Les titres en HTML de H1 à H6
#1
Les titres servent à structurer la page

De la même manière qu'avec un logiciel de traitement de texte, en HTML, les titres sont là pour vous permettre de structurer la page.
Vous disposez de six niveaux de titre, du plus important h1 au moins important h6.
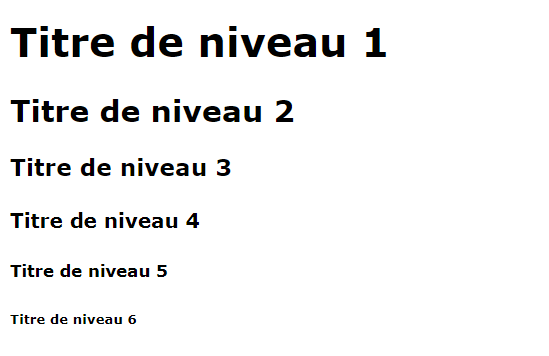
Vous pouvez voir, en testant le code ci-dessus, comment sont stylés les titres HTML de tous niveaux hiérarchiques par la feuille de style du navigateur. Le plus souvent, vous serez amené à retravailler en CSS le rendu de ces titres.

#2
Bien utiliser les titres

Cela peut paraître évident, mais vous ne devez pas utiliser des titres sur des portions de texte qui n'en sont pas juste pour obtenir une mise en gras ou une taille de police plus importante.
En ce qui concerne le référencement. Il est préférable de n'avoir qu'un seul titre h1 sur une page. Les mots-clés susceptibles de faire sortir la page dans les résultats des moteurs de recherche, doivent être placés dans ce titre h1.
Plus précisément, le référenceur cherchera la présence de ces mots-clés, à la fois dans l'élément HTML title, dans la balise meta description et dans le titre h1. Je vous renvoie à ce que j'ai déjà dit à ce sujet dans le tutoriel sur la structure minimale en HTML.
C'est la première contrainte du travail de référencement. Prenez-la en compte dès le début !







