Exemple : Faire un fetch avec Node.js et npm
#1
L'apport de npm quand on travaille avec Node.js

La page ci-dessous correspond au troisième tuto de présentation de Node.js. Elle est dédiée à l'apport de l'outil npm dans le développement d'une application sous Node.js.
Supposons que j'ai besoin de faire un fetch sous Node.js 😇. Il se trouve que je me sers sans arrêt de fetch dans mes applications clients (côté navigateur) et j'ai envie de faire pareil côté serveur. Je rappelle que fetch nous permet de faire une requête http pour aller chercher une ressource sur un serveur. Là moi, je suis côté serveur et j'ai besoin d'aller chercher une ressource. Après tout, il n'y a pas que les applications clients qui ont besoin de ressources. Mais voilà, si je vais dans la doc de Node.js version 16.17.0 , il y a bien une Api Http, mais il n'y a pas de fetch dedans.
Donc, j'ai besoin d'une fonctionnalité que je n'ai pas. Imaginez que je sois en train de travailler côté navigateur. Qu'est-ce que je ferais ? Eh bien, probablement, j'irais chercher cette fonctionnalité dans une librairie que j'inclurais au début de mon script. Du coup mon script dépendrait de cette librairie. Et on pourrait imaginer que j'ai besoin de plusieurs librairies et même que l'une d'entre elles ait aussi besoin de quelque chose pour fonctionner. Donc ça peut vite être compliqué.
Du côté serveur dans un environnement Node.js c'est npm qui va nous aider à faire ça.
npm c'est deux choses :
- La première, c'est un dépôt de packages www.npmjs.com. Ces packages sont open source et dépendent les uns des autres. Ces dépendances sont enregistrées au niveau du dépôt.
- La deuxième chose, c'est une commande en ligne nommée npm qui va exploiter ce dépôt. npm va nous permettre d'aller chercher un package avec toutes ses dépendances et de l'installer dans notre environnement Node.js pour que nous puissions l'utiliser.
Donc ça, c'est super, 😎 mais encore faut-il savoir dans quels packages (au pluriel) peut se trouver la fonctionnalité dont nous avons besoin. Et il y a d'autres questions qui peuvent apparaître. Quel package choisir s'il y en a plusieurs ? Quelle est la qualité du package ? Quelle est la qualité du code dont mon application va dépendre ?
Allons sur le site www.npmjs.com du dépôt npm et revenons à notre problème de fetch.

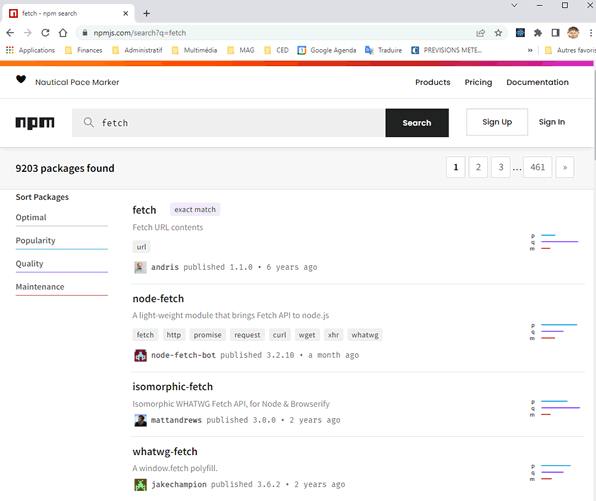
Si je tape fetch, je vois apparaître les résultats ci-dessous. J'ai quelques critères pour faire un choix, notamment un code couleur :
- Popularité (Bleu ciel).
- Qualité (Mauve).
- Maintenance (Rouge).
Je vais cliquer sur le deuxième lien, car c'est le plus populaire et en plus, je l'ai déjà utilisé.

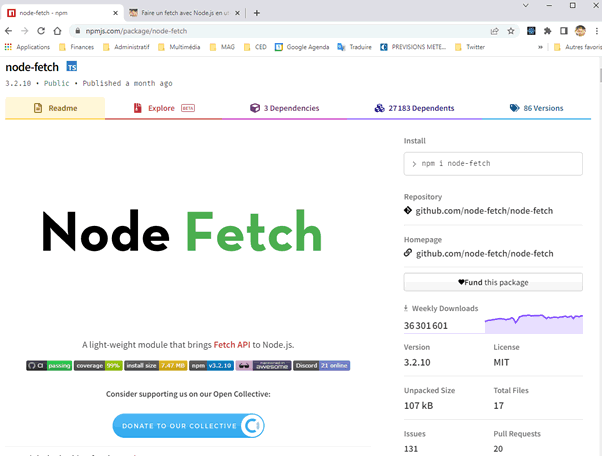
Je vois que le package est téléchargé 36 millions de fois par semaine. Il y a de grandes chances pour que ça me convienne...et pourtant...🙃

Si je pousse la recherche un peu plus loin. Je vais simplement sur Google et je tape node fetch et là, je me rends compte que le fetch est maintenant disponible dans l'Api core de Node.js mais seulement à partir de la version 17.5 (Voir ce blog). Mais voilà, en septembre 2022, la version LTS est en 16.17.0.
Alors ce n'est pas toujours évident de faire un choix 😬 mais personnellement, je préfère rester sur ma version LTS et utiliser le package node-fetch.
#2
Exemple : Faire un fetch avec Node.js et npm

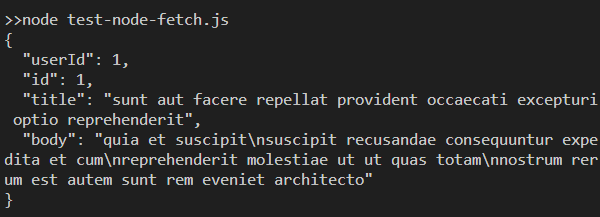
Ci-dessous je vais faire un exemple ultra simple dans lequel je vais aller chercher une ressource sur jsonplaceholder.typicode.com.
Pour utiliser le package node-fetch le mieux est de se rendre sur son github et de cliquer sur la page README.md.
- Dans une invite de commande je tape
mpm init -y. Je crée ainsi le fichierpackage.json. - J'ajoute la ligne
"type"="module"dans lepackage.jsonpour travailler avec les modules ECMAScript. Voir le tuto précédent sur l'api-node. - Je tape
npm install node-fetchpour installer le module. Dans le fichierpackage.json, je vois l'installation denode-fetchdans la liste des dépendances de mon projet.
J'exécute et j'obtiens ma réponse. C'est aussi simple que ça d'importer des fonctionnalités lorsque l'on travaille dans un environnement Node.js 😎.
Si vous ne comprenez pas pourquoi il y a deux await dans le code ci-dessus, je vous renvoie à un tuto que j'ai fait sur fetch dans la playlist JavaScript Asynchrone.