A quoi sert AJAX ?
Il faut avoir fait les tutoriels sur JavaScript et sur PHP/MySQL pour pouvoir comprendre correctement ce tutoriel sur AJAX.
#1
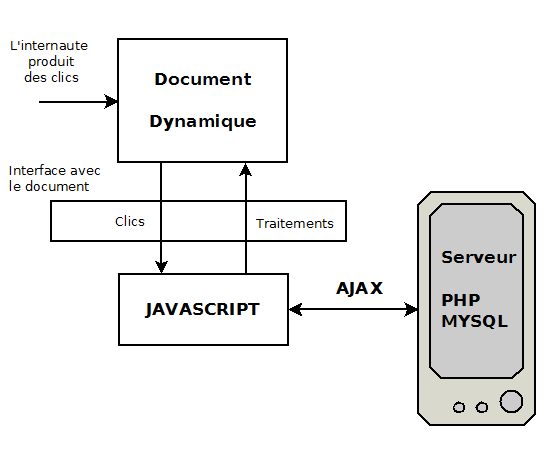
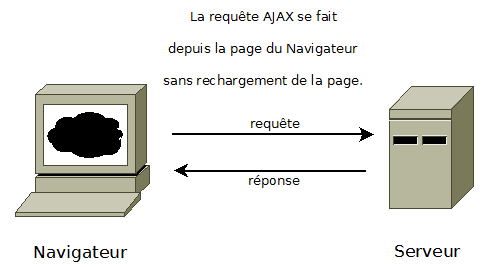
AJAX permet de mettre en place un canal de communication entre un navigateur et un serveur

On pourrait considérer, que dans le titre ci-dessus, on a déjà répondu à la question. Mais tout de même, ce qui nous intéresse, c'est de voir ce que l'on va faire de ce canal de communication. Comment va-t-il se positionner, au milieu des autres technologies, que l'on a abordé jusqu'ici.
On avait vu, dans le tutoriel sur JavaScript, que ce canal de communication pouvait être utilisé par le JavaScript, pour aller chercher des données sur le serveur, et s'en servir pour modifier le document.

Grâce à AJAX, un internaute qui produit un clic sur votre page, peut déclencher une requête vers votre serveur. De cette manière, il peut aller y chercher des données. C'est important, de noter ici, qu'il n'y a pas besoin de recharger la totalité de la page.
#2
Qui prend en charge la communication côté navigateur et qui le fait côté serveur ?

Du côté du navigateur, c'est en JavaScript que l'on va mettre en place le code qui interroge le serveur.
Du côté du serveur, c'est en PHP que l'on va mettre en place le code qui répond au navigateur.

#3
Sur un exemple on fait "la même chose" avec et sans AJAX et on va comparer

Dans la fenêtre de gauche, nous allons repartir de notre exemple de page dynamique étudié dans le PHP-MySQL. Je vous rappelle, que pour changer d'année, il fallait le faire dans la barre d'adresse du navigateur.
Dans la fenêtre de droite, je vais utiliser AJAX et je vais vous montrer tout de suite l'intérêt d'utiliser AJAX.
Sur cette page, j'ai ajouté un sélecteur qui permet de sélectionner l'année.
Changez l'année, et vous allez déclencher une requête vers le serveur. Evidemment, ce sont les données de l'année en question que vous allez chercher. Ensuite, c'est le code JavaScript qui va mettre à jour le tableau. Vous voyez ici, que vous changez d'année, sans recharger la page.
#4
Lecture commentée des codes, JavaScript/AJAX côté client, et PHP/MySQL côté serveur

On va examiner le code JavaScript que j'ai dû mettre en place. Le code ci-dessous, sera exécuté, grâce à la mise en place d'un gestionnaire d'événement, qui déclenchera l'exécution de ce code que lorsque la valeur du sélecteur changera.
Ce code s'exécute en 4 étapes :
- On crée un canal de communication.
- On se met immédiatement en attente d'une réponse sur ce canal, mais ce n'est pas bloquant.
- On continue en envoyant la requête avec les arguments. Ici l'année.
- On traite la réponse quand elle arrive.
On va examiner le code PHP qui répond aux requêtes AJAX.
Ce code s'exécute en 4 étapes :
- L'année concernée est récupérée.
- On sélectionne les données de l'année concernée dans la database.
- On les place dans un tableau spécifique.
- On les transfère vers le client.
Il faut remarquer une chose, c'est que c'est le navigateur qui se fait son tableau. Ce n'est pas le serveur. Le serveur envoie juste les données. Ça on ne peut pas faire moins. Mais le serveur ne refabrique pas toute la page. Vous imaginez, si vous avez des milliers de clients, ce que je vous souhaite...le gain est énorme pour le serveur et pour la charge réseau en général.
C'est au moment de l'apparition de ce mécanisme en 2006 / 2007, qu'on s'est mis à parler de web 2.0.
Pour le concepteur, on peut dire que ça change tout. Beaucoup de choses, qui se faisaient en PHP côté serveur, se retrouvent déplacées, et sont programmées en JavaScript pour s'exécuter côté client.
Certaines difficultés vont apparaître. Le JavaScript est assez bavard, et côté client, c'est bien beau, mais le navigateur, qui embarque le JavaScript, change d'un client à un autre.
Pour remédier à ça, les programmeurs vont créer une librairie par-dessus JavaScript et qui est jQuery.
* Aujourd'hui, en 2020, les caractéristiques des navigateurs sont beaucoup plus homogènes. On peut même dire quasi parfaites. Dans ces conditions, l'utilisation de jQuery est discutable.








