JavaScript : comprendre var, let et const
#1
Introduction

Avec la version JavaScript ES6, deux nouveaux mots réservés, let et const sont apparus pour déclarer une "variable". Le mot réservé historique var étant toujours opérationnel, le programmeur doit faire un choix. Dans ce tutoriel, nous allons examiner comment faire ce choix.
#2
Quand utiliser var ?

La réponse est simple : il ne faut plus utiliser var. A la place, il faut utiliser let et const.
var est le mot réservé historique utilisé pour déclarer une variable. Il présente un certain nombre de défauts. Certains sont corrigés par l'utilisation du mode strict, mais la solution préconisée à partir d'ES6 c'est d'utiliser let et const.
Toutefois, var a été utilisé dans pas mal de codes qui existent encore et vous pourriez avoir besoin de lire un de ces codes, donc vous pourriez avoir encore besoin de "travailler" avec var.
#3
Quand utiliser let ou const ?

Vous devez utiliser let pour déclarer une variable.
Vous devez utiliser const pour déclarer une constante.
Vous allez peut-être penser, que vous n'avez pas souvent besoin de déclarer des constantes. En fait, en JavaScript, lorsque vous déclarez un objet, un tableau ou une fonction, vous utilisez une référence qui est une adresse mémoire. Cette adresse mémoire, vous ne pouvez pas vous permettre de la perdre, car vous perdriez l'accès à votre objet, à votre tableau, ou à votre fonction. Donc, cette référence, elle ne doit pas être réaffectée. Et c'est la spécificité d'une constante.
Donc, dans ces cas-là, vous avez intérêt à utiliser le mot réservé const pour vos déclarations, de sorte que si à un autre endroit du code, vous essayez de réaffecter votre référence, eh bien, l'interpréteur JavaScript vous préviendra. On peut dire aussi que sur le plan de la sémantique, c'est logique d'utiliser une constante pour une variable qui a vocation de ne pas changer de valeur.
#4
Spécificité de let et const : une portée locale à un bloc

Lorsque l'on déclare une variable avec var, il n'y a que deux portées possibles. La portée globale aux scripts de la page web et la portée locale à une fonction.
En particulier, il y a quelque chose de choquant pour les programmeurs qui viennent d'autres langages, tel que le langage C par exemple. Si vous déclarez une variable dans un bloc avec var et bien cette variable reste visible en dehors du bloc.
Cette situation est gênante notamment dans les blocs d'instructions qui sont associés à des boucles. Par exemple, l'indice de boucle dans une boucle for reste visible après la sortie de la boucle.
L'utilisation de let ou de const vous permet de créer des variables et des constantes qui ont une portée locale au bloc. Ce qui fait qu'à partir d'ES6 l'unité de portée est le bloc et non plus la fonction.
#5
Bien comprendre const

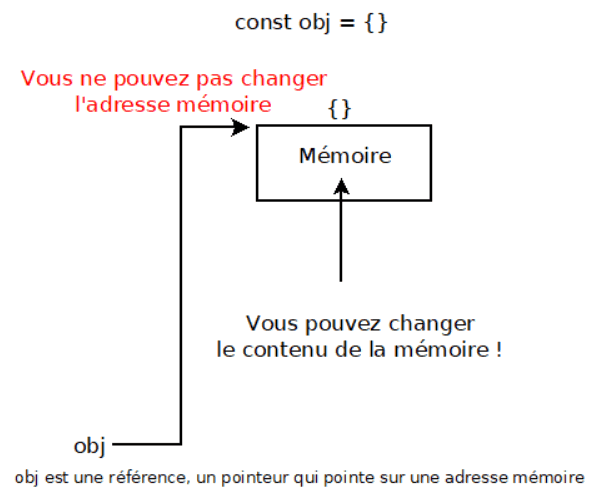
Lorsque vous utilisez const avec une référence, on a déjà vu que vous ne pouviez pas modifier la valeur de cette référence mémoire, par contre, vous pouvez quand même modifier le contenu de la mémoire qui est pointée par cette référence.
Notre obj est une référence qui pointe vers une adresse mémoire. Vous ne pouvez pas changer cette adresse mémoire, mais vous pouvez changer le contenu de la mémoire, grâce à cette adresse. C'est ce que l'on fait lorsque l'on ajoute une propriété à cet objet et que l'on modifie ensuite la valeur de cette propriété.
Dans l'exemple ci-dessus, vous voyez bien que vous affectez la propriété prop. Clairement, vous n'êtes pas en train de réaffecter la constante obj.
Notez également que si vous passez une référence en argument d'une fonction, vous pouvez faire la même chose à l'intérieur de la fonction. En passant la référence d'un objet en argument d'une fonction, vous pouvez modifier l'objet à l'intérieur de la fonction. J'ai codé un exemple dans ce tutoriel de la formation précédente "Les bases du JavaScript".