La gestion du background
#1
Introduction

Ce qui suit est un résumé de la partie dédiée au background de la spécification CSS3. J'ai retenu ce qui m'a paru indispensable.
La principale évolution apportée par CSS3 concerne la possibilité de gérer plusieurs couches sur un background.
#2
Qu'est-ce qu'on appelle le background ?

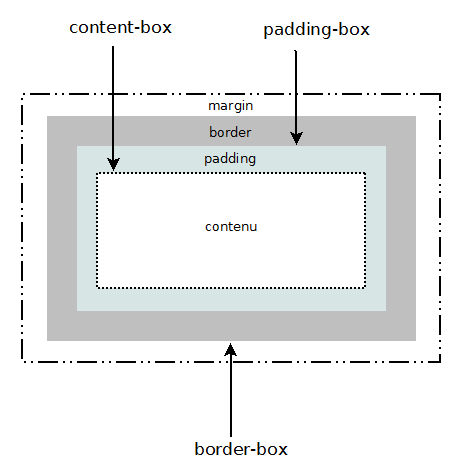
Dans le modèle de boîte, c'est la zone du contenu plus sa marge intérieure plus la bordure. La marge extérieure ne fait pas partie du background et est toujours transparente.
Les propriétés du background ne sont pas héritées. Lorsque la couleur du background d'une boîte parent apparaît dans le background d'une boîte enfant, c'est parce que le background de l'enfant est transparent par défaut. Ce n'est pas un héritage au sens CSS.
#3
Les propriétés de base d'un background

La liste des propriétés de base est la suivante : background-color, background-image, background-repeat, background-attachment, background-position, background-clip, background-origin, background-size.
Vous pouvez les spécifier séparément, c'est la notation long-hand.
Vous pouvez les spécifier en les regroupant dans une seule déclaration de background, c'est la notation short-hand. On verra la syntaxe à la fin du tuto.
#4
Background-color

Cette propriété permet de spécifier la couleur d'un background.
-
- Syntaxe :
background-color : <color> ;
-
- Signification des valeurs :
- Une valeur qui correspond à un codage d'une couleur. Exemplebackground-color : #ebeaea;
-
- Valeur par défaut :
transparent
#5
Background-image

-
- Syntaxe :
-
<bg-image>#signifie une ou plusieurs occurrences de<bg-image>chacune séparées par une virgule.
<bg-image> = <image> | nonesignifie que<bg-image>peut prendre les valeurs<image>ounone. Le ou étant exclusif.
-
- Signification des valeurs :
<image>prend pour valeur l'url d'une image. Exemple : background-image : url('back-3.jpg');
nonepour ne pas mettre d'image
-
- Valeur par défaut :
none
Si vous placez une image en background, il vaut mieux spécifier un background-color. La couleur sera utilisée lorsque l'image ne sera pas disponible. La couleur sera éventuellement visible dessous l'image lorsque l'image sera disponible.
Cliquez sur le lien background-image, et constatez que l'image du background se répète par défaut horizontalement (en x) et verticalement (en y). Vous pouvez changer cela en utilisant la propriété suivante.
#6
Background-repeat

Cette propriété spécifie la gestion des répétitions d'une image mise en background.
-
- Syntaxe :
-
<repeat-style>#signifie une ou plusieurs occurrences de<repeat-style>chacune séparées par une virgule.
<repeat-style> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}signifie que<repeat-style>peut prendre les valeursrepeat-xourepeat-you une ou deux occurrences d'une des valeurs suivantesrepeatouspaceouroundouno-repeat. Le ou étant exclusif.
-
- Signification des valeurs :
-
repeat-x: équivalent àrepeat no-repeatl'image est répétée horizontalement. Exemple : background-repeat : repeat-x;.
repeat-y: équivalent àno-repeat repeatl'image est répétée verticalement. Exemple : background-repeat : repeat-y;.
repeat: équivalent àrepeat repeatl'image est répétée horizontalement et verticalement. Exemple : background-repeat : repeat;.
space: équivalent àspace spacel'image est répétée aussi souvent que possible sans être coupée. Les images sont ensuite espacées pour remplir la zone qui reste. Exemple : background-repeat : space;.
round: équivalent àround roundl'image est répétée un nombre entier de fois puis redimensionnée pour couvrir tout le background. Exemple : background-repeat : round;.
no-repeat: équivalent àno-repeat no-repeatl'image n'est pas répétée. Exemple : background-repeat : no-repeat;.
-
- Valeur par défaut :
repeat
#7
Background-attachment

Cette propriété permet de positionner l'image du background relativement à la fenêtre du navigateur.
-
- Syntaxe :
<attachment>#signifie une ou plusieurs occurrences de<attachment>chacune séparées par une virgule.
<attachment> = scroll | fixed | localsignifie que<attachment>peut prendre les valeursscrolloufixedoulocal. Le ou étant exclusif.
-
- Signification des valeurs :
-
scrollle background sera scrollé si besoin avec le reste de la page. Exemple : background-attachment : scroll;
fixedle background occupe une position fixe par rapport au coin haut gauche de la fenêtre du navigateur. Exemple : background-attachment : fixed;
-
- Valeur par défaut :
scroll
#8
Background-position

-
- Syntaxe :
-
<bg-position>#signifie une ou plusieurs occurrences de<bg-position>chacune séparées par une virgule.<bg-position> = [
[ left | center | right | top | bottom | <length-percentage> ]
|
[ left | center | right | <length-percentage> ]
[ top | center | bottom | <length-percentage> ]
|
[ center | [ left | right ] <length-percentage>? ] &&
[ center | [ top | bottom ] <length-percentage>? ]
]
signifie que pour les valeurs de<bg-position>vous avez un choix exclusif entre l'un des trois regroupements (rouge,bleu, noir).
-
Le premier regroupement vous propose le choix exclusif
d'une valeur. La deuxième sera mise à
center.
Exemples : background-position : top; background-position : right; -
Le deuxième regroupement vous impose deux valeurs. La première concernera l'axe
horizontal, la deuxième l'axe vertical. L'origine est placée
comme d'habitude dans le coin haut gauche. La propriété
background-originpeut apporter une précision supplémentaire.
Exemples : background-position : 100px 50px; background-position : left bottom; - Le troisième regroupement est fait de deux regroupements séparés par un double et commercial
&&ce qui signifie que deux valeurs sont obligatoires mais que l'ordre n'a pas d'importance.
[ center | [ left | right ] <length-percentage>? ]signifie que vous pouvez choisir entrecenterou bien une autre valeur à choisir entreleftetrightsuivi éventuellement (à cause du point d'interrogation?) d'une longueur ou d'un pourcentage.
Dans ce cas,leftourightsont des côtés de référence auxquels on applique un éventuel décalage. Vous choisissez ensuite une autre valeur en faisant le même raisonnement avec[ center | [ top | bottom ] <length-percentage>? ].
Exemples : background-position : top right; background-position : top 10px right 30px;
-
Le premier regroupement vous propose le choix exclusif
d'une valeur. La deuxième sera mise à
-
- Valeur par défaut :
0% 0%
#9
Background-clip

Cette propriété spécifie la zone de la boîte qui délimitera la zone du background.

-
- Syntaxe :
<box>#signifie une ou plusieurs occurrences de<box>chacune séparées par une virgule.
<box> = border-box | padding-box | content-boxsignifie que<box>peut prendre les valeursborder-boxoupadding-boxoucontent-box. Le ou étant exclusif.
-
- Signification des valeurs
-
* Voir schéma au-dessus.
La valeurborder-boxpour la zone délimitée par la bordure. Exemple : background-clip : border-box;.
La valeurpadding-boxpour la zone délimitée par le padding. Exemple : background-clip: padding-box;.
La valeurcontent-boxpour la zone délimitée par le contenu. Exemple : background-clip : content-box;.
-
- Valeurs par défaut :
border-box
#10
Background-origin

Cette propriété spécifie l'origine de la zone de background. (*voir la spec si plusieurs boîtes)
-
- Syntaxe :
<box>#signifie une ou plusieurs occurrences de<box>chacune séparées par une virgule.
<box> = border-box | padding-box | content-boxsignifie que<box>peut prendre les valeursborder-boxoupadding-boxoucontent-box. Le ou étant exclusif.
-
- Signification des valeurs
-
* Voir schéma au-dessus.
La valeurborder-boxpour la zone délimitée par la bordure. Exemple : background-origin : border-box;
La valeurpadding-boxpour la zone délimitée par le padding. Exemple : background-origin : padding-box
La valeurcontent-boxpour la zone délimitée par le contenu. Exemple : background-origin : content-box
-
- Valeurs par défaut :
padding-box
#11
Background-size

-
- Syntaxe :
<bg-size>#signifie une ou plusieurs occurrences de<bg-size>chacune séparées par une virgule.
<bg-size> = [ <length-percentage> | auto ]{1,2} | cover | containsignifie qu'on a le choix entre trois alternatives[ <length-percentage> | auto ]{1,2}oucoveroucontain.
On va s'arrêter sur la signification de[ <length-percentage> | auto ]{1,2}. On a le choix ici entre une ou deux occurrences de<length-percentage>ou deauto.
-
- Signification des valeurs
-
autol'image mise en background gardera sa taille.
100% 100%l'image mise en background est étirée selon l'axe X et aussi selon l'axe Y. Exemple background-size : 100% 100%;.
coverl'image est étirée suivant le grand côté de son conteneur. L'image garde ses proportions largeur / hauteur. Une partie de l'image peut être tronquée si l'image et le conteneur n'ont pas les mêmes proportions. Exemple background-size : cover;.
containl'image est étirée suivant le petit côté de son conteneur. L'image garde ses proportions largeur / hauteur. Une partie du conteneur peut ne pas être recouvert par l'image si l'image et le conteneur n'ont pas les mêmes proportions. Exemple : background-size : contain;
-
- Valeurs par défaut :
auto
#12
Background

La propriété Background est utilisée pour l'écriture raccourcie (short-hand).
-
- Syntaxe :
-
<bg-layer># , <final-bg-layer>signifie que la propriétébackgroundpeut prendre pour valeur une ou plusieurs occurrences de<bg-layer>chacune séparées par une virgule et suivi une seule occurrence de<final-bg-layer>.<bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box><bg-layer>peut prendre les valeurs des propriétés background-image, background-position, background-size, background-repeat, background-attachment, background-origin, background-clip. La double barre||signifie que l'ordre n'a pas d'importance.<final-bg-layer> = <‘background-color’> || <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box> || <box>Il faut remarquer que
<final-bg-layer>contient une valeur de<‘background-color’>plus les valeurs de<bg-layer>La couleur du background doit donc être spécifiée en dernier après avoir mis une virgule.
La spec précise que si on veut mettre une valeur de
<box>il faut mettre les deux. En premier celle de la propriétébackground-originet ensuite celle de la propriétébackground-clip.
-
- Valeurs par défaut :
- Attention, s'il n'y a pas de valeur spécifiée pour une propriété, alors elle est mise à sa valeur par défaut.
Exemple de notation short-hand sur un background avec plusieurs couches
#13
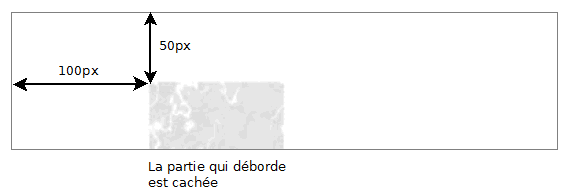
Débordement d'une image dans un background

Si le fond déborde du conteneur, il est caché. Ca c'est très important, car c'est une propriété qui permet de faire des sprites.

Exemple : Débordement d'une image en background








