La propriété border-image
#1
A quoi sert la propriété border-image ?

La propriété border-image est un raccourci qui rassemble les propriétés border-image-source, border-image-slice, border-image-width, border-image-outset et border-image-repeat.
Cette propriété permet de construire une image dans la bordure d'une boîte à partir d'une image de référence.
Je vais faire un exemple simple, pour montrer l'intérêt de la propriété, et ensuite, on rentrera dans des détails plus fastidieux.
Dans l'exemple qui suit, on choisit l'image de référence en utilisant la propriété border-image-source.
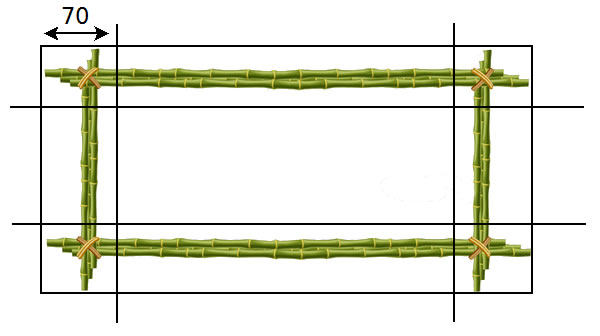
Ensuite, on découpe l'image de référence en tranche en utilisant la propriété border-image-slice. Ici, on donne le nombre 70. Cette valeur est interprétée comme étant une taille en pixels. Elle positionne les lignes de découpe (en noir) à 70 pixels des bords de l'image de référence.

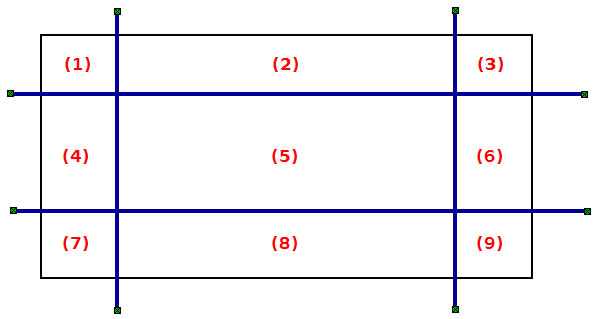
Plus précisément, on découpe notre image en 9 zones. Les zones (1) (3) (7) (9) vont servir à construire les coins de la bordure. Les zones (2) (4) (6) (8) vont servir à construire les côtés. Il est important de comprendre, dès le départ, que les morceaux d'images découpés correspondant aux zones (2) (4) (6) (8) seront soit étirés, soit répétés, selon les valeurs de la propriété border-image-repeat.

Les répétitions ou l'étirement des morceaux se feront selon la taille de la boîte que la bordure encadre.
Il faut aussi impérativement définir une bordure de remplacement. On le fait avec la propriété border et on précise la taille de la bordure. Il est impératif de spécifier les propriétés de border avant de spécifier les propriétés de border-image, car les valeurs de border écrasent celles de border-image.
Dans ce premier exemple, c'est le border-width spécifié avec le raccourci border qui fixe la taille de la bordure où vont prendre place les images découpées.
#2
Etude des exemples de la spécification

Spécification CSS3 6. Border Images
Image de référence
Dans la spécification, des exemples sont construits à partir d'une image de 81 pixels découpées en 3 fois 3 tranches de 27 pixels.

Répétition en X et étirement en Y
Ci-dessous, la répétition des motifs de bordure est demandée en X en l'étirement est demandé en Y. Une taille de 2em est demandée pour la bordure, ce qui a pour effet d'agrandir le motif de la découpe. Justement, ne confondez pas le 27, qui est la taille de la découpe et le 2em, qui est la taille de la bordure.
Etirement en X et répétition en Y
Ci-dessous, c'est le contraire, étirement en X et répétition en Y. On choisit une taille de bordure de 1em.
Débordement dans la marge
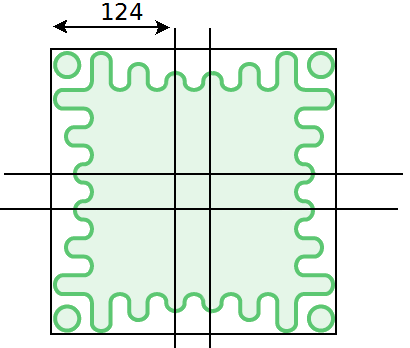
On travaille sur une autre image avec une découpe de 124. On utilise un border-image-outset de 31px qui va provoquer le débordement de l'image de la bordure dans la marge.

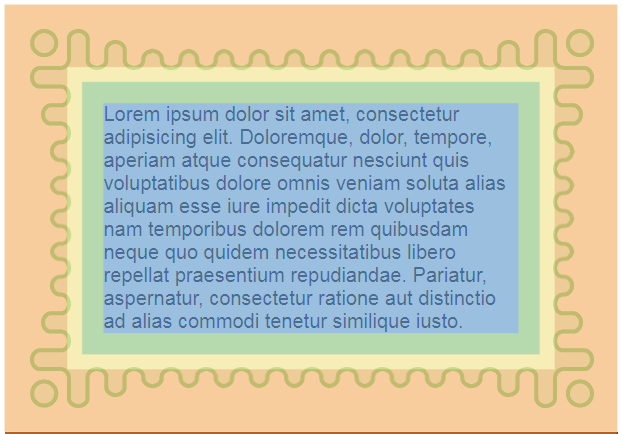
Sur Chrome, vous pouvez faire CTRL+SHIFT+I pour demander les outils webmaster de manière à visualiser le débordement de l'image dans la marge. Notez également l'emplacement des différentes zones. En bleu la zone de contenu, en vert la zone de padding, en jaune la zone de bordure, et en orange foncé la zone de marge.

Vous pouvez utiliser de la propriété raccourcie border-image. Elle contient les valeurs des propriétés border-image-source, border-image-slice, border-image-with, border-image-outset, border-image-repeat. Attention toutefois, comme dans toutes les propriétés raccourcies, toutes les valeurs non spécifiées dans le raccourci sont forcées à leur valeur par défaut.
#3
Précision sur les différentes tailles

J'ai déjà précisé plus haut qu'il ne fallait pas mélanger la taille des découpes border-image-slice avec la taille de la bordure.
Il y a deux façons de spécifier la taille de la bordure:
- Mettre une taille dans
border. - Mettre une taille dans
borderet une autre dansborder-image-width.
Si vous utilisez les deux tailles. Celle de border sera utilisée en l'absence de prise en charge de border-image et celle de border-image-width sera utilisée en cas de prise en charge de la propriété.
#4
Conseils

Pour éviter les quelques petits pièges lors de l'utilisation de cette propriété
- Pensez à utiliser
borderen premier. - Rappelez-vous que la valeur de
border-image-sliceest un nombre. - Comprenez bien à quoi correspondent les différentes valeurs de width.
Vous pouvez télécharger ici le nécessaire pour faire le tuto









