Les bases de Sublime Text.
#1
Informations pour faire le tuto avec Sublime Text 4 (Juillet 2022)

Vous pouvez encore faire ce tutoriel avec Sublime Text 4.
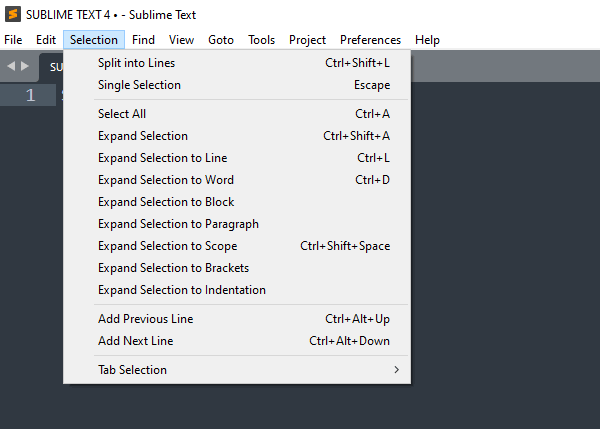
Vous allez constater des modifications du menu Selection :
Expand Selection to Tagn'existe plus. Il est remplacé parExpand Selectionqui est associé au raccourci CTRL+SHIFT+A qui était associé àExpand Selection to Tagdans la version 3.- Il n'y a plus de raccourci associé à la commande
Expand Selection to Indentation. Vous devez passer par le menu. - Il n'y a plus de raccourci associé à la commande
Expand Selection to Brackets. Ici aussi vous devez passer par le menu. - Vous pouvez bien sûr ajouter des raccourcis lorsque ceux ci ne sont plus mis en place par défaut.

#2
Qu'est ce qu'un curseur dans un éditeur ?

- Démarrez Sublime Text. Vous devez vous trouver sur une page vierge.
- Un curseur c'est un repère. Vous avez deux curseurs sur l'écran. Le premier curseur c'est celui qui repère les mouvements de la souris. Le deuxième, la barre verticale qui clignote, c'est le repère du point d'insertion de l'éditeur. C'est ce que l'on appelle le curseur de l'éditeur. Si vous tapez du texte il vient se placer devant le curseur et le curseur se déplace vers la droite.
- Pour positionner un curseur dans l'éditeur vous déplacez le curseur de la souris à l'endroit ou vous voulez insérer du texte puis vous cliquez sur le bouton gauche sur la souris.
#3
Manipulations de base du curseur, déplacements et sélections.

Je vais vous montrer les raccourcis de base, beaucoup sont des raccourcis venant du monde Microsoft. Ils sont devenus des standard de fait et sont repris dans Sublime Text comme dans pas mal d'éditeur. Ils servent aux manipulations de base du curseur pour les opérations de déplacement du curseur, les sélections simples et la manipulation des fichiers.
- Télécharger l'archive, vous avez un lien de téléchargement légèrement au dessus du titre de cette page sur la droite. Décompressez et mettez sur le bureau. Ouvrir Sublime Text. Faites
CTRL+Oet choisissez le fichierfic-html.html - Remarquez au passage la couleur des codes couleurs qui sont contenus dans ce fichier. C'est le plugin Color Highlight qui fait ça. Nous l'avons installé dans le tuto précédent.
- Faites
CTRL+Finpour déplacer le curseur à la fin du fichier. - Faites
CTRL+Débutpour déplacer le curseur au début du fichier. - Appuyez plusieurs fois sur
Page Downpour descendre par page à la fin du fichier. - Appuyez plusieurs fois sur
Page Uppour remonter par page au début du fichier. - Faites des essais de déplacement du curseur avec les flèches. Flèches gauche vous allez à gauche, droite vous allez à droite, haut vous allez vers le haut et enfin bas vous allez vers le bas.
- Positionnez le curseur avec un clic gauche devant la balise
style. Appuyer surFinpour aller à la fin de la ligne. Appuyez surDébutpour revenir au début de la ligne. - Maintenez
SHIFTenfoncé et déplacez vous en appuyant sur la flèche du bas. Sélectionnez jusqu'à la balise fermantestyle. - Faites
CTRL+Xpour couper la sélection. - Faites
CTRL+Zpour annuler la frappe (Undo). - Faites
CTRL+Ypour rétablir la frappe (Redo). - Faites
CTRL+Spour sauvegarder votre travail. - Maintenant positionnez le curseur devant le
div id='nav'. Cliquez gauche et maintenez enfoncé tout en déplaçant la souris vers le bas jusqu'à la fin dudiv. Copier la sélection en faisantCTRL+Cpuis faitesCTRL+Npour ouvrir un nouveau fichier et coller en faisantCTRL+V.
| CTRL+C | Copier |
| CTRL+V | Coller |
| CTRL+X | Couper |
| CTRL+Z | Annuler la frappe |
| CTRL+Y | Répéter la frappe |
| CTRL+N | Nouveau fichier |
| CTRL+O | Ouvrir un fichier |
| CTRL+S | Sauvegarder |
| Début | Début de ligne |
| Fin | Fin de ligne |
| CTRL+Début | Début du fichier |
| CTRL+Fin | Fin du fichier |
| Page Up | Remonte d'une page |
| Page Down | Descend d'une page |
#4
Mode de sélections spécifiques à Sublime Text

Menu Selection / Expand Selection to Tag
- Revenez sur le fichier
fic-html.htmlfaites desCTRL+Zpour retrouver l'état initial du fichier. - Positionnez le curseur par exemple au milieu du contenu de la balise style.
- Appuyez sur
CTRL+SHIFT+Apour sélectionner le contenu de la balise style. - Appuyez une deuxième fois sur
CTRL+SHIFT+Apour étendre la sélection et englober les balises.
Menu Selection / Expand Selection to Indentation
- Positionnez le curseur devant la balise ouvrante
ulqui est dans lediv id='nav'. - Appuyez sur
CTRL+SHIFT+Jpour sélectionner sur le niveau d'indentation.
Menu Selection / Expand Selection to Brackets
Par Brackets on entend ici les crochets [], les parenthèses () et les accolades {}.
- Allez dans le menu
File/Open Fileet ouvrir le fichierfic-php.php. - Positionnez le curseur sur
$resultligne 14. - Faites
CTRL+Met vous voyez le curseur se déplacer sur la parenthèse fermante. - Refaites
CTRL+Met vous voyez le curseur se déplacer sur la parenthèse ouvrante. - Maintenant faites
CTRL+SHIFT+Met vous sélectionnez tout le contenu entre parenthèses. - Refaites
CTRL+SHIFT+Met vous englobez les parenthèses. - Refaites
CTRL+SHIFT+Mpour étendre au niveau supérieur. - Essayez avec ce morceau de code
{[((test))]}. - Refaites des aller retour avec
CTRL+M.
Vous pouvez faire ces manipulations sur des zones entre [] ou () ou {}.
Menu Selection / Expand Selection to Scope
- Ouvrez le fichier
fic-javascript.js. FaitesCTRL+Get taper109pour aller à la ligne 109. - Positionnez le curseur au milieu de nodeType.
- Faites lentement plusieurs CTRL+SHIFT+Space et regardez évoluer la sélection. A partir d'un certain moment la sélection saute du bloc courant au bloc englobant. Par bloc j'entends des {}. D'où probablement le
ScopeduExpand Selection to Scope.
| CTRL+A | Sélectionne tout le fichier |
| CTRL+M | Alterne la position du curseur au début et à la fin de () ou de {} ou de [] |
| CTRL+SHIFT+Space | Etend la sélection à la portée (javascript , php) |
| CTRL+SHIFT+M | Etend la sélection à tout ce qui est entre () ou {} ou [] |
| CTRL+SHIFT+J | Etend la sélection par niveau d'indentation |
| CTRL+SHIFT+A | Etend la sélection au tag (html) |
Le verbe étendre utilisé ci-dessus veut dire que l'on peut faire ces raccourcis plusieurs fois de suite pour étendre la sélection (si la configuration du texte à sélectionner le permet).
#5
Manipuler une ligne ou un bloc de ligne avec Sublime Text

Déplacement d'une ligne ou d'un bloc de lignes
- Passez d'un onglet à l'autre en appuyant sur
CTRL+PAGE UPetCTRL+PAGE DOWN. Allez sur le fichier php. - Sélectionnez un bloc de ligne par exemple 14 à 16
- Faites
CTRL+SHIFT+Flèche vers le bas. Constatez que le bloc de ligne se déplace vers le bas. - Faites
CTRL+SHIFT+Flèche vers le hautet constatez que le bloc de ligne se déplace vers le haut.
Manipulation sur une ligne
- Positionnez le curseur sur une ligne. Faites
CTRL+L. Constatez la sélection de la totalité de la ligne. - Refaites
CTRL+Let constatez la sélection d'une ligne supplémentaire. - Positionnez le curseur sur une ligne. Faites
CTRL+SHIFT+D. Constatez la duplication de la ligne. - Choisissez une ligne. Faites
CTRL+SHIFT+K. Constatez la suppression de la ligne. Bien sûr vous pouvez en faire plusieurs à la suite.
| CTRL+L | sélectionne la ligne dans laquelle le curseur est placé. |
| CTRL+SHIFT+K | efface la ligne. |
| CTRL+SHIFT+D | duplique la ligne en cours. |
| CTRL+SHIFT+ Flèche haut/bas | déplace le bloc de lignes haut/bas |
#6
Manipulations liées à l'indentation avec Sublime Text

- Toujours dans le fichier php sélectionnez de la ligne 7 à 19.
- Faites plusieurs
ALT+TABpour décaler vers la gauche le morceau de code en conservant l'indentation. En même temps vous cassez l'indentation générale du fichier. - Faites des
TABpour constater que vous déplacez le bloc vers la droite. - Faites
CTRL+Apour sélectionner tout le fichier. - Allez dans le Menu
Edit/Line/Reindentpour ré-indenter tout le fichier. Bien sûr vous pouvez ré-indenter juste une partie sélectionnée d'un fichier avec la même commande.








