JavaScript : un langage fonctionnel avec des fonctions qui sont aussi des objets !
#1
Introduction

JavaScript est un langage fonctionnel, ça veut dire qu'il est conçu pour encourager l'utilisation des fonctions. Vous vous en êtes peut-être déjà rendu compte, en JavaScript, on passe beaucoup de fonctions en arguments d'autres fonctions et on retourne aussi (* return) beaucoup de fonctions.
Ce qui m'a interpellé, parce que je pense que ce n'est pas courant, c'est que ces fonctions sont aussi des objets. Des objets qui peuvent être dotés de propriétés et qui peuvent être invoqués.
Cette particularité de JavaScript est considérée par beaucoup de programmeurs chevronnés comme l'un des points forts de JavaScript.
#2
Visualiser l'objet associé à une fonction

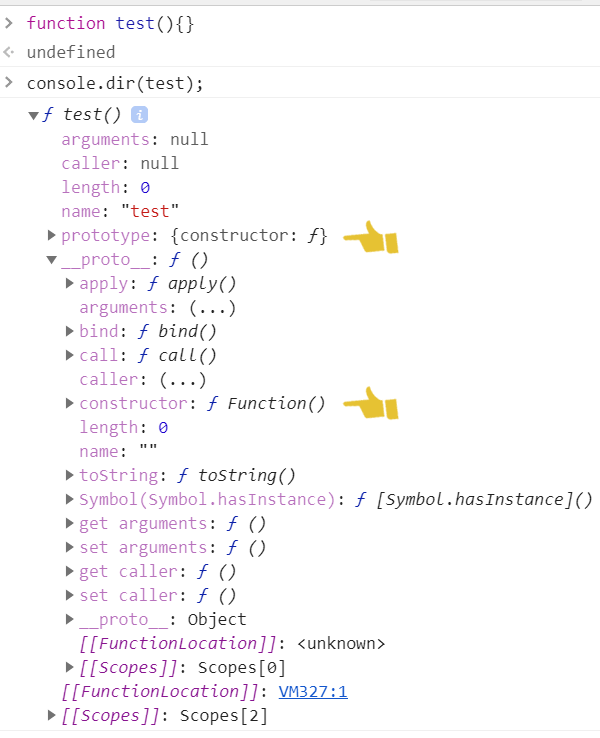
Nous allons déclarer une fonction et visualiser l'objet associé à cette fonction. Nous allons visualiser également son prototype.

C'est un objet de constructeur Function. Vous pouvez remarquer également la présence de la propriété prototype. La propriété prototype ne sera utilisée que lorsque la fonction sera invoquée en tant que fonction constructeur (* avec le new). Dans le cas où la fonction est invoquée de façon classique, cette propriété ne sert à rien.
Vous pouvez également remarquer des propriétés particulières comme call, apply et bind qui sont en fait des méthodes très utiles.
#3
Ajouter une propriété à une fonction

On va montrer que l'on peut ajouter dynamiquement une propriété à une fonction de la même manière qu'on le fait avec un objet puisque c'en est un.
#4
Différentes syntaxes pour déclarer des fonctions

Ici, on va voir 3 syntaxes pour déclarer une fonction.
Ici, test1 et test2 sont des références sur leurs fonctions. Il n'y a pas de return dans ces fonctions, ce qui fait que la valeur retournée vaut undefined.
#5
Comment travailler de manière fonctionnelle

JavaScript est un langage fonctionnel. La donnée de base en JavaScript est la fonction. Vous auriez pu vous attendre à ce que ce soit l'objet, surtout si vous avez fait la playlist concernant le DOM. Je vais donner un petit aperçu de cet aspect fonctionnel ici. Je dis bien petit.
Vous avez la possibilité de passer une fonction en argument d'une autre fonction. On utilise beaucoup cette construction en JavaScript pour gérer les événements et les échanges asynchrones. Dans ces cas-là, la fonction qui est passée en argument est appelée un callback. Call pour appel et back pour plus tard. Donc littéralement callback signifie "appeler plus tard". En français, on parle de fonction de rappel. C'est intéressant de regarder ce mécanisme, au moins sous sa forme la plus simple.
Dans l'exemple ci-dessous, la fonction passée en argument est appelée immédiatement. Il n'y a pratiquement pas de décalage dans le temps entre le moment où vous passez le callback et le moment où il est appelé. Certains pourraient dire que ce n'est pas un véritable callback, car il n'y a pas d'asynchronisme. C'est une remarque que l'on entend régulièrement... Ceci dit, le mécanisme reste le même.
On verra plus tard comment passer des arguments au callback ou travailler avec un callback qui retourne une valeur.
Tester le codeVous avez aussi la possibilité de retourner des fonctions.. Ci-dessous, vous avez un exemple avec la fonction choisir dans laquelle j'ai placé un Math.random() > 0.5 qui simule un tirage de type "pile ou face". Cette fonction retourne selon la valeur du tirage une déclaration de fonction qui est ensuite passée en callback.
On verra une approche supplémentaire de la programmation fonctionnelle lorsque l'on étudiera certaines méthodes spécifiques aux Array JavaScript (* forEach, map, sort, filter, reduce).







