Débuter la programmation par JavaScript
#1
A qui s'adressent ces tutoriels ?

Ces tutoriels s'adressent à des internautes qui ne connaissent pas la programmation, et qui veulent apprendre à programmer en JavaScript. Ils vont donc débuter par JavaScript.
Cette playlist de tutoriels va vous proposer un niveau de détail, que vous devriez apprécier, si vous n'avez jamais programmé.
Si vous n'avez jamais programmé, vous n'avez pas d'éditeur habituel donc je vous propose d'utiliser Sublime Text. Dans ces tutoriels, je détaille tout ce que vous devez faire avec Sublime Text pour faire le tutoriel.
A travers un exemple, on va mettre en place quelques instructions de base utilisées en programmation. On va regarder à quoi elles servent, et comment on les utilise. On va le faire pour :
- Une variable.
- Un test conditionnel.
- Une fonction.
- Un tableau.
- Une boucle.
Je laisse volontairement de côté les objets qui sont pourtant LA brique importante du JavaScript pour ne pas compliquer cette initiation.
En prérequis, il vous faut :
- Savoir à quoi sert JavaScript et pour ça je vous mets un lien vers un tutoriel qui répond à cette question (durée 7mn 40s).
- Avoir installé Sublime Text et avoir quelques notions pour l'utiliser. Je vous mets un lien vers une playlist. Les deux premiers tutoriels suffisent pour apprendre à installer une version minimale et à avoir les bases suffisantes pour faire ce qui suit (durée environ 20mn pour les deux).
#2
Mise en place d'un espace de travail

Le JavaScript auquel on va s'intéresser, c'est celui qui tourne dans un navigateur. On va déjà voir, que l'on peut exécuter du JavaScript dans un navigateur par l'intermédiaire d'une console.
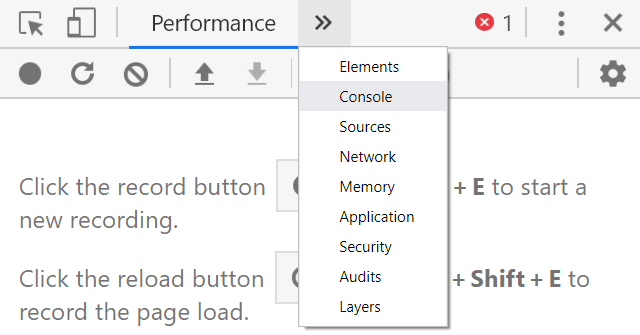
Pour accéder à cette console, vous prenez les outils pour webmaster. Si vous utilisez Chrome, vous y accédez avec le menu Plus d'outils puis Outils de développement ou (CTRL+SHIFT+I) puis vous cliquez sur les doubles chevrons et vous choisissez console.

Vous tapez les deux instructions ci-dessous, dans la console de manière à ce qu'elles soient lues par JavaScript. On dit qu'elles sont interprétées par JavaScript.
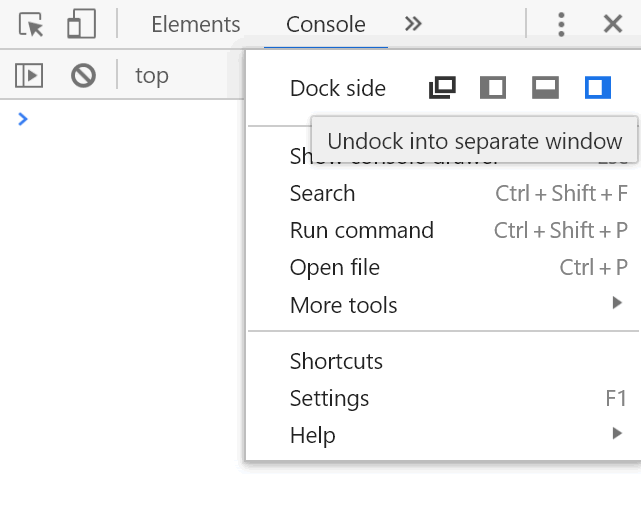
Pour des contraintes de saisie d'écran, je vais choisir la console car je peux zoomer et je vais même la détacher. Vous n'êtes pas obligé de faire comme moi. Vous pouvez laisser la console attachée.

On va placer notre code JavaScript dans une structure minimale HTML (Pas besoin de connaître le HTML). Pour cela :
- Vous lancez Sublime Text et vous tapez
CTRL+Npour créer un nouveau fichier puisCTRL+Spour enregistrer le fichier. Vous l'appelezdebuter.html - Allez sur le bureau et faites un glisser/déposer du fichier dans Chrome (pas la console) de sorte que le fichier soit partagé par Sublime et Chrome.
- Retour à Sublime dans lequel vous tapez
!+tab, pour avoir une structure HTML minimale. - Vous tapez
script+tabpour avoir des balisesscript. - Dans tous ces tutoriels de la playlist "Débuter", on va placer notre code entre les balises
script. Tapezconsole.log('Bonjour');puisCTRL+Spour sauvegarder. Allez dans la console et appuyez surF5.
On est prêt !








