La propriété transform
#1
A quoi sert la propriété CSS transform ?

La propriété transform sert à réaliser des transformations géométriques du type translation, rotation, changement d'échelle, inclinaison suivant les axes X, Y et Z. On se limite ici, aux transformations en 2D, suivant les axes X et Y.
La propriété prend pour valeur une fonction géométrique. Par exemple :
Ces transformations géométriques s'appliquent aux boîtes des éléments HTML. Notez bien également que ces transformations s'appliquent à la boîte, à son contenu et à son background.
#2
La liste des fonctions de transformations géométriques

Ci-dessous, les boîtes en orange sont placées dans des boîtes conteneurs, avec un contour en pointillé. Vous pouvez survoler une boîte orange avec votre curseur, pour voir l'effet de la transformation.
Assurez-vous de bien rester sur la zone orange pendant le survol, pour éviter les effets de clignotement.
#3
Gestion du point d'origine des transformations

Toutes les transformations géométriques se font par rapport à un point d'origine. Par défaut, ce point est situé au centre de la boîte.

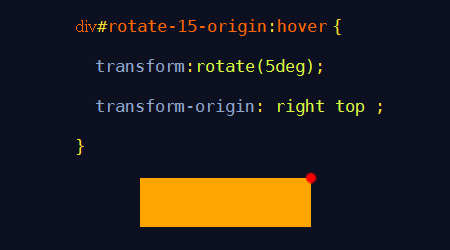
Ci-dessous, la propriété transform-origin: right top; déplace le point d'origine en haut et à droite de la boîte. La rotation va se faire par rapport à ce point.

Vous pouvez survoler la boîte orange pour constater ce changement.
#4
Quelques précisions

On n'affecte pas le flux lorsque l'on applique une transformation à une boîte. Il y a création d'un nouveau contexte d'empilement et il peut y avoir chevauchement de boîte.
Pour la syntaxe très très simple, je vous renvoie à la spec Spec CSS3 Transform
#5
Comment manipuler les transformations avec des transitions ?

En associant une ou plusieurs transformations géométriques à une transition, vous pouvez obtenir des effets visuels intéressants.
Sur le :hover du conteneur, on fait une transition avec les variations suivantes :
opacity:0;==>opacity:1;scale(0);==>scale(1);transform-origin: center center;==>transform-origin:top right;
Les variations sur l'opacité et sur l'échelle font apparaître l'image avec progressivité.
La variation sur le point d'origine donne cet effet de slide.

Sur le :hover du conteneur, on fait une transition avec les variations suivantes :
scale(1);==>scale(0);transform-origin: center center;==>transform-origin:bottom left
La variation sur l'échelle fait disparaître l'image avec progressivité.
La variation sur le point d'origine donne l'impression que l'image disparaît par le coin bas et gauche.

Ci-dessous, les deux images sont superposées et les transitions sont produites de manière simultanée.


Au départ le logo CSS est dessus le logo HTML. Mais le logo CSS a une opacité de 0 donc on voit l'image de dessous, c'est-à-dire le logo HTML.
Sur le :hover du #conteneur sont programmées, deux transitions simultanées. Une sur chaque image.
- Sur le logo HTML, on a la combinaison d'une rotation de 360 degrés en simultané avec une diminution d'échelle qui passe de 1 à 0.
- Sur le logo CSS, on a la combinaison de la variation de l'opacité qui passe de 0 à 1 et d'une transformation d'échelle sur l'axe des Y qui passe de 0 à 1. Cette dernière transformation donne cette impression d'un volet qui s'ouvre.











