Comment travailler avec les snippets sous Sublime Text.
#1
Informations pour faire le tuto avec Sublime Text 4 (Juillet 2022)

Avec Sublime Text 4 vous allez rencontrer une petite modification.
Après avoir tapé "Hello" comme nom de la fonction, il faut taper Escape pour sortir de la liste des propositions qui vous seront faites par l'autocomplétion. Vous pouvez ensuite taper un TAB pour naviguer dans le snippet et passer ainsi au paramètre de la fonction.
#2
Comment travailler avec des snippets ?

Les snippets sont des fragments de code "élaborés" que l'on peut insérer de manière rapide en tapant les premières lettres d'une instruction. Pourquoi élaborés ? Et bien parce qu'il y a une sorte de navigation dans le fragment de code. Cette navigation se fait par des appuis successifs sur la touche Tab. On va faire un exemple avec du Javascript.
- Faites
CTRL+Npour créer un fichier vierge. FaitesCTRL+S. Tapez le nomsnippet.jspuisEnregistrer. - Maintenant on passe au snippet. Tapez
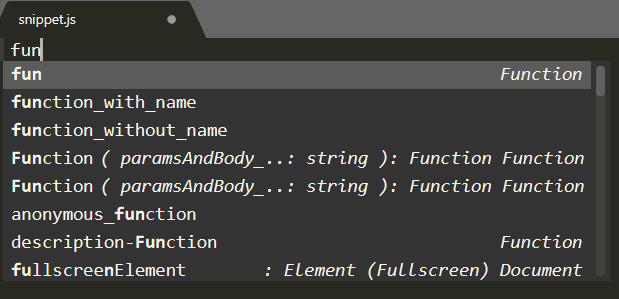
fun(comme function). Vous voyez apparaître une liste de choix.

- Appuyez sur
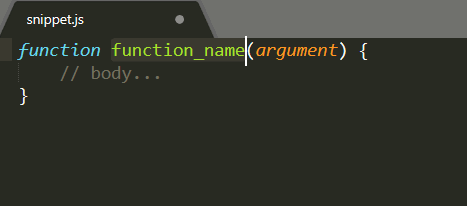
RETURNpour prendre le premier choix proposéfunction_with_name. Vous voyez apparaître le fragment de code d'une fonction Javascript. Remarquez que le nom de la fonction est en mode édition.

- Tapez le nom de votre fonction par exemple
Hello. Avec Sublime Text 4 vous devez taperEscapepour sortir de la liste proposée par l'autocomplétion. - Appuyez sur
TABet vous allez constater que le curseur se déplace sur le paramètre de définition du fragment de la fonction. - Tapez
firstname. - Appuyez à nouveau sur
TABet le curseur va se positionner dans le corps de la fonction. Ces deux appuis surTABcorrespondent à la navigation dans le snippet dont je parlais tout à l'heure. - Il ne vous reste plus qu'à rentrer le code de votre fonction. On va choisir par exemple
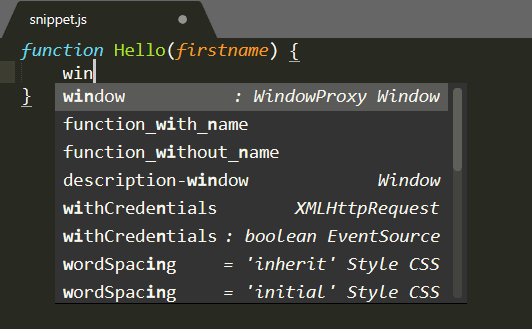
window.alert('Hello '+firstname);. - Pour cela tapez
winpourwindowet notez ici l'utilité de la complétion Javascript qui vous propose à son tour une liste de possibilités. Appuyez surRETURN.

- Tapez
.alet allez chercher lealert. - Appuyez sur
'pour encadrer l'argument avec des simples quote. - Tapez
HellopuisESPACEentre les simples quote. - Tapez
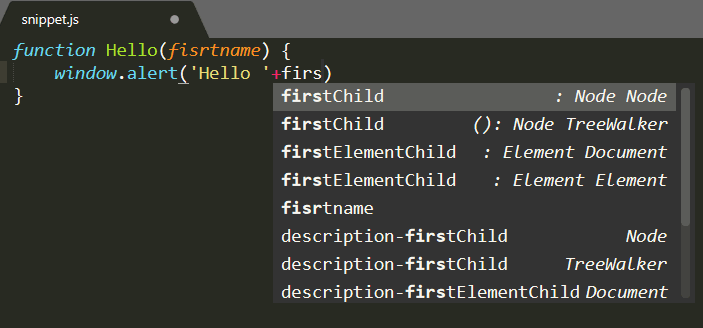
firset remarquez quefirstnameest intégré à la liste des propositions. C'est pourtant un nom qui vous appartient mais Sublime Text comprend qu'en tant que paramètre vous allez en avoir besoin. Sélectionnezfirstname.

#3
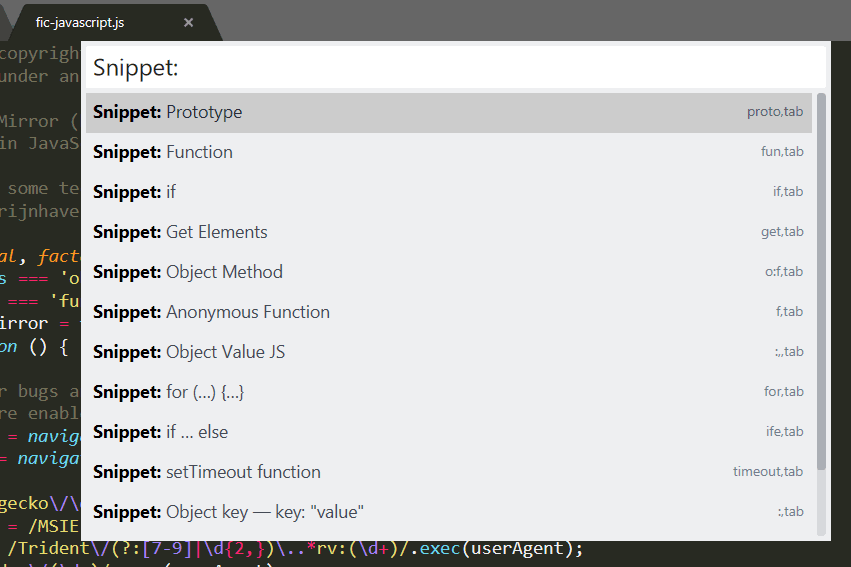
Voir la liste des snippets ?

Vous pouvez voir la liste des snippets qui sont installés en allant dans le menu tools / snippets. La liste de vos snippets dépend du langage, des snippets que vous aurez installés et de ceux que vous aurez éventuellement réalisés vous même.