Les préfixes vendeurs
#1
A quoi servent les préfixes vendeurs ?

Je vais faire une explication un peu simpliste.
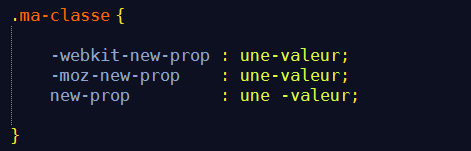
- Je suis un développeur de Chrome et je veux développer une propriété CSS3 qui n'est pas validée dans la norme du W3C. Ma propriété s'appelle
new-prop. J'ai la possibilité tout en restant dans la norme de développer ma propriété en mettant un préfixe devant son nom. Ce préfixe est le mien. Je vais appeler ma propriété-webkit-new-prop. - Je suis un développeur de Firefox. Je trouve intéressant ce que fait
new-prop. Alors, je décide d'implémenternew-propsur Firefox. J'ai le droit de le faire en utilisant mon préfixe. La propriété va s'appeler-moz-new-pro. - Un beau jour
new-propest validée dans la norme CSS3. La propriéténew-propdevient utilisable sous ce nom. L'utilité du préfixe est obsolète pour cette propriété.
#2
Comment les utiliser ?

Le développeur d'un site web qui code sa feuille de style doit y placer -webkit-new-prop pour les internautes qui utilisent Chrome. Il doit ensuite placer -moz-new-prop pour les internautes qui utilisent Firefox. Et enfin new-prop pour anticiper le moment où la propriété sera validée.

#3
Conséquences

- Une augmentation du travail de codage pour les développeurs de site qui ne sont clairement pas les gagnants dans ce processus.
- Des feuilles de styles qui vont épaissir et perdre en lisibilité. Ce qui n'était déjà pas leur point fort.
- Des développeurs qui vont se limiter au préfixe leader
-webkit-ce qui va même amener les autres constructeurs à prendre en charge-webkit-en plus de leur propre préfixe.
#4
Le début de la solution Autoprefixer.

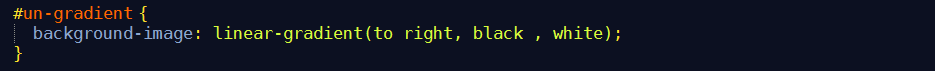
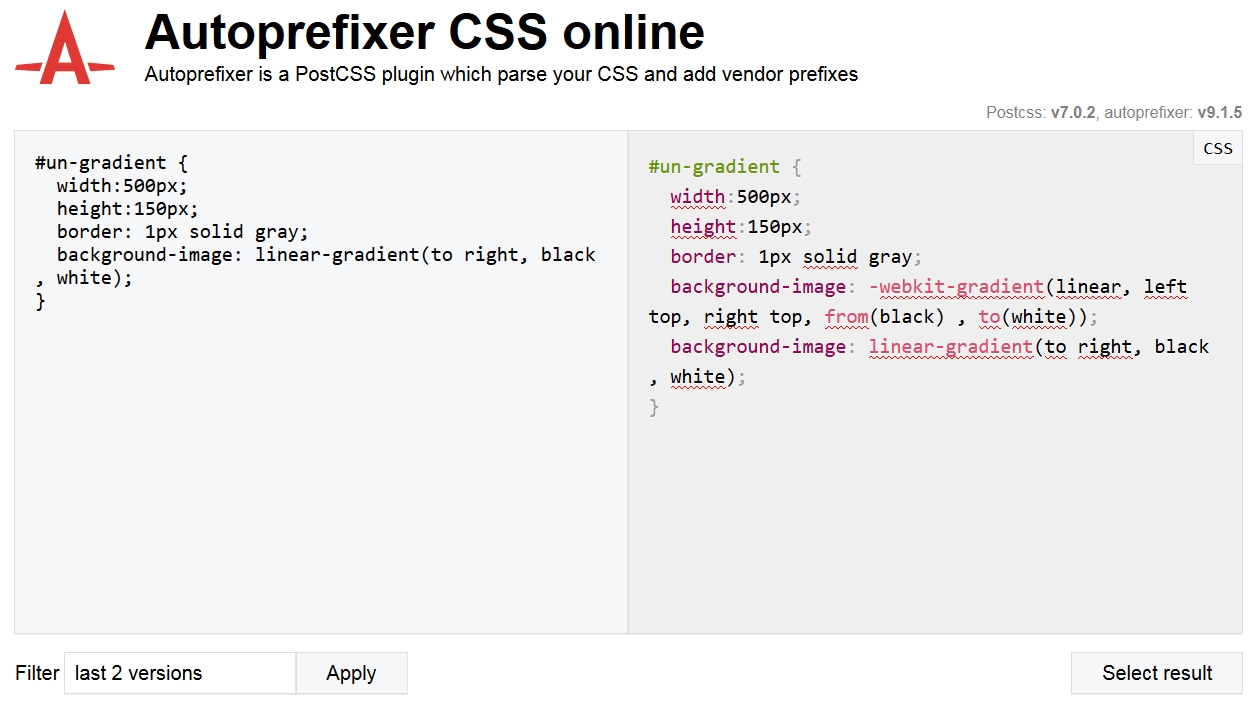
Explication sur un exemple : un dégradé horizontal du noir vers le blanc

Le développeur code sa feuille de style et oublie les préfixes.

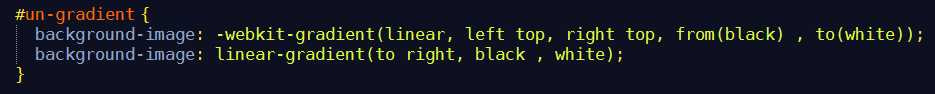
Un outil du nom de Autoprefixer lui propose de traiter sa feuille de style pour y ajouter les préfixes.

L'outil est configurable selon le niveau de compatibilité que vous souhaitez obtenir.

L'inconvénient, c'est qu'il faut faire appel à une application web extérieure pour post traiter votre feuille de style, ce qui n'est pas très pro. De plus, ce mécanisme est statique. Au fur et à mesure que le temps s'écoule, votre feuille de style embarque des préfixes, qui ne sont plus utiles. Pour bien faire, il faut y revenir.
#5
La solution idéale.

Le plugin Emmet de l'éditeur Sublime Text prend en charge l'autopréfixage.







