Modifier la feuille de style CSS avec JavaScript
#1
Pourquoi modifier la feuille de style ?

On a vu dans le tuto précédent, que l'on pouvait modifier l'attribut style d'un élément. Mais cette méthode nous limite à l'élément. Bien sûr, on peut faire une boucle sur un tableau d'éléments, mais si il y en a beaucoup, ce sera peut être plus efficace de passer par une modification de la feuille de style.
#2
Accéder à la table des feuilles de style avec styleSheets

Ci-dessous, on fait des exemples dans leqsuels, on place les codes html, css et javascript dans le même fichier de manière à avoir tout sous les yeux. On peut évidemment travailler avec des fichiers séparés.
On va se servir de ce morceau de code pour accéder à la console et voir ce qui est à notre disposition pour manipuler la feuille de style.
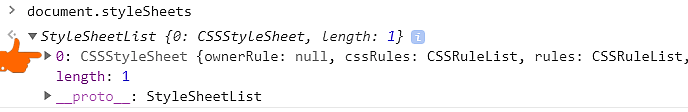
Tester le code1) Accédez à la table des feuilles de style avec la propriété styleSheets.

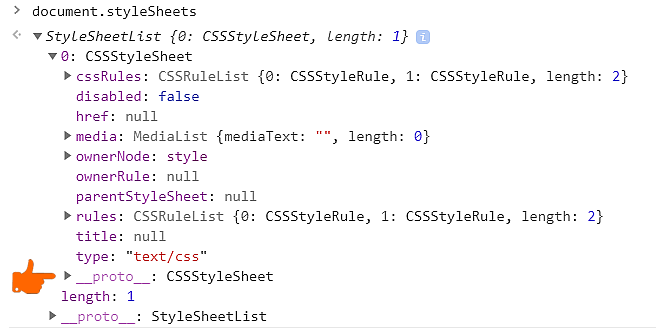
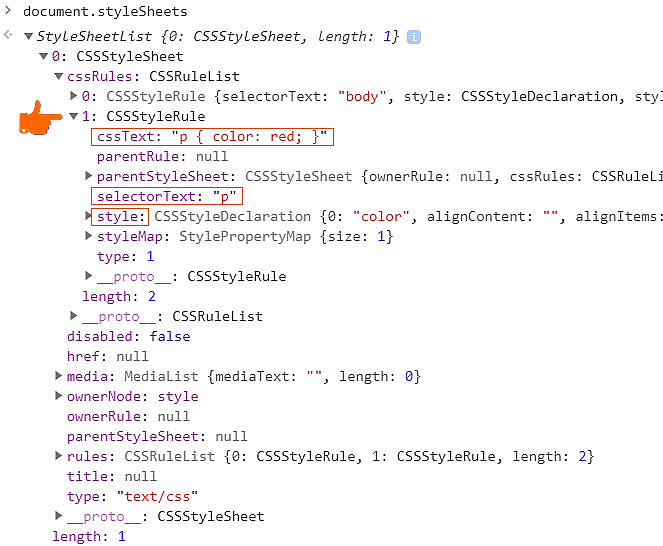
2) Développez la propriété 0. Vous voyez que vous pouvez accéder à votre feuille de style avec styleSheets[0].

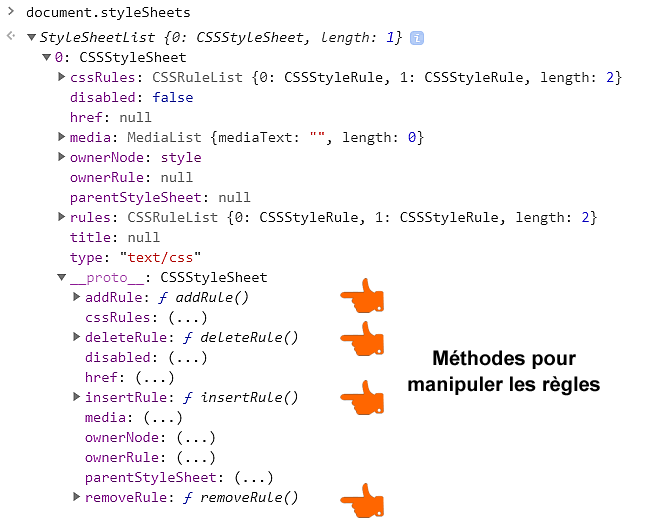
3) Développez le __proto__. Vous voyez les méthodes pour manipuler les règles.

#3
Accéder à la table des règles avec cssRules

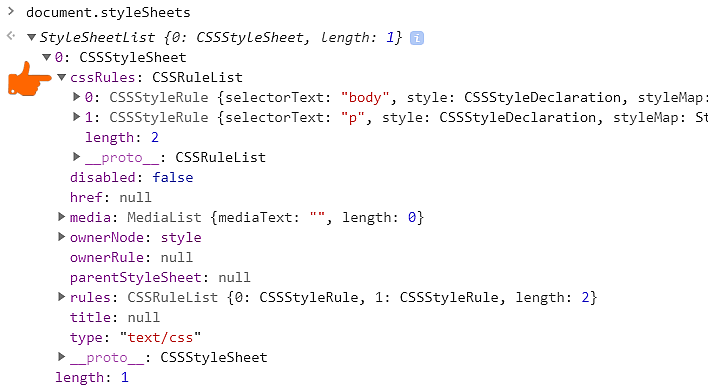
4) Développez cssRules. Vous voyez que vous pouvez accéder à la première règle avec styleSheets[0].cssRules[0] et à la deuxième avec styleSheets[0].cssRules[1].

5) Développez la propriété 1. Vous pouvez voir les propriétés cssText, selectorText et style. Vous pouvez utiliser les deux premières pour retrouver votre règle dans la feuille de style. On va le voir. Et la troisième, style, vous permet d'accéder à toutes les propriétés CSS de votre règle.

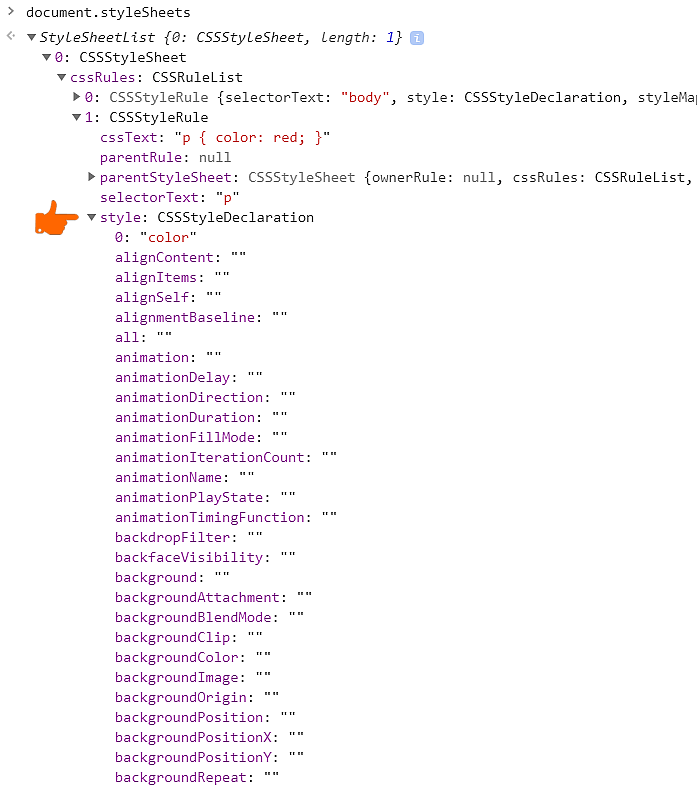
6) Développez la propriété style pour voir apparaître toutes les propriétés CSS auxquelles vous avez accès. La liste est très longue et vous ne voyez pas tout sur l'image ci-dessous.

Je récapitule. On accède :
- D'abord à la table des feuilles de styles
document.styleSheets. - Puis à notre feuille de style
document.styleSheets[0]. - Puis à la table des règles de notre feuille de style
document. styleSheets[0]. cssRules. - Puis à une règle particulière
document. styleSheets[0]. cssRules[1]. - Et enfin à la propriété
stylede cette règledocument. styleSheets[0]. cssRules[1]. style.
#4
Parcourir une feuille de style

Attention tout de même. Accéder à une règle d'une feuille de style au moyen d'un indice en dur est dangereux puisqu'il suffirait qu'une règle CSS soit ajoutée devant, pour que le code JavaScript ne trouve plus la règle, et soit en échec.
Pour éviter ça, vous pouvez faire un parcours de la table des règles et utiliser cssText de manière à retrouver l'indice de la règle. Vous avez un exemple ci-dessous. Vous pourriez aussi utiliser selectorText selon la situation.
#5
Modifier une règle

Ici, on va changer la deuxième règle du tableau cssRules celle qui est donc à l'indice [1].
Je vais :
- Modifier une propriété existante du bloc de déclaration de la règle CSS.
- Ajouter une valeur à une propriété de ce même bloc.
#6
Insérer une règle

Dans l'exemple ci-dessous, on insère une règle pour passer la couleur du background à black. On se sert d'un deuxième paramètre, au moment de l'appel à insertRule(), pour insérer à la fin du tableau cssRules. De cette manière, on ne décale pas les autres règles.
#7
Supprimer une règle

Dans l'exemple ci-dessous, on supprime la deuxième règle, celle qui est à l'index 1, c'est-à-dire celle qui colore les paragraphes en rouge.









