Bases des formulaires HTML
#1
Qu'est ce qu'un formulaire ?

Un formulaire propose à l'internaute de saisir des informations (nom, email, mot de passe ect). Lorsque la saisie est terminée, l'internaute clique sur un bouton. Ce clic déclenche une requête http vers un script de traitement. Et bien sûr la requête contient les informations saisies.
Ce script de traitement est écrit dans un langage de programmation. Le plus souvent, il s'agit du PHP. Et le plus souvent, les informations seront transmises à une base de données MYSQL, pour être soit comparées soit enregistrées.
Ci-dessous, vous avez un exemple d'un formulaire accompagné de son script de traitement. Un clic sur le bouton Traiter envoie une requête vers le serveur sur le script traiter-formulaire.php. Dans l'exemple ci-dessous, le script affiche les informations sur l'écran pour démontrer la transmission.
Le code html de la saisie du formulaire est ci-dessous contenu dans la page saisir-formulaire.html.
Ci-dessous, vous avez le code php de traitement du formulaire qui est contenu dans la page traiter-formulaire.php. J'utilise la variable superglobale $_REQUEST pour récupérer les champs qu'ils soient postés en GET ou en POST. C'est un peu particulier, mais je fais ça car, justement, je vais faire des essais de GET et de POST. Donc ça me permet d'avoir qu'un seul script de traitement. Je fais un parcours de tous les champs contenus dans cette superglobale, de manière à les filtrer par un htmlentities. Je ne rentre pas dans les détails, mais je rappelle juste ici que côté serveur, il faut filtrer TOUT ce qui est reçu, quel que soit par ailleurs ce qui peut être déjà filtré sur le client.
#2
Quels sont les éléments HTML pour créer un formulaire ?

L'élément conteneur form
Il faut d'abord mettre en place l'élément form qui est une sorte de conteneur de type block.
Deux attributs sont indispensables :
method : qui prend la valeur GET ou POST. Ce sont les deux manières de transférer les informations au script de traitement.
action : qui contient le nom du script php qui traitera le formulaire. (Si le fichier qui traite les données est le même que celui dans lequel se fait la saisie, alors vous pouvez ne pas renseigner ce champ).
Les champs de saisie et leur label
Ensuite, il faut placer des champs de saisie dans lesquels l'internaute va saisir les informations.
Dans cet exemple, les deux champs de saisie sont construits avec l'élément input. Il y a d'autres éléments html pour construire des champs de saisies. On les passe en revue dans les tutoriels Formulaire HTML 4 et Formulaire HTML 5.
Deux attributs sont utilisés ici pour les éléments input :
type : qui précise le type du champ. Ici on a text pour un champ de texte puis password pour un mot de passe.
name : la valeur de name est le nom de l'entrée du tableau php que le serveur recevra.
Ensuite, il faut associer le texte qui accompagne le champ de saisie en le plaçant dans un élément label. Un clic sur le texte qui a été mis entre l'élément label donne le focus au champ de saisie associé.
C'est très important d'associer un label à chaque champ de saisie. C'est indispensable au bon fonctionnement d'une saisie de formulaire sur synthétiseur vocal. Sur smartphone, il peut être plus facile de cliquer sur le texte contenu dans le label pour obtenir le focus dans le champ.
Dans l'exemple ci-dessous, le texte en question c'est Votre identifiant :. Vous avez plusieurs possibilités pour faire cette association.
-
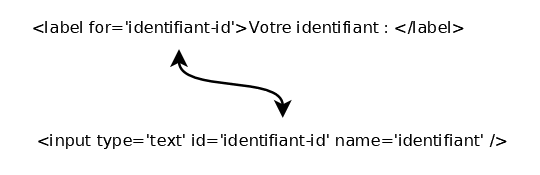
Vous devez mettre un identificateur identique qui désigne le couple
label/input.
-
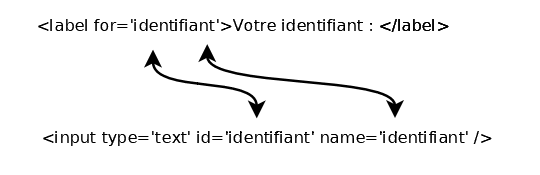
Rien ne vous empêche de donner le nom de l'identificateur au champ
name. Ce qui fait que vous avez 3 fois le même nom. Ca veut juste dire, que lenamen'a rien à voir avec les deuxid.
-
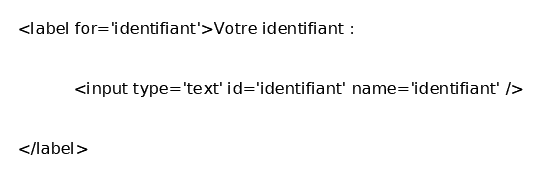
Vous pouvez utiliser une autre construction où le
labelencapsule le champinput. Dans ce cas, lelabelest le plus souvent placé endisplay:block;.
Le bouton de soumission du formulaire
Il faut avoir un bouton pour pouvoir déclencher le traitement du formulaire lorsque la saisie est terminée.
value : contient le texte du bouton.
Le regroupement des champs
Vous pouvez fabriquer des groupes de champs en les encapsulant dans l'élément fieldset. Vous pouvez également mettre une légende à ce regroupement en utilisant l'élément legend. Ces éléments augmentent aussi vos possibilités de mise en forme CSS et sont utilisés même avec un seul groupe de champs.
Formulaire complet
Vous avez ci-dessous le code final d'un formulaire. J'ai choisi de mettre des label qui encapsulent les input. Je fais un display:block; sur le label ce qui place les couples label/input sur des lignes qui se suivent.
#3
Comparer le GET et le POST ?

Les points communs
- La taille des informations transmises est limitée.
- Les informations sont visibles. Dans les deux cas on peut les voir facilement. Si vous voulez cacher des données c'est avec un cryptage que vous devez le faire.
Les spécificités du GET
Tester le code- Les données sont transmises dans l'URL. Elles sont visibles directement dans la barre d'adresse du navigateur et facilement transformables.
- La page de traitement des données sera mise en cache.
- Le
GETest à utiliser lorsque l'état du serveur n'est pas modifié par le traitement du formulaire. C'est le cas pour lire des informations.
Les spécificités du POST
Tester le code- Avec un
POST, les données sont placées dans l'en-tête de la requête http. Vous pouvez tout aussi bien les voir avec des outils de développement. Par contre, vous ne pouvez pas les manipuler facilement. - La page de traitement des données ne sera pas mise en cache.
- Vous pouvez modifier le codage des informations en utilisant l'attribut
enctypede l'élémentform. - Le
POSTest à utiliser lorsque l'état du serveur est modifié par le traitement du formulaire. C'est le cas pour l'écriture des informations.
#4
Précautions à prendre

Les informations d'un formulaire doivent être filtrées côté client au moment de la saisie (JavaScript) et aussi côté serveur au moment du traitement (PHP).
Par ailleurs, il faut contrôler le flux des informations envoyées vers votre serveur. C'est un internaute qui doit envoyer des informations vers votre serveur, pas un robot. Vous devez donc mettre en place un mécanisme qui oblige une intervention humaine, surtout s'il s'agit de données qui sont injectées dans la database. Je vous renvoie au tutoriel sur la protection par recaptcha.







