Sublime Text : Reconfigurer les abréviations Emmet installées par défaut
Cette manip ne fonctionne pas avec Sublime Text 4 (Juillet 2022). Je cherche une solution alternative.
#1
Quel est mon besoin ?

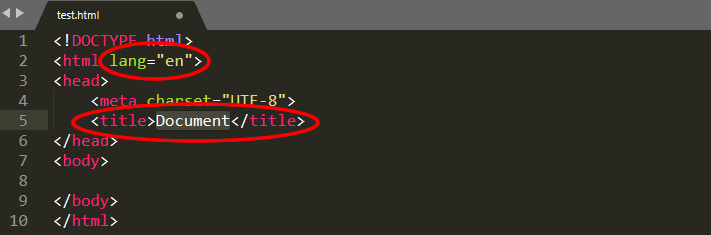
Lorsque j'utilise l'abréviation !+tab dans un fichier html pour générer une configuration minimale deux choses me gênent :
- Tout d'abord l'attribut langue a une valeur pour des pages en anglais
lang="en"et je voudrais du français. - Ensuite la balise
title. Je préférerais ne pas avoir cette balise car j'écris de nombreux petits script de test et je veux le strict minimum. Donc je suis obligé de l'effacer à chaque fois et j'en ai marre.
J'ai donc besoin de modifier la configuration du plugin Emmet qui est installé dans ma configuration Sublime. Cela ne peut pas se faire en passant par le menu Preferences / Package Settings / Emmet / Settings User car j'ai besoin de "surcharger" un fichier de configuration d'Emmet pas d'ajouter une conf utilisateur. Par "surcharger" je veux dire que je vais créer un nouveau fichier de conf dans un répertoire spécifique. Il va être lu à la place du fichier de conf existant. Le fichier de conf existant reste à sa place et n'est pas touché.
#2
Recherche du fichier qui contient les snippets des abréviations Emmet

-
Pour cela j'utilise la palette de commande
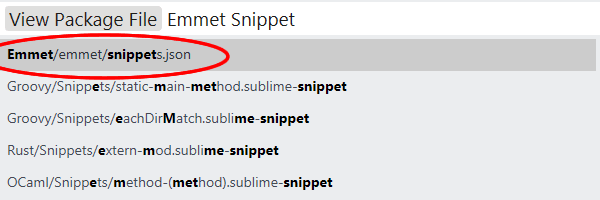
CTRL+SHIT+Pet je tapeView Package Fileensuite je filtre en ajoutantEmmetetSnippet. Je trouve le fichier ci-dessous. Je note les informations suivantesEmmet/emmetetsnippets.json.
- J'ouvre le fichier. C'est un fichier de configuration par défaut du plugin Emmet. Il ne peut pas être modifié. Je vais me servir de lui pour faire un nouveau fichier.
- J'ai besoin d'aller dans le répertoire
Packages. Pour cela je vais dans menuPreferencespuis je choisisBrowse Packages. Je crée le répertoireEmmetpuis je descends dedans et je crée le répertoireemmet(* Respectez les minuscules et les majuscules). Laissez l'explorateur ouvert. - Je reprends Sublime et je sauvegarde le fichier à l'aide du menu
FilepuisSave. Le fichier doit être sauvegardé dans le répertoireemmet. Je ne peux toujours pas modifier le fichiersnippets.jsonque j'ai en édition dans Sublime donc je le ferme.
#3
Modifier l'attribut lang dans le code généré par l'abréviation Emmet !

- Je reprends l'explorateur que j'ai laissé ouvert dans le répertoire
emmetde la configuration locale et j'ouvre le fichiersnippets.json.
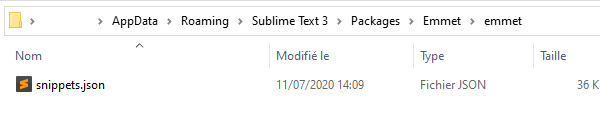
Si vous avez du mal à trouver cet emplacement avec Sublime, activez la visibilité des éléments masqués sous Windows. Je vous indique ici le chemin complet en partant par exemple d'un disqueCet pour un utilisateur que je vais appelermon-user:C:\Utilisateurs\mon-user\AppData\Roaming\Sublime Text 3\Packages\Emmet\emmet.
-
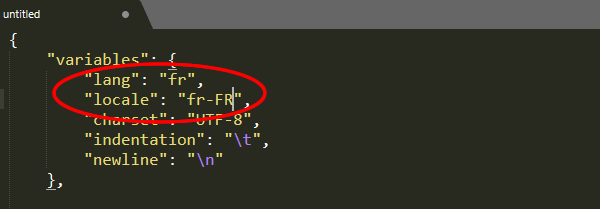
Je modifie le
"lang":"en"en"lang":"fr"puis le"locale":"en-US"en"locale":"fr-FR". Voir ci-dessous :
- Je relance Sublime et je teste.

#4
Supprimer la balise title dans le code généré par l'abréviation Emmet !

- Toujours dans le fichier
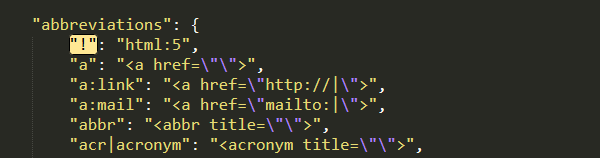
snippets.json, maintenant je vais rechercher l'abréviation!pour cela je faisCTRL+Fet je rentre la chaîne"!". Je prends la deuxième occurrence à partir du début du fichier.
-
Je vois qu'elle renvoie à
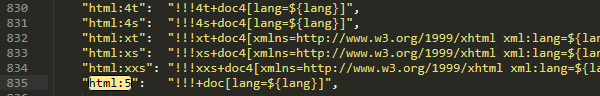
html:5. Donc je recherchehtml:5et je vois qu'elle renvoie àdoc.
-
Je recherche
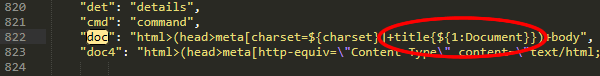
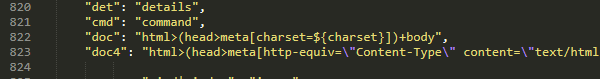
docen minuscule avec l'option mot entier. Il y a deux occurrences et c'est celle de la ligne 822 qui m'intéresse. Maintenant je supprime ce qui concerne la balisetitle.Avant modification 
Après modification 
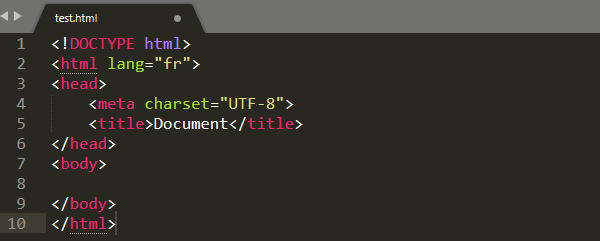
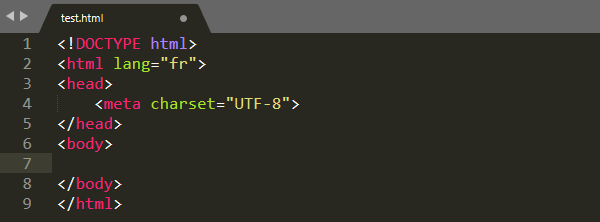
- Je relance Sublime Text, je prends un fichier html, et je teste en tapant un
!+tab. Le résultat est ci-dessous.
La modification de la langue dans ce snippet peut être utile à chacun. Par contre il est probable que la deuxième manip que je vous ai montrée à savoir la suppression de la balise title ne vous serve à rien. Vous trouverez probablement plus d'intérêt à ajouter des balises pour compléter une structure minimale. Je vous ai montré la méthode pour supprimer title à vous de faire ce que vous voulez.
De plus vous n'avez pas d'inquiétude à avoir car si vous faites une mauvaise manip vous pouvez toujours effacer le fichier snippets.json que nous avons créé et Sublime retournera charger le fichier de configuration par défaut.







