Accéder au document avec l'interface DOM
#1
Comment s'y prendre pour accéder aux éléments du document ?

Pour rappel, au chargement d'un fichier HTML, pour chaque élément HTML trouvé dans le fichier, il y a une instance d'un objet JavaScript qui est accrochée dans un arbre. Et c'est en manipulant cette instance en JavaScript que le programmeur peut modifier le HTML qui est affiché sur l'écran du navigateur.

Pour cela, le programmeur dispose de cinq méthodes qui vont lui permettre de récupérer les adresses mémoire des instances des objets JavaScript. Et c'est en utilisant ces adresses, que l'on appelle des pointeurs ou des références, que le programmeur JavaScript va pouvoir "retourner dans l'arbre" pour faire des modifications.
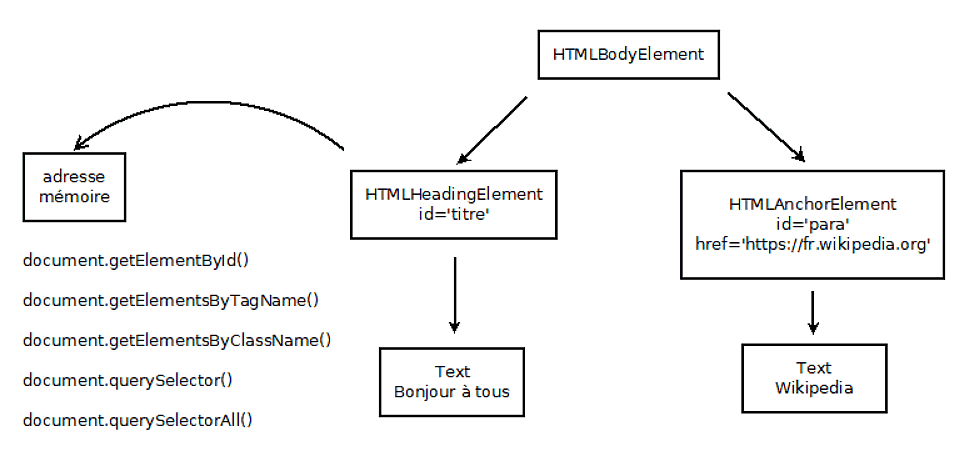
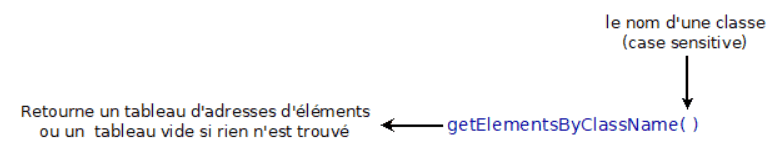
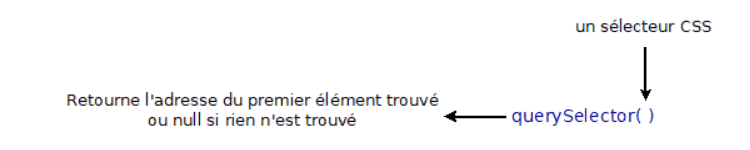
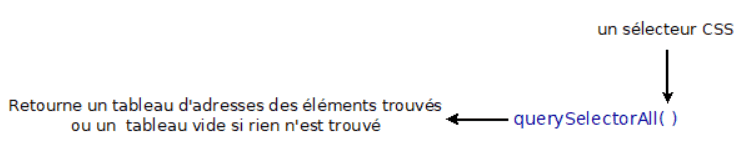
Ci-dessous, le principe de fonctionnement de ces cinq méthodes :





- Toutes ces méthodes sont accessibles depuis l'instance
document. - Remarquez la construction des noms. Vous avez
getElementau singulier dansgetElementByIdcar une seule adresse d'élément est retournée. Vous avezgetElementsau pluriel dansgetElementsByTagNameetgetElementsByClassNamecar un tableau d'adresses d'éléments est retourné. - Remarquez la similitude de fonctionnement.
getElementByIdetquerySelectorretourne une seule adresse d'élément ou null si rien n'est trouvé. - Remarquez une autre similitude de fonctionnement.
getElementsByTagName,getElementsByClassName,querySelectorAllretourne un tableau d'adresses d'éléments ou un tableau vide si rien n'est trouvé.
#2
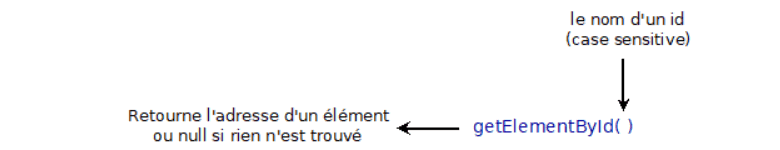
La méthode document.getElementById()

Sélectionne l'adresse d'un élément et un seul à partir de son identificateur.
Syntaxe
adresseElement = document. getElementById( 'nomIdentificateur');
Paramètres
nomIdentificateur : Ce nom doit être unique dans le document sinon il y a une ambiguïté pour pouvoir choisir un seul élément. Ce nom doit être ici, une chaîne de caractères de type string. Enfin attention, car ce nom est case sensitive.
Valeur de retour
L'adresse d'un élément ou la valeur null si rien n'est trouvé.
Pour un titre <h1> l'adresse retournée pointe sur une instance d'un objet de constructeur HTMLHeadingElement. Pour un lien <a> l'adresse retournée pointe sur une instance d'un objet de constructeur HTMLAnchorElement. Ces deux objets sont enfants de l'objet HTMLElement.
Exemple
Tester le codeSi vous voulez savoir ce que vous pouvez manipuler "dans votre HTML" le mieux est de regarder dans la documentation MDN, par exemple Objet HTMLAnchorElement
#3
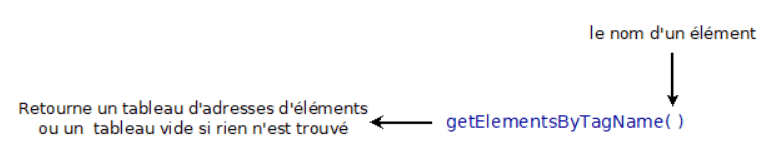
La méthode document.getElementsByTagName()

Sélectionne les adresses de tous les éléments du document qui ont le même nom d'élément. Par exemple 'p' pour tous les paragraphes ou 'div' pour toutes les divisions.
Syntaxe
tableau = document. getElementsByTagName( 'tagName')
Paramètre
tageName est le nom des éléments recherchés. Ce nom doit être une chaîne de caractères de type string. Le nom n'est pas case sensitive.
Valeur de retour
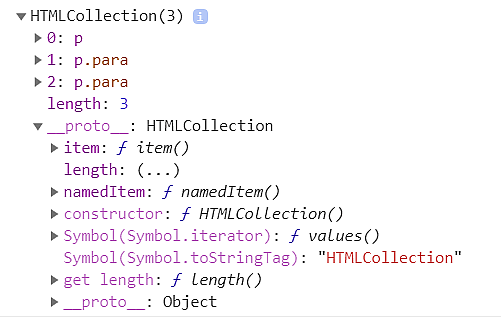
HTMLCollection un objet tableau qui contient les adresses des éléments. Ce tableau est vide si aucun élément n'est trouvé.
Exemple
Tester le codeVous récupérez un tableau, mais attention ce tableau n'est pas un tableau de constructeur Array(). C'est un tableau de constructeur HTMLCollection. Vous n'aurez pas avec HTMLCollection les nombreuses méthodes qui sont disponibles sur l'objet Array().

#4
La méthode document.getElementsByClassName()

Sélectionne les adresses de tous les éléments du document qui appartiennent à la même classe. S'il y a d'autres classes de positionnées sur l'élément, ce n'est pas gênant.
Syntaxe
tableau = document. getElementsByClassName( 'nomDeClasse')
Paramètre
nomDeClasse nom de la classe des éléments recherchés. Ce nom doit être une chaîne de caractères de type string. Ce nom est case sensitive.
Valeur de retour
HTMLCollection un objet tableau qui contient les adresses des éléments. Ce tableau est vide si aucun élément n'est trouvé.
Exemple
Tester le code
#5
La méthode document.querySelector()

Retourne l'adresse du premier élément parmi le ou les éléments désignés par le sélecteur CSS.
Syntaxe
HTMLxxxxElement = document. querySelector( 'selecteur')
Paramètre
selecteur sélecteur CSS pour les éléments recherchés. Ce nom doit être une chaîne de caractères de type string.
Valeur de retour
L'adresse d'un élément ou la valeur null si rien n'est trouvé.
Exemple
Tester le code
#6
La méthode document.querySelectorAll()

Retourne les adresses de tous les éléments trouvés par le sélecteur CSS.
Syntaxe
tableau = document. querySelectorAll( 'selecteur')
Paramètre
selecteur sélecteur CSS pour les éléments recherchés. Ce nom doit être une chaîne de caractères de type string.
Valeur de retour
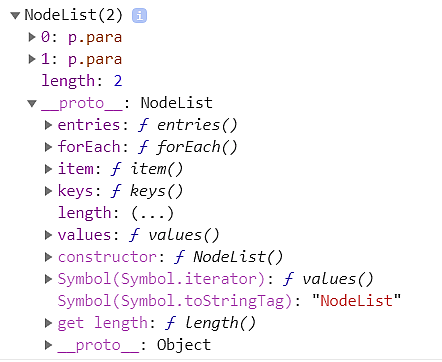
NodeList un objet tableau qui contient les adresses des éléments. Ce tableau est vide si aucun élément n'est trouvé.
Exemple
Tester le codeMême remarque que précédemment. Vous récupérez un tableau, mais attention, ce tableau n'est pas un tableau de constructeur Array(). C'est un tableau de constructeur NodeList. Vous n'aurez pas avec NodeList les nombreuses méthodes qui sont disponibles sur l'objet Array().