Sublime Text Travailler avec Emmet
#1
Informations pour faire le tuto avec Sublime Text 4 (Juillet 2022)

Pour faire ce tutoriel avec Sublime Text 4 vous devez tenir compte des modifications suivantes :
- Si vous venez d'installer la version 4 il se peut qu'Emmet ne soit pas "activé". Tapez
CTRL+SHIFT+Ppuis tapezEmmetet choisissez la commande :Enter Abbreviation Mode. - Le raccourci clavier
CTRL+SHIFT+Gn'est plus associé à la commande Emmet:Wrap With Abbreviation: Vous pouvez aller chercher cette commande au moyen de la palette de commandeCTRL+SHIFT+Pà chaque fois que vous en avez besoin ou alors remettre en place ce raccourci.
#2
Travailler avec les abréviations Emmet en HTML

- Faites
CTRL+Npour créer un nouveau fichier. PuisCTRL+Set enregistrez le sur le bureau avec le nomEmmet.html. - Tapez
!puisTABpour avoir une structure minimum.

- Placez votre curseur dans le body et tapez
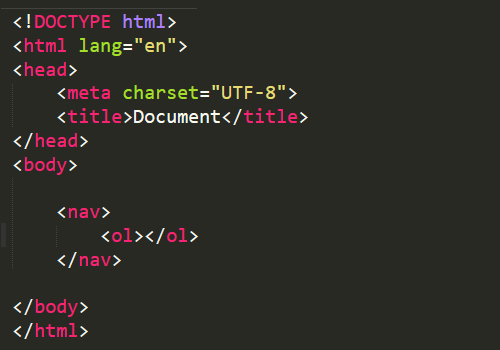
nav>olpuisTAB. Vous constatez que l'élémentola été placé dans l'élémentnav. FaitesCTRL+Z.

- Pour ajouter un élément
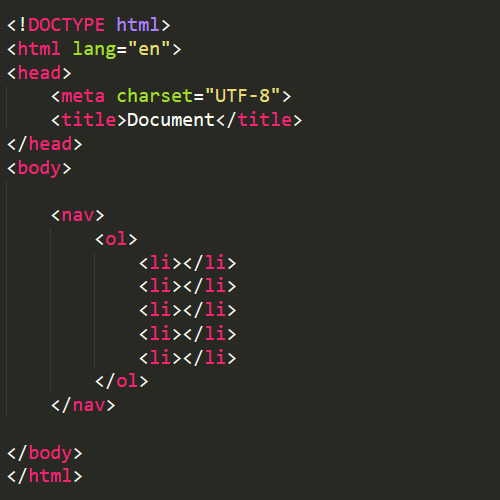
liil faut maintenant encapsulerlidansoldonc fairenav>ol>li. Cependant si vous voulez plusieurs élémentslipar exemple 5 alors tapeznav>ol>li*5puisTAB. Vous avez ici 5 élémentslidans votreol. FaitesCTRL+Z.

- Si vous voulez mettre un nom de classe sur la
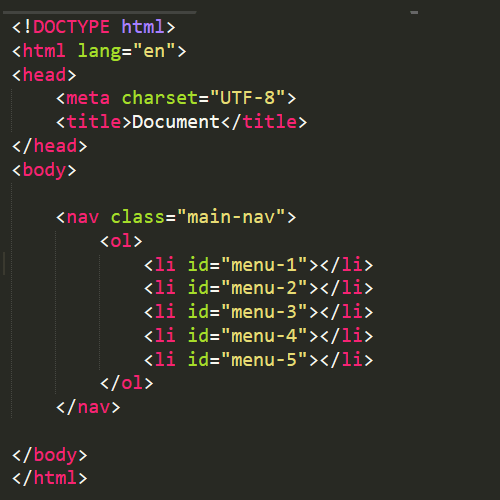
navtapeznav.main-nav>ol>li*5. FaitesCTRL+Z. - Si maintenant vous voulez placer un
idsur voslitapeznav.main-nav>ol>li#menu*5. Mais attention ici ça n'est pas suffisant car vos id sont tous identiques. FaitesCTRL+Z. - Pour incrémenter automatiquement vos id ajouter
-$et tapeznav.main-nav>ol>li#menu-$*5.

- Vous pouvez incrémenter en utilisant un autre format. Tapez
nav.main-nav>ol>li#menu-$$*5. - Maintenant je remplie mes
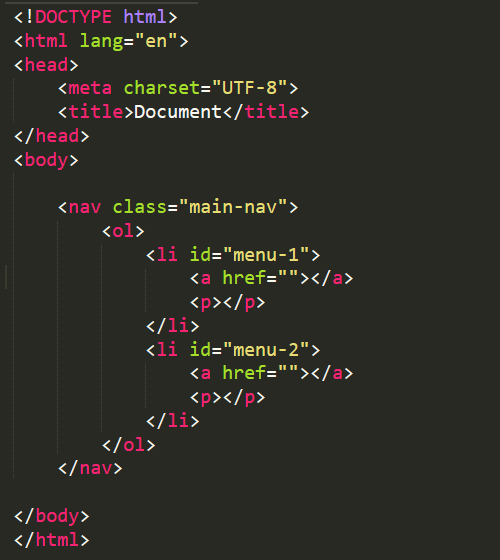
liavec un lien plus un paragraphenav.main-nav>ol>li#menu-$*5>a+p(* deux sur l'illustration).

- Maintenant si je veux ajouter une
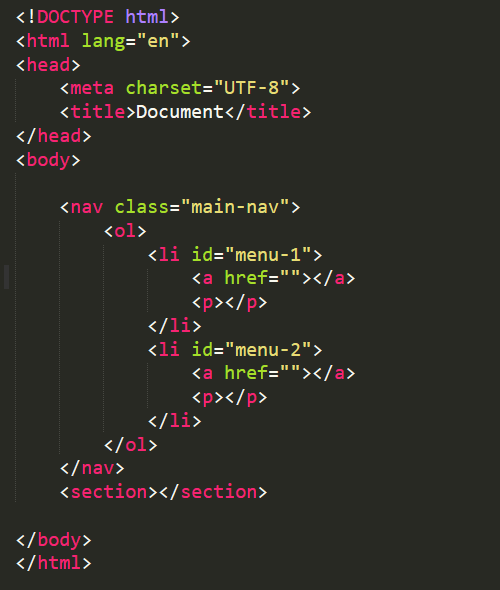
sectionsous ma navigation il me faut mettre des parenthèses autour du premier membre de l'abréviation(nav.main-nav>ol>li#menu$*5>a+p)+section.

#3
Le wrapper Emmet

L'outil pour envelopper de texte est appelé un wrapper en anglais.
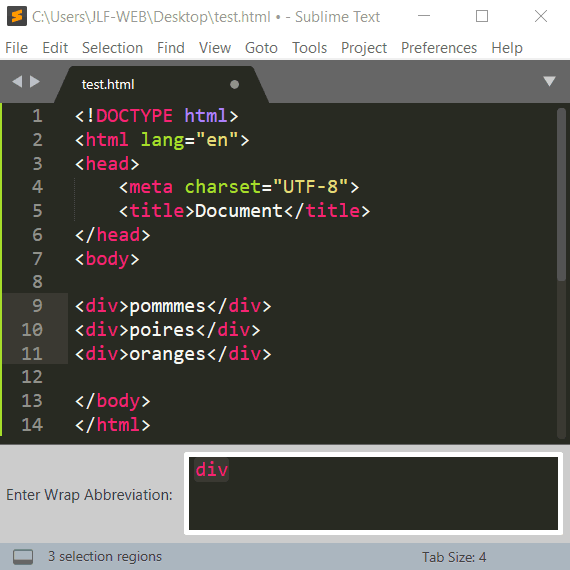
- Effacez ce qu'il y a dans le
bodypuis tapez trois lignes pommes, poires et oranges. - Sélectionnez la zone et placer les curseurs multiple
CTRL+SHIFT+L. - Appelez le wrapper Emmet avec
CTRL+SHIFT+G.

- Dans la fenêtre du wrapper changez le
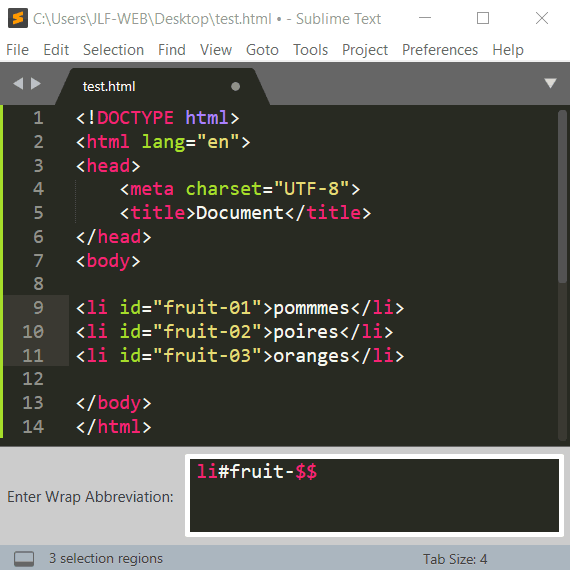
divenli. - Remarquez que la zone de code reste sous le contrôle de l'abréviation Emmet. Ajoutez
#fruit-$$puisRETURNpour fermer le wrapper.

- Maintenant nous voulons placer le
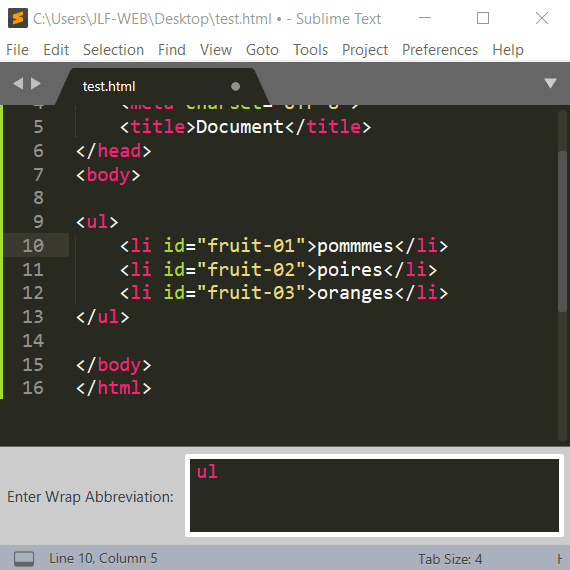
ulet pour cela il faut sélectionner toute la zone puis appelez à nouveau le wrapperCTRL+SHIFT+G. - Tapez
uldans la zone du wrapper puisRETURN.

#4
Travailler avec Emmet en CSS

Pour coder une définition CSS il suffit de taper les premières lettres de chaque mot du couple propriété : valeur. Vous aurez une liste de propositions et vous en choisirez une dedans.
- Créez un nouveau fichier et vous le sauvegardez avec l'extension CSS.
- Créez la classe
main. - Vous voulez coder un
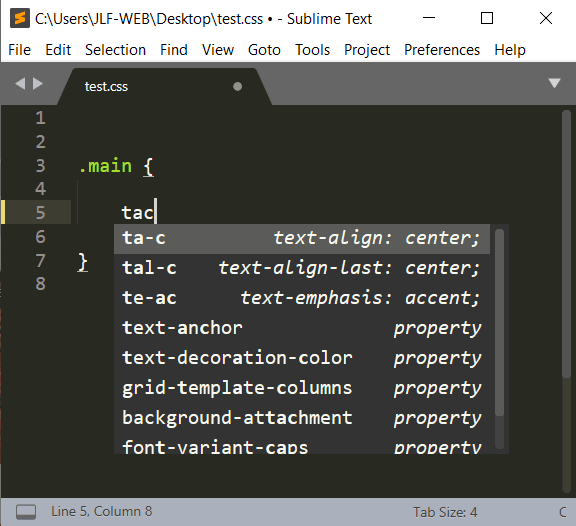
text-align:centervous allez tapertacsoit letde text leadealignet lecdecenter. Il vous suffit d'appuyer surRETURNcar c'est la première proposition.

- Tapez
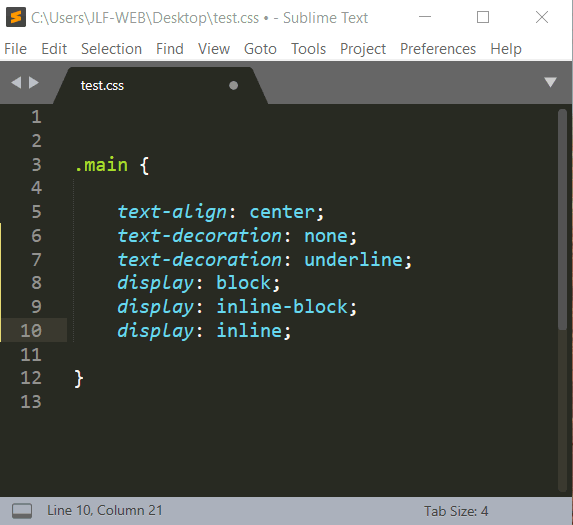
tdnRETURNpourtext-decoration:none; - Tapez
tduRETURNpourtext-decoration:underline; - Tapez
dbRETURNpourdisplay:block; - Tapez
dibRETURNpourdisplay:inline-block; - Tapez
diRETURNet aller chercher la propositiondisplay:inline;

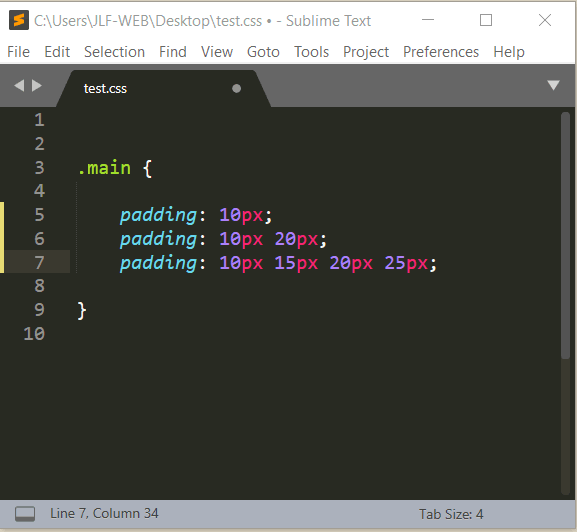
Comment rentrer des valeurs numériques par exemple 10px pour 10 pixels ou 1em ou 15%.
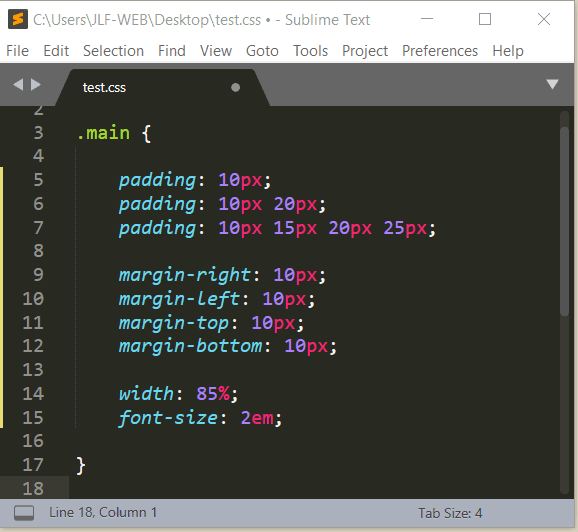
- Tapez
p10+TAB. - Tapez
p10-20+TAB. - Tapez
p10-15-20-25+TAB.

- Tapez
mr10+TAB. - Tapez
ml10+TAB. - Tapez
mt10+TAB. - Tapez
mb10+TAB. - Tapez
w85p+TAB. - Tapez
fz2em+TAB.

#5
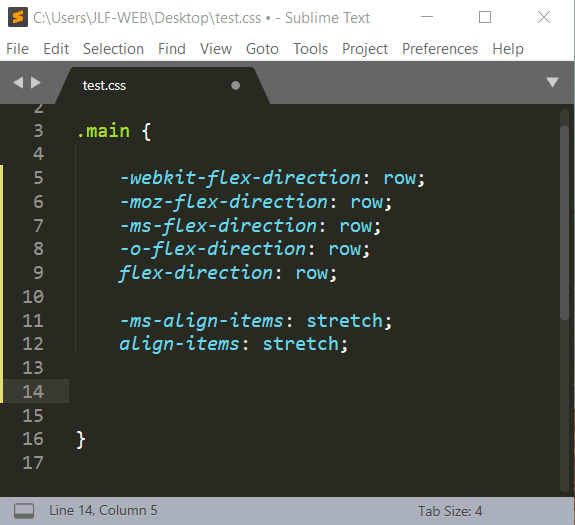
Les préfixes vendeurs pris en charge par Emmet

- Tapez
fdr+RETURN. Vous constatez que les préfixes vendeurs sont intégrés. - Tapez
ai+RETURN.