Le centrage horizontal et vertical en CSS
#1
Le centrage horizontal des éléments de type block

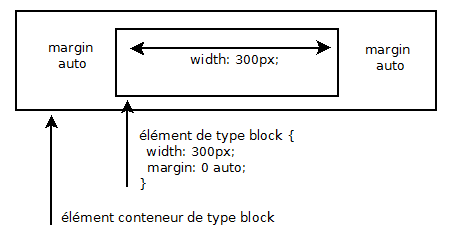
- Pour centrer horizontalement un élément de type block, dans un autre élément de type block (ici le body), il faut lui donner une taille et demander au moteur de rendu de calculer automatiquement les marges gauche et droite. Ceci aura pour effet de centrer automatiquement le block.
- Pour cela, vous devez faire la déclaration
margin: 0 auto;. J'ai mis un0pour le premier chiffre. Ce chiffre concerne les marges haute et basse qui n'ont rien à voir avec le centrage horizontal. Vous mettez ce que vous avez besoin. - Ensuite, j'ai mis
autopour demander au moteur de rendu de faire le calcul automatique des marges gauche et droite. - Vérifier bien que, vous avez déclaré la taille, car c'est un oubli assez fréquent et si le moteur de rendu ne connaît pas la taille de l'élément, il est incapable de calculer les marges gauche et droite.

#2
Le centrage horizontal du contenu des éléments de type block

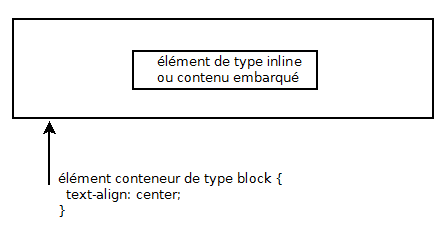
Maintenant, on va regarder comment centrer dans un block, un élément de type inline ou inline-block ou un élément embarqué type image ou vidéo. Pour centrer ces éléments, vous devez utiliser la propriété text-align avec la valeur center.
Notez bien que l'on sélectionne le conteneur et que l'on met cette déclaration dans le bloc qui va avec cette sélection. Autrement dit, on demande au conteneur de centrer son contenu.

#3
Centrage horizontal et vertical avec une flexbox

Avec une flexbox, vous pouvez utiliser le mécanisme du calcul des marges auto pour centrer horizontalement et aussi verticalement.
Ci-dessous, je centre horizontalement et verticalement un block div#contenu dans un bloc div#conteneur. Le contenu textuel de div#contenu n'est pas géré. Je pourrais facilement centrer horizontalement ce contenu textuel avec un text-align:center; . Pour son centrage vertical, on verra plus tard.
Dans la technique que je vous ai présenté au-dessus, j'interviens sur les marges du flex-item de manière à le centrer dans le flex-container. Ce n'est pas vraiment logique, car en flexbox, c'est le flex-container qui contrôle les flex-items.
Ci-dessous, j'utilise une autre technique qui fait appel aux propriétés justify-content et align-items qui sont des propriétés du flex-container qui permettent justement le contrôle des flex-items. Le résultat est le même, mais on est plus dans la logique de conception des flexbox.
#4
Centrage vertical avec display:table-cell

Vous pouvez demander à un conteneur, de se comporter comme une cellule de tableau, en mettant en CSS le display à la valeur table-cell. Les cellules de tableau ont l'avantage d'être dotées de la propriété vertical-align avec la valeur middle.
Cette technique vous permet d'obtenir un comportement de cellule de tableau sans utiliser l'élément table en HTML. Je vous rappelle que l'élément table est à utiliser pour faire des tableaux, mais pas des conteneurs. Il s'agit là d'un vieux débat qui a agité il y a 10 ans (~2010) la communauté des webmasters mais qui est clairement clos aujourd'hui.
Le problème, c'est que vous n'avez pas toujours le contrôle du display. Si par exemple, vous êtes dans un div qui est un flex-item sous contrôle d'un autre div qui est un flex-container, alors, vous pouvez mettre ce que vous voulez sur le display du flex-item. Ce ne sera pas pris en compte.
Un autre inconvénient de la technique ci-dessous, c'est que vous avez une largeur fixe en pixels. Si vous mettez une largeur en pourcentage, il ne va rien comprendre.

Par rapport aux inconvénients cités ci-dessus, je peux rajouter un container div qui va jouer le rôle du tableau html. Dans ce cas, je crée, je simule en CSS, un tableau à une cellule avec un display:table; sur le div#tableau et un display:table-cell; sur le div#cellule.
Ci-dessous, j'ai l'avantage d'avoir un conteneur qui est étirable, car je choisis un width en pourcentage. Ca peut être un avantage, mais bien sûr ça n'est pas obligatoire. Je peux également centrer horizontalement mon conteneur div#tableau avec un margin: 0 auto; car c'est un conteneur de type block.
#5
Centrage vertical avec line-height

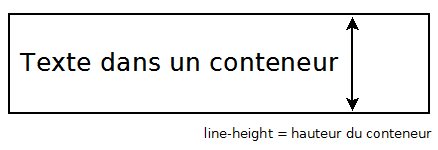
Si vous avez une seule ligne de texte dans un conteneur, et que vous êtes sûr que ça restera comme ça quelle que soit la taille de la fenêtre, alors vous pouvez utiliser la technique du line-height. Line-height signifie hauteur de ligne. Il suffit de mettre dans le conteneur, un paragraphe avec une hauteur de ligne qui soit la même que la hauteur du conteneur.

#6
Centrage horizontal et vertical avec margin et transform:translate

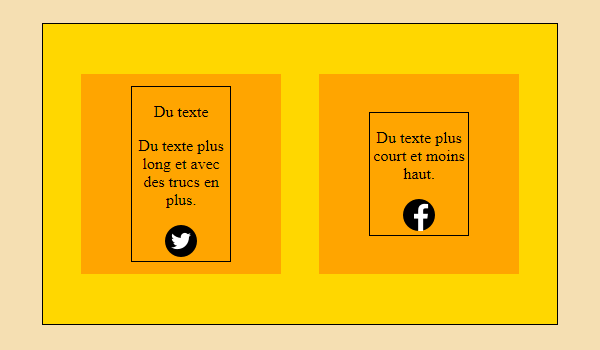
Pour présenter l'intérêt de cette technique, j'ai choisi de centrer horizontalement et verticalement le contenu des flex-items d'une flexbox. J'ai choisi cet exemple, car il n'est pas possible de gérer le display d'un flex-item. Si vous mettez un display:table-cell; sur un flex-item il ne le prendra pas. Il ne le prendra pas, car le flex-item est sous le contrôle d'un conteneur en display flex.
Donc, je suis bloqué pour le centrage vertical du contenu de mes flex-items. Du coup, je vais utiliser une autre technique.
- Je vais prendre des conteneurs
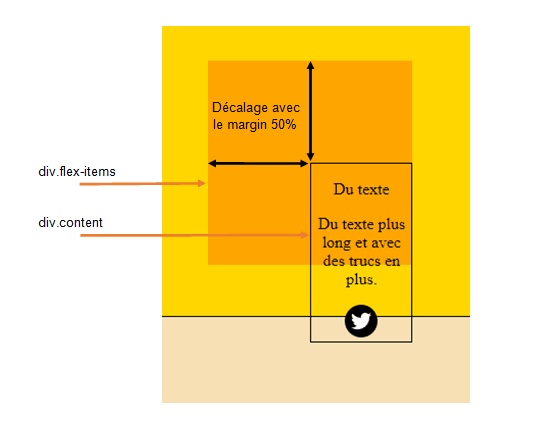
divde la classecontent, que je vais placer dans chaque flex-item. Je vais les déplacer horizontalement et verticalement de 50% de la taille du flex-item en mettant des marges.
- Ensuite, je vais translater ces
div.contentau moyen d'untransform:translate. Cette fois, je vais translater de 50% de la taille d'undiv.contentsur la gauche et vers le haut en prenant une valeur négative.
En décalant avec des marges, tous les éléments restent dans le flux. Il existe une autre technique connue et presque similaire qui passe par un positionnement en absolue des div.content, mais elle a l'inconvénient de sortir les div.content du flux.