Types et valeurs primitives
#1
Les types primitifs

Il y a sept types de donnée primitifs en JavaScript
Numberpour les nombres, qu'ils soient entiers ou flottants.Stringpour les chaînes de caractères.Booleanpour les valeurs booléennes.BigIntpour les entiers de grande taille.Symbol.nullqui est une valeur et un type.undefinedqui est une valeur et un type.
Le type Object n'est pas un type primitif.
BigInt est un type qui permet de travailler sur de très grandes valeurs entières. Des valeurs qui dépassent la valeur théorique maximale qui est spécifiée dans Number.MAX_SAFE_INTEGER et qui vaut 2**53-1.
#2
Les valeurs littérales

Dans un langage classique tel que le C ou le C++ lorsque l'on affecte une variable, par exemple à un nombre entier, on appelle ce nombre une valeur littérale.
Par exemple en C pour déclarer un entier, je fais int i = 1; mais le 1 n'est doté d'aucune méthode et ne provient d'aucun constructeur. C'est une valeur littérale point barre.
#3
Les valeurs primitives

Examinons maintenant en JavaScript la valeur 1.
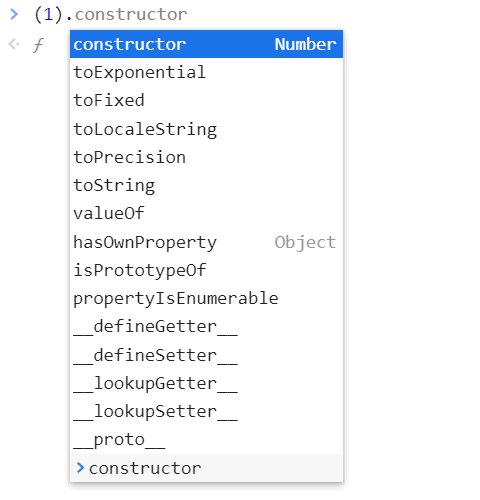
Si je tape (1). dans ma console. Je mets des parenthèses pour des raisons syntaxiques, car le point est aussi la virgule décimale. Qu'est-ce que je vois ?
- J'ai un constructeur qui ici est
Number. - J'ai les méthodes d'un
Number. - J'ai les propriétés d'un
Number.

Je peux appeler une méthode, car une valeur primitive a accès aux méthodes de l'objet primitif duquel elle est issue.

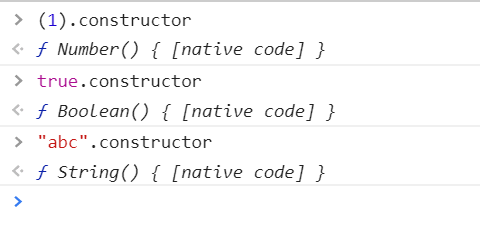
On peut faire les mêmes constatations pour un booléen ou une chaîne de caractères.

Pour autant, une valeur primitive n'est pas une instance d'un objet primitif. Tout ça est logique, car une instance a une valeur qui est une référence et pas une valeur littérale.

#4
Les instances des types primitifs

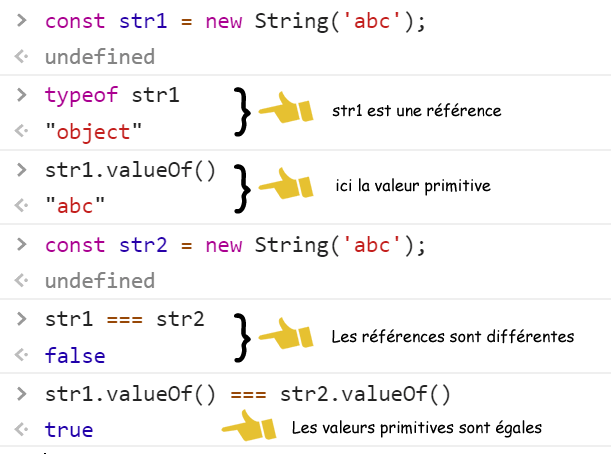
Si vous venez d'un autre langage, vous pourriez être tentés (ça m'est arrivé) d'allouer vos chaînes de caractères avec un constructeur.
N'oubliez pas qu'en JavaScript, lorsque vous appelez un constructeur, vous récupérez une référence. Donc, si vous faites par exemple deux appels pour allouer deux chaînes de caractères, eh bien, vous récupérez deux références qui évidemment pointent vers des adresses différentes.
Pour récupérer la valeur primitive, à partir de la référence, il faut faire appel à la méthode valueOf() de l'objet Object.