JavaScript : Les méthodes forEach et map
#1
Précaution avant d'envisager d'utiliser forEach et map ?

Les méthodes forEach et map sont des méthodes de l'objet de constructeur Array(). Si vous voulez les utiliser, prenez la précaution de vous assurer que vous êtes en train de travailler sur un tel objet. En effet, il y a beaucoup de tableaux qui sont de simple collection et qui ne sont pas dotés ces méthodes. C'est le cas par exemple lorsque vous travaillez sur le DOM.
Si vous avez affaire à une collection et que vous ne savez pas la transformer en Array(), alors voyez ce tutoriel "Comment transformer une collection en Array".
#2
Quand utiliser forEach et map ?

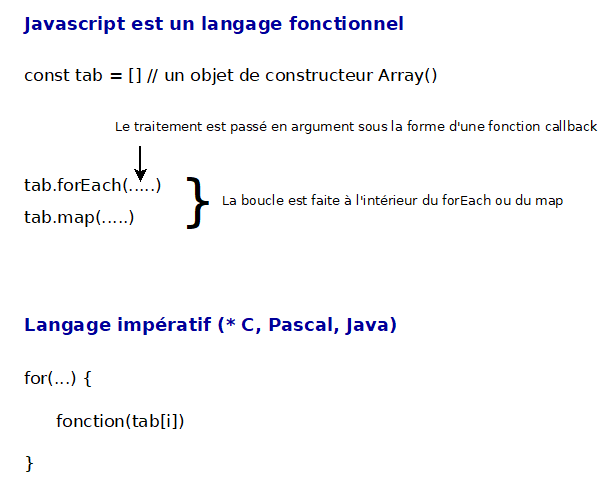
JavaScript est un langage fonctionnel. En JavaScript, lorsque vous avez un tableau et que vous voulez appliquer un traitement à chaque élément du tableau, vous pouvez utiliser entre autres la méthode forEach et/ou la méthode map. Je dis entre autres, car il y a d'autres méthodes que l'on verra dans d'autres tutoriels. On verra en cours de tuto les avantages que cela peut vous apporter.
Il faut comprendre un certain nombre de choses :
- La boucle du parcours de chaque élément du tableau se fait à l'intérieur de la méthode concernée.
- Vous passez le traitement en argument de la méthode sous la forme d'une fonction qu'on appelle un callback.
- Ce callback est invoqué à l'intérieur de la méthode. Vous ne "voyez" pas cette invocation.
- Un ou plusieurs arguments sont passés à ce callback au moment de l'invocation.
- Vous devez consulter la documentation de la méthode concernée si vous ne connaissez pas la liste, l'ordre et la signification de chacun de ces arguments. Dans ce tutoriel, c'est moi qui vais vous la donner dans chacun des exemples que je vais faire.

Dans les langages impératifs (* Pascal, C, Java) généralement, vous faites le parcours d'un tableau à l'aide d'une boucle for et si vous avez un tableau tab, vous traitez l'élément tab[i].
#3
Parcours d'un tableau avec forEach

Ci-dessous, je déclare le callback sous la forme d'une expression de fonction et avec une fonction qui est une fonction fléchée. Puis, j'appelle forEach en lui passant la référence de ce callback en argument. La référence ici, c'est carre.
Le callback doit prendre la valeur d'un élément du tableau en premier argument. Ensuite, ce callback sera appelé par forEach à l'intérieur du forEach, et forEach placera la valeur de chaque élément du tableau en premier argument du callback. C'est pour ça que ça marche, c'est parce que c'est prévu de fonctionner comme ça, entre forEach et son callback. Vous, vous déclarez le callback, mais ce n'est pas vous qui faites l'appel !! L'appel est fait par le forEach. Donc, vous prévoyez au moment de la déclaration valeur en premier paramètre.
La petite difficulté, c'est de comprendre ça, car en fait, vous ne voyez pas ce qui se passe à l'intérieur du forEach. Les premières fois, les gens souvent bloquent à cet endroit-là. De même, j'attire votre attention : ne confondez pas les arguments que vous passez à forEach avec ceux que vous passez au callback.
- A
forEach, vous passez en argument le callback et éventuellement une valeur dethis. - Au callback, vous passez la valeur d'un élément. C'est le cas dans cet exemple. Et on verra dans un autre exemple, plus loin, que vous pouvez passer en second argument, l'indice de l'élément et éventuellement, en troisième argument, le tableau sur lequel vous faites le
forEach.
#4
Parcours d'un tableau avec index non contigu et modification du tableau

Pour être complet il faut dire que :
- La méthode
forEachrenvoieundefined. - Vous ne pouvez pas interrompre le
forEachce qui peut être un inconvénient par rapport à unfor. - La méthode
forEachparcours la liste des propriétés de l'objetArray. Donc la liste des index qui existent. Ci-dessous, on va faire un exemple avec des index qui n'existent pas et on va voir qu'avecforEachon n'est pas dérangé alors qu'avec unforil faudrait gérer.
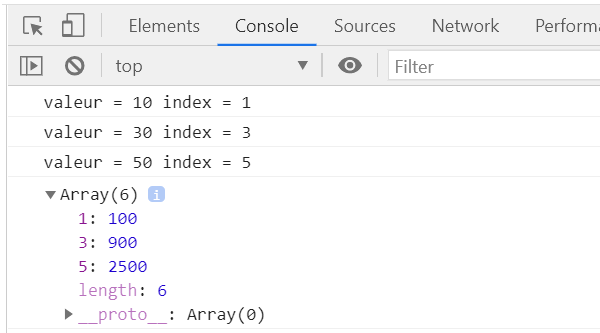
Ci-dessous, je déclare le callback directement en tant que paramètre de forEach. Je déclare trois paramètres valeur, index, table. Dans ces conditions, il est possible de modifier le tableau depuis la méthode forEach. Il faut le faire en utilisant un troisième argument au niveau du callback.
Dans l'exemple suivant, il n'y a pas de valeur pour tab[0], tab[2] et tab[4] et forEach ne va pas essayer d'y accéder. C'est ce que ferait une traditionnelle boucle for.

#5
Créer un nouveau tableau avec la méthode map

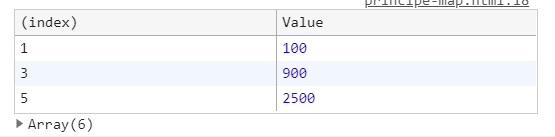
Si vous voulez créer un nouveau tableau, vous devez utiliser map. Cette méthode va appliquer la fonction callback sur chaque élément du tableau et directement retourner le tableau modifié. Ceci vous permet d'avoir un tableau en entrée et un autre en sortie.
Etant donné que vous avez un tableau en sortie, vous pouvez chaîner un map avec une autre méthode forEach, reduce, sort, filter etc.
Ci-dessous, on va utiliser un console.table pour visualiser le tableau de sortie

#6
Quand utiliser forEach plutôt que map ou map plutôt que forEach ?

- S'il s'agit d'utiliser les valeurs d'un tableau pour aller les afficher avec un
console.log()ce qui était notre cas, ou s'il s'agit d'aller les modifier dans l'arbre d'un document HTML ce qui est beaucoup plus courant, alors utilisezforEach. Dans ce cas, le tableau est utilisé uniquement en entrée. - Si vous voulez modifier les valeurs contenues dans le tableau et les remplacer par les valeurs traitées, alors utilisez
forEachavec un callback à trois arguments. - Enfin, si vous voulez traiter un tableau et récupérer un nouveau tableau en sortie, alors utilisez
map.







