JavaScript ES6+ : Qu’est ce que le destructuring et le spread operator
#1
Principe du destructuring ou en français de la déstructuration

L'opération de déstructuration est une syntaxe qui permet d'affecter des variables à partir d'informations que le moteur JavaScript va chercher dans un objet ou dans un tableau.
- Lorsqu'il s'agit d'un objet, le moteur se base par rapport au nom d'une propriété pour retrouver l'information dans l'objet.
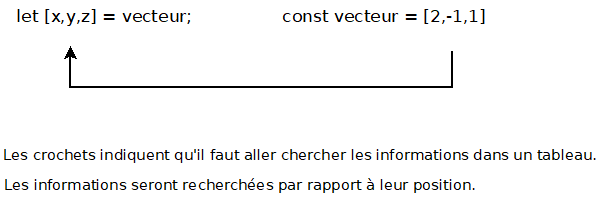
- Lorsqu'il s'agit d'un tableau, le moteur se base par rapport à une position pour retrouver l'information dans le tableau.
#2
Destructuring d’un objet

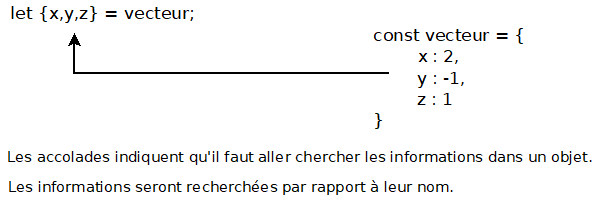
Pour déstructurer un objet, on déclare une ou plusieurs variables en les mettant entre accolades comme ceci let {x,y,z}. Ensuite, on affecte cette déclaration à un objet let {x,y,z} = vecteur;. Le moteur JavaScript comprend qu'il doit aller chercher les valeurs des propriétés dans l'objet et les affecter aux variables de même nom.


On peut encore procéder de manière traditionnelle, à ce moment-là, il faut utiliser la notation pointée, ce qui est répétitif (* Voir ci-dessous).
On peut bien sûr déstructurer en créant des variables ou des constantes.
Déstructurer en changeant le nom de la variable
Vous l'avez peut-être remarqué, dans l'exemple que nous venons de faire, la variable porte le même nom que la propriété. C'est ce qui se fait par défaut. Si ce comportement ne vous convient pas, vous avez la possibilité de renommer la variable.
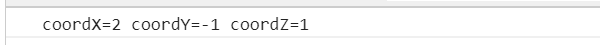
Dans l'exemple ci-dessous, j'ai renommé x en coordX, en mettant deux points entre les deux comme ceci x:coordX. Dans ce cas, c'est la propriété x qui est recherchée dans l'objet et la variable coordX qui est déclarée et initialisée avec la valeur de x (* et ainsi de suite pour coordY et coordZ).

Déstructurer au moment de l'appel d'une fonction
Vous pouvez déstructurer au moment de l'appel à une fonction. C'est logique, surtout si vous vous souvenez que le passage d'argument se fait par une affectation. C'est pratique dans le cas où vous avez un gros objet avec beaucoup de propriétés et que dans la fonction, vous n'avez besoin que de quelques-unes de ces propriétés. En plus, ça va améliorer la lisibilité de votre code, puisque vous précisez les propriétés que vous allez utiliser dès la déclaration.
Ci-dessous, je déclare la liste des paramètres de la fonction entre accolades {x,y,z} et je passe à l'appel l'objet vecteur.

Déstructurer des propriétés imbriquées
Ci-dessous, on va prendre l'exemple d'un objet qui représente une droite qui a une épaisseur width, une couleur color et qui passe par deux points A et B qui ont tous les deux un triplet de coordonnées. Ici, je déstructure pour récupérer d'abord width, puis je veux descendre sur la coordonnée x du point A et j'écris A : {x}. Ce qui fait A : {x:startA} si j'en profite pour renommer x.

#3
Déstructuration d’un tableau.

Pour déstructurer un tableau, la recherche de l'information ne peut pas se faire sur la base d'un nom. La recherche va se faire sur la base de la position de l'information dans le tableau.


Lorsque l'on procédait de manière traditionnelle, il fallait accéder aux éléments un par un, ce qui était répétitif (* Voir ci-dessous).
Récupérer une partie des informations
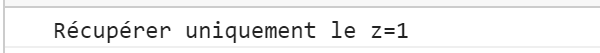
Il faut mettre une virgule pour sauter un élément. Dans l'exemple ci-dessous, dans lequel j'ai écrit [,,z], je saute les deux premiers éléments de manière à récupérer le troisième que je nomme z.

Déstructurer un tableau à deux dimensions
Dans l'exemple ci-dessous, je fais deux déstructurations. Au niveau de la première, je décompose ma matrice en trois lignes const [L1,L2,L3] = matrice;. Dans la deuxième déstructuration, je descends dans la ligne 2 en mettant à nouveau une paire de crochets. Puis, je récupère la première valeur que j'appelle L2_x.
#4
Spread Operator sur un objet

Le spread operator est comme son nom l'indique un opérateur. Il faut mettre trois points devant une variable pour appliquer le spread operator soit ...n. La variable peut être un objet ou un tableau.
Le spread operator décompose un objet ou un tableau en une suite de valeurs individuelles.
Spread Operator sur un objet
Supposons que je veuille dupliquer un objet. Il y a une erreur qu'il ne faut pas faire. Je vais vous la montrer, au moins on l'écarte.
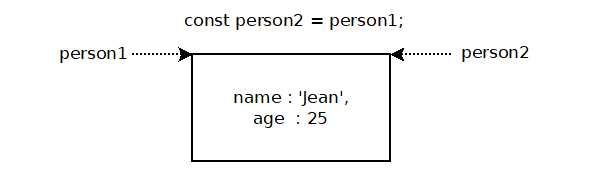
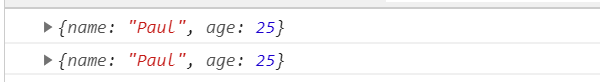
Ci-dessous, après avoir créé l'objet person1, je crée person2 avec l'égalité suivante : const person2 = person1;. Attention, ici je ne fais que dupliquer les références, pas les objets. J'ai donc deux références qui pointent sur le même objet. Mais ce que je veux faire c'est créer deux objets. Donc ça ne va pas.


On va utiliser le spread operator pour récupérer l'objet person1. On pourrait se contenter de le dupliquer. En fait, on peut faire plus :
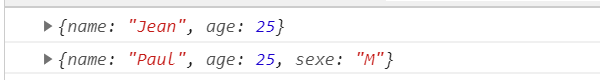
- On peut changer la valeur d'une propriété de l'objet que l'on vient de dupliquer. Ici, on change la valeur de
namepour lui affecter'Paul'. - On peut ajouter une nouvelle propriété. Ici, on ajoute la propriété
sexe.
Les console.log permettent de vérifier que l'on a bien deux objets distincts.

#5
Spread Operator sur un tableau

Pour dupliquer tab1, on place d'abord le spread operateur devant tab1, soit ...tab1 ce qui vaut 1,2,3. Pour fabriquer tab2, on fait const tab2 = [] et on place dedans le ...tab1, soit const tab2 = [...tab1]. Ce qui fait que nos deux tableaux sont identiques.
Pour tab3, je m'amuse à concaténer tab1 puis une chaîne de séparation, puis tab2.

#6
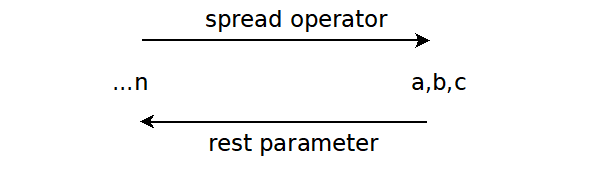
Comparaison Spread Operator et Rest parameter

Le rest parameter n'existe que pour les tableaux. On a vu le rest parameter dans le tutoriel sur la gestion des paramètres et arguments en JavaScript. En fait, rest parameter et spread operator sont des opérateurs qui font des opérations inverses :
- Le spread operator décompose le tableau en éléments individuels.
- Le rest parameter rassemble les éléments individuels dans un tableau.