A quoi sert le JavaScript ?
#1
Pourquoi ajouter du JavaScript au HTML et au CSS ?

Dans le tutoriel précédent, nous avons réalisé un petit document en HTML et en CSS. Nous avons vu que ce document présentait une faiblesse, car il ne proposait aucune interactivité avec l'internaute. On cliquait sur la page web et il ne se passait rien.
Dans ce tutoriel, nous allons voir comment JavaScript va apporter de l'interactivité. En fait, lorsque l'internaute clique sur certains endroits de la page, le JavaScript est capable de récupérer ces clics puis de réagir à ces clics en exécutant une liste d'instructions choisies par le programmeur.
Le JavaScript contrairement à HTML et à CSS est un vrai langage de programmation avec variables, tests de conditions, boucles et fonctions avec en plus deux choses essentielles qui nous intéressent qui sont :
- L'interface avec le document.
- Le canal de communication avec le serveur (AJAX).

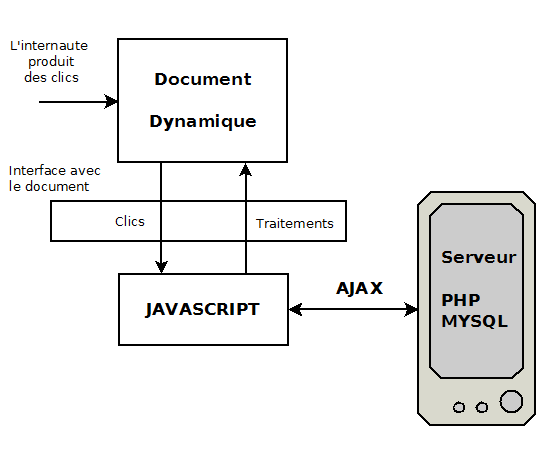
On va décrire ici une séquence traditionnelle :
- L'internaute clique sur une zone du document.
- Le clic est transmis au JavaScript.
- JavaScript va chercher des données sur le serveur.
- JavaScript se sert des données pour mettre à jour le document.
Le document est devenu interactif et dynamique.
#2
On va ajouter du JavaScript au HTML et au CSS de la fiche de jeu

Je vais ajouter du JavaScript à la Fiche de 'Call of Duty Black Ops'. J'ajoute ce JavaScript dans un fichier séparé. Je ne touche pas au code HTML de ma fiche ni au CSS. Je fais cette remarque pour souligner le fait que cette gestion de l'interactivité va se faire de manière totalement séparée.
Pour visualiser la fiche équipée de son JavaScript cliquer ici.
Vous pouvez voir que :
- Si je clique sur le titre, il change de couleur et devient rouge. Là j'ai placé un peu de code JavaScript pour modifier le style du titre de la page.
- Si je clique sur l'image, elle disparait. Là, je fais disparaître du contenu du document.
- Si je clique sur le titre 'Pack de Cartes'. Là, j'ajoute une ligne au tableau, c'est-à-dire qu'avec JavaScript j'ajoute du contenu au document.
Je n'ai pas programmé de communication avec le serveur, car nous le ferons dans le tutoriel sur AJAX de cette playlist d'introduction.
Ci-dessous le code JavaScript que j'ai ajouté.
#3
Le principe du gestionnaire d'événement

Le programmeur met en place un gestionnaire d'événement en faisant appel à addEventListener. Littéralement, on se met à l'écoute d'un événement. Lorsque celui-ci se produit, JavaScript déclenche la séquence de code mise en place par le programmeur.
#4
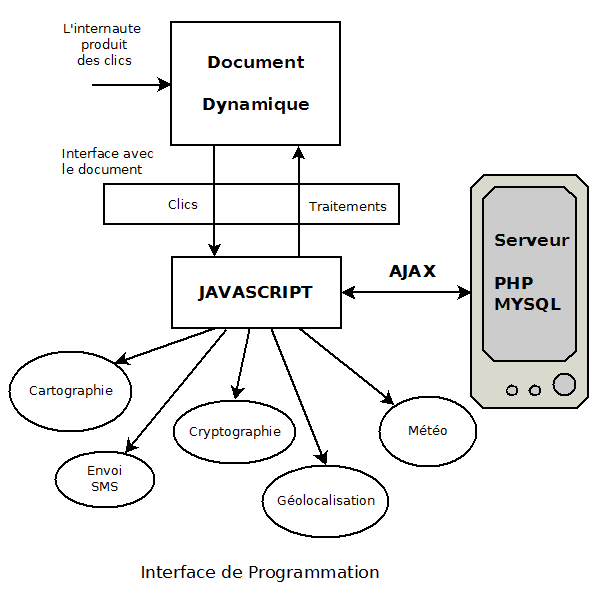
Peut-on communiquer avec d'autres serveurs ?

Il existe un grand nombre d'interfaces de programmation (API) qui nous permettent de communiquer et de travailler avec d'autres serveurs en plus du nôtre.

Par exemple, avec l'Api Google Maps, vous pouvez communiquer une adresse postale à Google Maps et récupérer le couple latitude, longitude correspondant. Vous pouvez ensuite intégrer une carte avec le point positionné dans votre page web.
La liste des API est quasi infinie. L'idée ici, c'est qu'on est plus tout seul, mais entouré de serveurs. On peut s'adresser à eux de manière à obtenir des services qui permettront d'ajouter du contenu à nos pages web.
#5
Qu'est-ce que l'on fait d'autre avec JavaScript ?

Côté serveur avec Node.js vous pouvez avantageusement remplacer votre code PHP par du code JavaScript.
On peut aussi gérer des documents PDF.








