La syntaxe de définitions des valeurs CSS
#1
Pourquoi parle-t-on de cela ?

Eh bien, parce que nous avons besoin de savoir quelles sont les valeurs que peut prendre une propriété CSS, et la réponse est donnée dans la spécification sous la forme d'une syntaxe appelée la syntaxe de définition des valeurs.
Encore faut-il savoir ce que 'vaut' le document de spécification que l'on est en train de lire. Déjà est-il valide ? Il faut se poser la question. Est-il définitif ? En fait, il y a une classification qui permet de savoir où en est le document dans le cycle de spécification. On en parlera rapidement à la fin du tuto.
#2
Qu'est-ce qu'une syntaxe ?

Lorsqu'un interpréteur ou un compilateur veut analyser un code informatique, il commence par chercher dans le code des éléments d'un lexique. Cette phase s'appelle l'analyse lexicale. Une fois que les éléments du lexique ont été identifiés, l'interpréteur regarde si ces éléments s'assemblent correctement. Cette phase s'appelle l'analyse syntaxique. Qu'est-ce que ça veut dire ?
Ca veut dire que l'assemblage des éléments lexicaux doit se faire conformément à des règles. Et il y a une façon de décrire ces règles. On parle de grammaire parce que ça y ressemble. Et cette grammaire décrit la syntaxe.
#3
Comment ça se présente dans la doc ?

Lorsque vous allez chercher des informations au sujet d'une propriété dans la documentation CSS, les informations se présentent sous la forme suivante :
'nom de la propriété'
Valeur : valeurs légales et syntaxe
Initiale : valeur initiale
S'applique à : éléments auxquels cette propriété s'applique
Hérité : si la propriété est héritée
Pourcentages : comment les valeurs de pourcentage sont interprétées
Médias : les groupes de médias auxquels la propriété s'applique
Valeur calculée : comment calculer la valeur calculée
Ce qui nous intéresse ici, c'est la ligne valeurs légales et syntaxe.
#4
Les éléments du lexique

Pour donner une valeur à une propriété, il faut utiliser un élément d'un lexique :
- Soit un mot-clé, par exemple
left,right,auto,absolute. C'est le cas dans les déclarations suivantes :float:right;ouposition:absolute; - Soit un type de données, par exemple
<length>ou<pourcentage>. C'est le cas dans les déclarationswidth:100px;oumargin-left:25%
Il y a des cas où c'est plus compliqué. Prenons par exemple la propriété background-position. Vous pouvez avoir besoin de donner deux valeurs background-position : bottom left; et comme en CSS3, il peut y avoir plusieurs background, vous pouvez avoir besoin d'écrire background-position:bottom left, center center;
Dans ce cas-là, on va avoir besoin d'une syntaxe. C'est-à-dire qu'il va falloir savoir comment assembler ces éléments de lexique.
#5
Comment fabrique-t-on la syntaxe ? Les opérateurs et les quantificateurs.

Les opérateurs permettent d'établir des règles entre plusieurs valeurs possibles.
- Un espace Plusieurs valeurs séparées par des espaces. Toutes et dans l’ordre.
- Une barre | Plusieurs valeurs séparées par une
|. Une et une seule (ou exclusif). - Une double barre || Plusieurs valeurs séparées par une
||. Une ou plusieurs et dans n'importe quel ordre. - Un double et commercial && Plusieurs valeurs séparées par un
&&. Toutes et dans n'importe quel ordre. - Les crochets [] sont destinés au groupement de valeurs. C'est une sorte de mise en facteurs.
Par exemple, vous pouvez rencontrer une expression comme celle-ci : <side-or-corner> = [left | right] || [top | bottom]
Vous avez un ou exclusif entre left et right. Un autre entre top et bottom. La double barre entre les regroupements signifie un ou plusieurs (regroupement) et dans n'importe quel ordre.
Donc left bottom sera valide, bottom right sera valide, top sera valide et left right sera invalide.
Les quantificateurs indiquent le nombre de fois où la valeur va pourvoir ou devoir apparaître. On parle de nombre d'occurrences.
- le point d'interrogation ? signifie 0 ou 1 occurrence. En français optionnel.
- l'astérisque * signifie 0 ou plusieurs occurrences.
- le plus + signifie 1 ou plusieurs occurrences.
- le dièse # signifie 1 ou plusieurs occurrences séparées par des virgules.
- deux accolades {A,B} de A occurrences à B occurrences. Attention A occurrences obligatoires.
- deux accolades {A} A occurrences obligatoires.
#6
La spécification CSS

La spécification CSS est établie par un groupe de travail le CSS working group. Cette spécification est en perpétuelle évolution, et suit un processus précis.
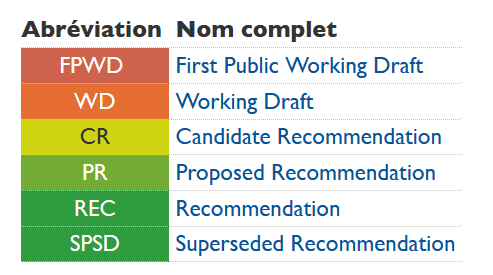
Vous devez toujours vous demander, quelle est la maturité du document que vous avez dans les mains. Ces documents sont classés selon leur niveau de stabilité. Ci-dessous, du moins stable en rouge, au plus stable en vert.

Je vous conseille de démarrer depuis ce document pour exploiter la spécification CSS








