le throw comme ci-dessous.
Notez que le console.error() affiche le message en rouge et comptabilise l'erreur dans la console.