Les champs de formulaires issus du HTML 5
#1
Introduction

On va maintenant traiter les champs de formulaires, qui sont apparus dans le HTML 5. Nous avons déjà traité les champs qui existaient déjà dans le HTML 4, et nous avons également traité les bases des formulaires.
Non seulement HTML 5 a apporté une importante liste de nouveaux champs de formulaires, mais en plus, ceux-ci sont plus élaborés. Qu'en est-il ?
- Les champs sont plus spécialisés. Par exemple, un champ de type
emaila été créé pour saisir un email. Cet email était saisi en HTML 4 dans un champ de typetext. - Les champs HTML 5 essaient de résoudre le problème de la validation du formulaire du côté client.
- Sur smartphones, des claviers 'contextuels' sont proposés suivant la nature des informations à saisir. Par exemple, sur un champ de type
email, vous aurez un clavier avec le caractère arobase facilement accessible.
#2
Les principaux champs HTML 5

Vous avez ici un code qui embarque les principaux champs de formulaires HTML 5 :
Tester le code
#3
Comment les utiliser ?

Vous pouvez utiliser dès maintenant (septembre 2018), la plupart de ces champs HTML 5. S'ils ne sont pas encore pris en charge, ils se comporteront comme un champ de type text. Toutefois, il faut informer l'internaute du format des données qu'il doit saisir.
Vous pouvez mettre cette information dans l'attribut placeholder. Elle sera visible uniquement lorsque le dispositif de navigation ne prendra pas en charge le champ de saisie.
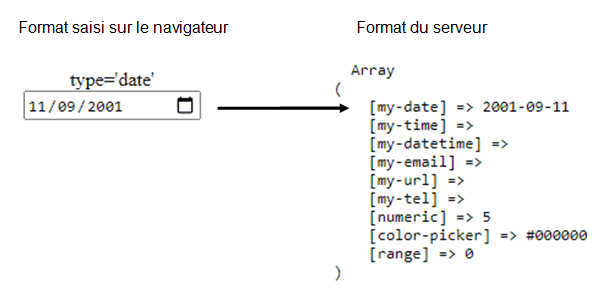
Attention, vous devez mettre le format des données reçues qui peut être différent du format des données saisies. C'est le cas par exemple pour une date. Ci-dessous, j'ai saisi dans le champ date la valeur 11/09/2001 pour 11 septembre 2001 et côté serveur, j'ai comme chaîne de caractères utilisable pour cette date la chaîne 2001-09-11. Dans ce cas, il y a donc une transformation de format.

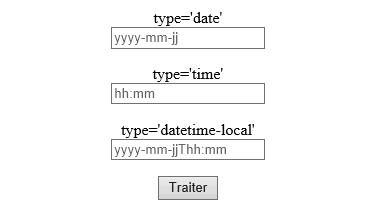
Vous avez ci-dessous, une copie d'écran d'une exécution du programme ci-dessus sous Internet Explorer. Vous pouvez constater que les champs HTML5 de type date, time et datetime-local sont affichés comme des champs de type text avec le placeholder qui donne les indications sur le format à saisir. Notez l'importance de donner dans le placeholder le format côté serveur, car dans ce cas, il n'y aura pas de transformation du format comme c'est montré sur l'illustration précédente.

#4
La validation du formulaire côté client

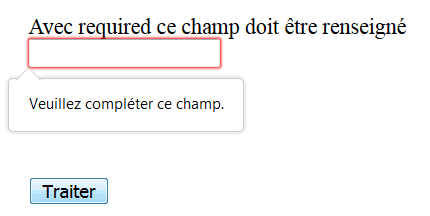
required permet de s'assurer qu'un champ de formulaire est bien renseigné. Ci-dessous, un exemple, dans lequel j'ai demandé la validation HTML5 avec l'attribut 
required.

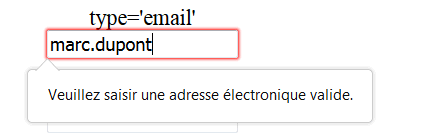
Un certain nombre de contrôles sont faits par défaut. Par exemple, il ne vous sera pas possible de soumettre un formulaire, si un champ de type email ne contient pas de caractère arobase.

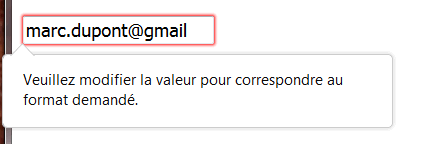
Par contre, un 'marc.dupont@gmail' sans le .com est considéré comme valide. Vous pouvez trouver ça un peu léger. Dans ce cas, vous avez la possibilité d'éditer votre propre expression régulière et de la placer dans l'attribut pattern 
Dans ces conditions, le 'marc.dupont@gmail' est filtré. Le moins que l'on puisse dire, c'est que graphiquement, c'est avantageux par rapport à la popup JavaScript. Le seul inconvénient, c'est que vous n'êtes pas maître du contenu du message.

#5
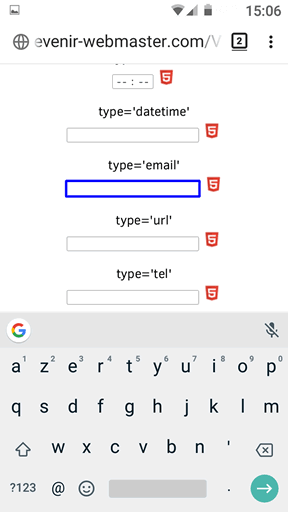
Les claviers contextuels qui sont proposés sur smartphone

On revient à l'exemple de la saisie d'un email. Le smartphone vous propose un clavier principal qui contient l'arobase. Vous n'avez pas besoin de recourir au clavier secondaire. Ce qui est le cas, pour un champ de type text.

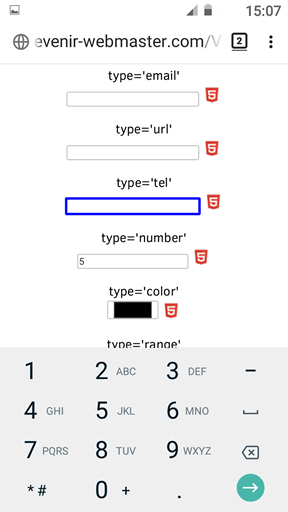
Vous avez à saisir un numéro de téléphone, le smartphone vous propose un clavier principal qui contient des chiffres.

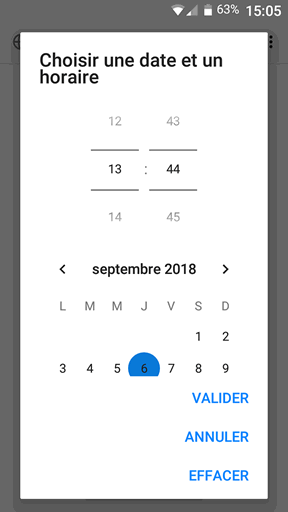
Pour un rendez vous montez un écran pour saisir l'heure et la date