Utiliser XMLHttpRequest pour faire des requêtes AJAX.
#1
Apprendre à utiliser XMLHttpRequest

Un objet construit avec le constructeur XMLHttpRequest permet de faire des requêtes AJAX. Aujourd'hui pour faire des requêtes AJAX il existe des objets plus élaborés qui cachent pas mal de détails d'implémentation et qui utilisent les promesses 😎. Je pense à Fetch voir à Axios.
Alors vous pouvez faire du Fetch sans connaître XMLHttpRequest mais à mon avis vous avez intérêt à étudier les deux. Et comme je le dis souvent quand on apprend JavaScript on apprend pas seulement JavaScript mais aussi l'histoire de JavaScript 😀.
Je vais faire un exemple d'une requête GET avec l'objet XMLHttpRequest.
- Tout d'abord il faut construire un objet au moyen du constructeur
XMLHttpRequest. Le plus souvent on nomme cet objetxhr. - Ensuite je commence par installer un gestionnaire d'événement à l'aide de
addEventListenerpour attendre une réponse. Notez bien que je commence par attendre une réponse à une demande que je n'ai pas encore faite. Pour le gestionnaire d'événement j'utilise iciaddEventListenerpour bien faire comprendre que nous sommes dans le cadre d'une programmation événementielle. Je pourrais utiliserxhr.onloadmais on a peut être plus l'habitude deaddEventListenerpour gérer des événements. - Dans le gestionnaire d'événements je prends la peine d'afficher les différentes valeurs de la propriété
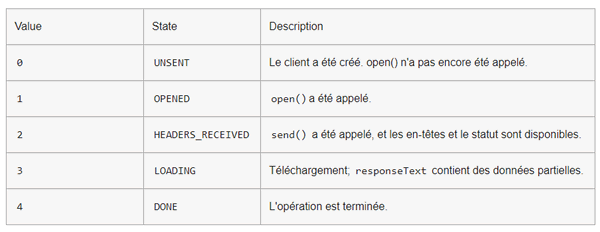
xhr.readyState. Les valeurs de cette propriété nous informent sur l'état d'avancement de notre requête.
MDN - Ensuite je fais un
xhr.openpour ouvrir la connexion. Le premier argument spécifie le type (la méthode) de la requête. Ici je vais faire un'GET'. Ensuite je dois préciser l'uri c'est à dire la partie serveur de l'url. A cette uri on ajoute la query string de la requête. Ici la chaîne?name=Tuto Dev Web. La query string ce sont des couplesnom de paramètre=valeur de paramètre. On a vu ça dans le tuto sur les requêtes HTTP. Pour une requêteGETil n'est pas nécessaire d'Url encoder la query string. On le fera lorsque l'on fera un exemple avec une requêtePOST. Le dernier paramètre est optionnel et sert à préciser si on veut une requête synchrone ou une requête asynchrone. La valeurtruecorrespond à asynchrone, c'est la valeur par défaut. La valeurfalsequi correspond à synchrone est obsolète. En général on ne met pas cetrue. Je le mets ici parce que j'en parle. - Enfin il faut faire un
xhr.sendpour envoyer la requête. Je mets la valeurnullcomme argument car le corps d'une requêteGETest vide. On fera une requêtePOSTdans le prochain tuto et on mettra la query string à cet endroit là.
-
Ci-dessous je mets le code PHP qui se trouve côté serveur. Je récupère le paramètre de la query string dans la supergobale
$_GET['name']. Je fais ensuite un tirage au sort d'une valeur entre 1 et 10. Valeur que je vais utiliser pour mettre en sommeil le processus PHP avec unsleep(). De cette manière je provoque un retard aléatoire. J'élabore ensuite une réponse que je renvoie avec unecho.
-
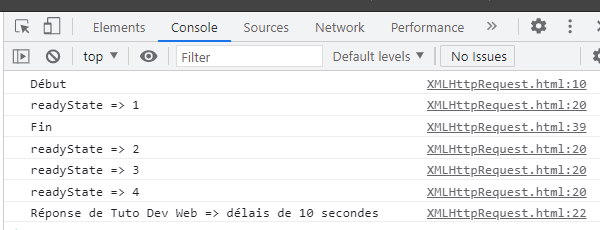
Ci-dessous sur la trace de l'exécution on peut voir quatre déclenchements de l'événement
readystatechange. Vous avez la signification des valeurs dans le tableau ci-dessus . Ceci explique que l'on s'intéresse à la réponse que lorsque l'opération d'entrée sortie asynchrone est terminée c'est à dire lorsque lexhr.readyStateest égal àXMLHttpRequest.DONE(La constanteDONEvaut4).
-
L'autre condition est que le code de retour de la requête
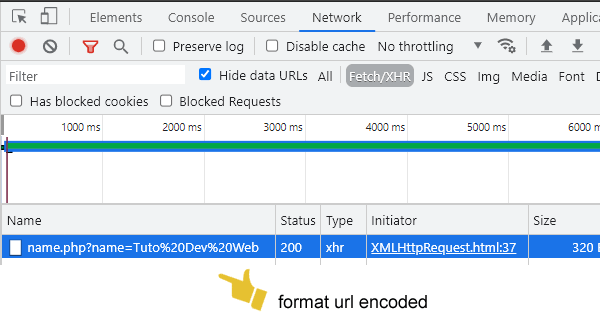
xhr.statussoit égal200. Ce qui signifie qu'au niveau http tout s'est déroulé correctement.En utilisant les outils de développement on peut voir que le paramètre de la requête a été url encoder. Les espaces de la chaîne
Tuto Dev Webon été remplacés par des%20. Au niveau programmation il n'y a rien eu à faire. Ca s'est fait "tout seul". Ce n'est pas le cas lors d'une requête POST.