Qu'est ce que le DOM ?
#1
Que veut dire DOM ?

L'abréviation DOM vient de Document Object Model. Pour expliciter un peu, on peut dire que c'est une hiérarchie d'objets destinées, à interfacer un langage, pas forcément JavaScript, avec un document XML ou HTML.
#2
Historique

Sans interface entre JavaScript et le document, le document était statique et il n'était pas possible de le manipuler.
En 1997, plusieurs interfaces différentes ont vu le jour sur des navigateurs concurrents. Du coup, les programmeurs devaient détecter le type du navigateur pour ajuster leur code en conséquence.
Le besoin de normalisation était évident et on va demander au W3C (World Wide Web Consortium) d'écrire une spécification pour cette hiérarchie d'objets.
- Une première version de cette spécification, qu'on appelle le DOM Level 1 voit le jour en 1998. Cette version est faite de plusieurs parties. Une partie HTML, une partie XML et une partie core commune HTML/XML.
- Une deuxième version, que l'on appelle le DOM Level 2 sort en 2000. Plusieurs parties sont ajoutées, notamment une partie sur les événements et une autre sur la feuille de style.
- Aujourd'hui (août 2019) on en est à la version DOM4 pour le HTML 5.
#3
Vous avez dit DOM ?

Le terme DOM est utilisé dans différentes situations. Je vais préciser lesquelles.
Le DOM pour la spécification.
On parle de DOM lorsque l'on parle de la spécification qui décrit une structure d'objets qui vont permettre d'interfacer un langage de programmation avec un document XML ou HTML.
La spécification décrit un standard qui est indépendant de tous langages et de toutes plates-formes. Dans le document de spécification, c'est un pseudo-langage qui est utilisé pour spécifier les objets. Le pseudo-langage est quelque chose de très simple. Pour décrire un objet, on fait la liste des propriétés et des méthodes et on dit à quoi elles vont servir. Si un objet est une extension d'un autre objet, on l'écrit.
Ensuite il y a des implémentations du DOM pour JavaScript dans un navigateur.
On parle aussi de DOM lorsque le programmeur web travaille sur une implémentation de la spécification DOM intégrée à l'interpréteur JavaScript. Implémentation qui tourne dans un navigateur. Là, c'est une interface, c'est du code, je dirais que c'est le vrai DOM. On trouve une implémentation du DOM sur chaque navigateur, une sur Chrome une autre sur Firefox, une autre sur Opéra etc. Il faut donc noter que l'on est dans un cas particulier d'application de cette spécification. Et toutes ces implémentations fonctionnent de la même façon et c'est bien ce qu'apporte la spécification.
Il y a aussi l'arbre du DOM
On peut aussi vous parler du DOM à propos de l'arbre d'un document. On vous dit, c'est son DOM.
En général, vous vous y retrouvez facilement grâce au contexte de la discussion.
#4
Comment fonctionne l'interface DOM ?

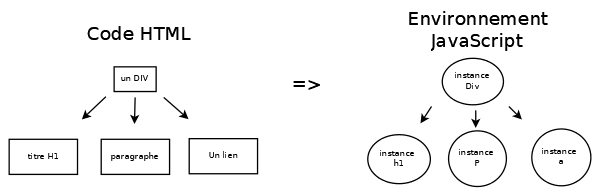
Prenons ce morceau de code HTML et regardons ce qui va se passer :
- Le document HTML est analysé par le navigateur.
- Pour faire simple, on va dire que pour chaque élément HTML trouvé, le navigateur instancie un objet JavaScript et le place dans un arbre. Il constitue ainsi un arbre d'instances d'objets JavaScript à partir du contenu HTML.
- L'arbre est mis à disposition du développeur à partir d'une instance d'un objet spécifique qui s'appelle
document. - Le développeur web n'a plus qu'à récupérer les adresses des instances des objets JavaScript pour les manipuler et modifier le document HTML (* celui du navigateur).
- Il peut aussi choisir une instance pour intercepter les événements qui pourraient être déclenchés depuis un élément HTML.

Il faut remarquer que chaque élément HTML a sa propre instance d'un objet JavaScript ce qui fait que tous les nœuds de l'arbre ne sont pas les mêmes. Dans le tutoriel suivant, on fera des parcours de cet arbre de manière à visualiser tout ça.
#5
La hiérarchie des objets du DOM


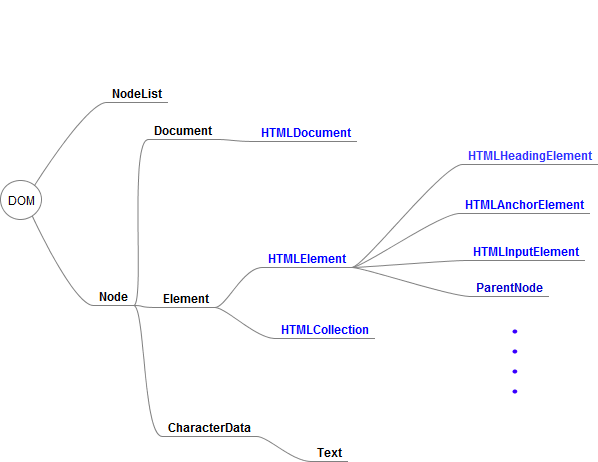
On va voir juste trois choses :
- Tous les éléments HTML ont leur propre "objet élément HTML".
- Tous seront accrochés dans un arbre. Et pour ça, ils descendent d'un ancêtre commun qui est l'objet
Node. C'est cet objet qui contient les propriétés et les méthodes pour créer cet arbre. Tous les "objets élément HTML" héritent des propriétés et méthodes de l'objetNode. - C'est une instance
documentde l'objetHTMLDocumentqui permet au programmeur d'accéder à l'arbre du document HTML.
#6
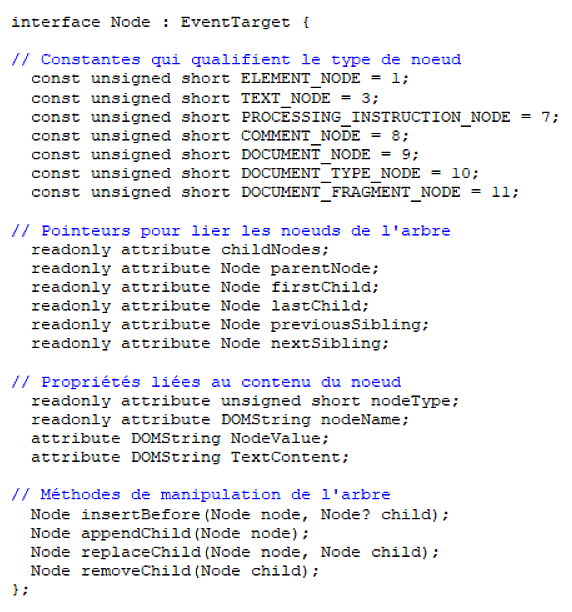
L'objet Node


Dans cette structure, on trouve :
- Des constantes qui qualifient le type de nœud.
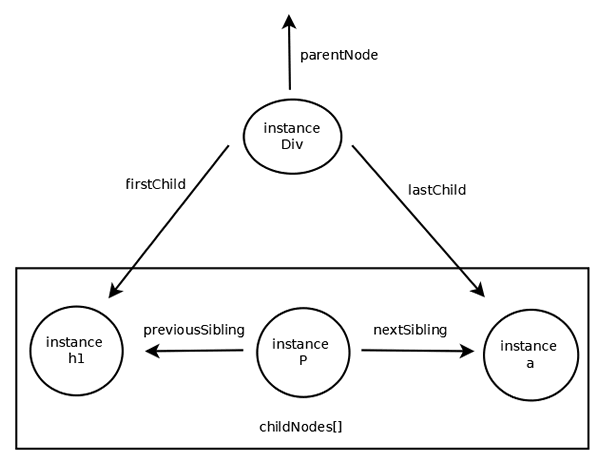
- La liste des nœuds enfants
childNodesavec des propriétésfirstChildlastChild,parentNode... qui permettent de fabriquer l'arbre en liant les nœuds. - Des propriétés
nodeType,nodeName,nodeValuequi permettent de stocker des informations sur les nœuds. - Des méthodes
appendChild(),insertBefore()qui permettent d'accrocher des nœuds dans l'arbre. Une méthoderemoveChild()qui permet de supprimer un nœud.
childNodes est assimilable à un tableau de Node. Ce n'est pas un objet de constructeur Array, mais vous pouvez accéder aux éléments de manière "traditionnelle" avec les [] et vous avez l'attribut length.

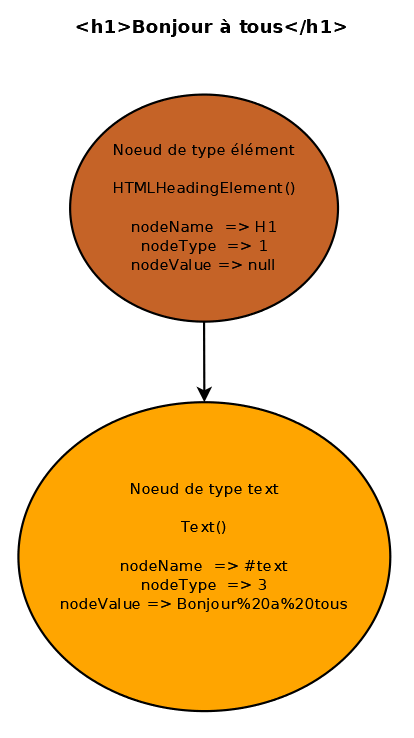
En réalité, c'est un peu plus compliqué. Pour les éléments HTML, l'information est stockée dans deux nœuds. Par exemple, pour h1, un premier nœud de type HTMLHeadingelement contiendra le nom de la balise h1 et les attributs. Un deuxième nœud enfant du premier sera du type Text et contiendra Bonjour à tous.
Il y a aussi d'autres nœuds de type Text qui vont venir s'insérer par "ici et par là". Par exemple, pour une ligne vide, on aura un nœud de type Text qui contiendra les caractères new line et carriage return.

#7
L'objet HTMLDocument

La fameuse instance document est en fait une instance de l'objet HTMLDocument.
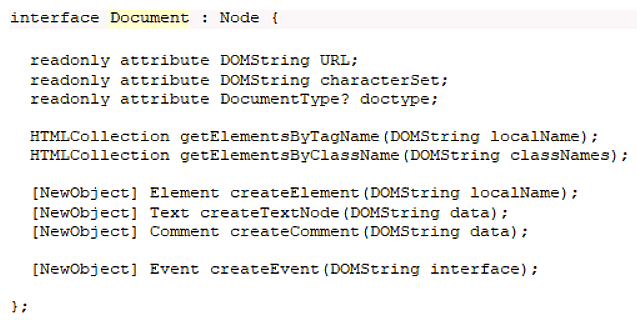
Document partie core (*spécification)
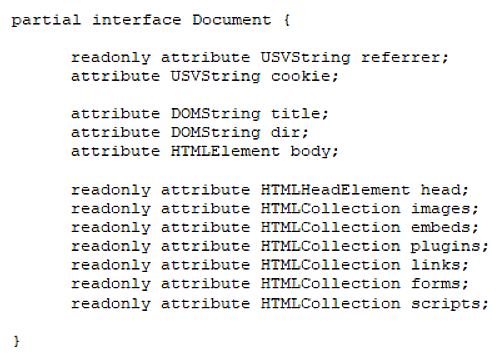
HTMLDocument partie HTML (*spécification)
Si vous avez besoin d'informations supplémentaires, vous pouvez taper dans Google "MDN HTMLDocument" puis vous cliquez sur document.
#8
Les objets HTMLElement

Il existe un objet propre à chaque élément HTML qui contient le nom de la balise et les attributs de l'élément. Le nom de l'objet est formé de la chaîne HTML, suivit du nom de l'élément HTML, suivit de la chaîne Element. Par exemple, pour un élément Heading, le nom de l'objet sera HTMLHeadingElement, pour un élément input le nom sera de HTMLInputElement.
Si vous êtes en train de coder et que vous avez besoin d'informations sur un objet élément, le mieux est d'utiliser la doc MDN. Vous tapez par exemple MDN HTMLInputElement dans Google et vous avez tout ce qu'il faut.
#9
La documentation

La documentation du MDN pour la partie DOM
Document du W3C en anglais pour tous les niveaux.
La partie HTML est intégrée à la spécification du HTML du whatwg.









