JavaScript : Le mode strict
#1
Qu'est-ce que le mode strict ?

Lorsque vous écrivez du code JavaScript et qu'ensuite, vous l'exécutez dans votre navigateur, celui-ci s'exécute en "mode normal". Dans ce "mode normal" un certain nombre de choses sont jugées acceptables par le moteur JavaScript. Par exemple, vous pouvez utiliser une variable sans la déclarer à l'aide d'un mot réservé var, let, ou const. Cette tolérance peut vous gêner. Vous préféreriez que le moteur JavaScript vous prévienne de ce que vous considérez comme étant une erreur. Eh bien, c'est possible en demandant que votre script s'exécute en "mode strict".
Pour faire cela, vous avez deux solutions :
- Vous écrivez
"use strict"dès la première ligne de votre script. Dans ce cas, le mode strict sera appliqué dans tout votre script. - Vous écrivez
"use strict"dès la première ligne d'une fonction. Dans ce cas, le mode strict sera appliqué dans toute la fonction.
Le "mode strict" existe depuis la version 5 de JavaScript.
Il faut savoir que le "mode strict" est appliqué par défaut dans les modules ES6. Il s'agit des modules qui sont construits avec les mots réservés import et export. Ce n'est pas le cas des modules de l'environnement nodejs.
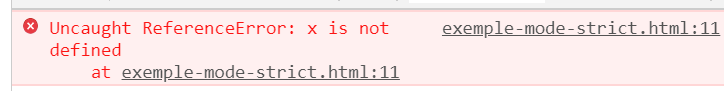
Dans l'exemple ci-dessous, j'utilise la variable x sans l'avoir déclarée. En "mode strict" le moteur JavaScript va me prévenir en déclenchant une erreur.
Il en sera ainsi dans un certain nombre de situations. Nous allons voir les plus courantes dans la suite du tuto.
Tester le codeen mode strict Tester le code
sans mode strict

#2
Principales différences entre le "mode normal" et le "mode strict"

J'ai sélectionné 5 cas de figures dans lesquels il y a des différences d'exécution entre ces deux modes. On va faire un exemple pour chacune de ces situations. Ce ne sont pas les seules. J'ai sélectionné ce qui me semble être le plus courant.
- Il y a d'abord l'exemple que l'on vient de voir où le mode strict déclenche une erreur si on utilise une variable qui n'a pas été déclarée.
- Maintenant, on va voir une situation dans laquelle ce n'est pas une erreur qui est déclenchée, mais c'est l'exécution d'une partie du code qui va s'exécuter de manière différente. Ci-dessous, j'utilise
this. Je le fais dans le scope global. En mode normal,thisvaudraitwindow(* environnement navigateur). Si j'exécute ce morceau de code en demandant le mode strict, la valeur dethisvautundefined. Tester le code
en mode strict Tester le code
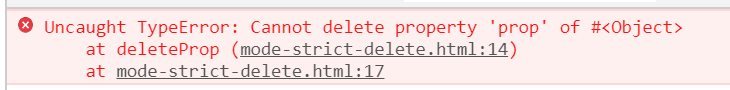
sans mode strict - Supprimer une propriété qui est en lecture seule déclenche une erreur en mode strict. Si vous ne connaissez pas la méthode
defineProperty, je vous invite à faire ce tuto. Ci-dessous, je place le"use strict"dans la fonctiondeleteProp. Ensuite, je crée un objet, puis j'ajoute une propriété qui est en lecture seule, puis j'essaie de la supprimer, ce qui déclenche une erreur lorsquedeletePropest invoquée. Tester le code
en mode strict Tester le code
sans mode strict
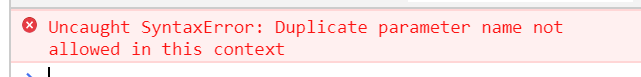
- Déclarer deux arguments de même nom déclenche une erreur en mode strict. Ci-dessous, je déclare une fonction dans laquelle par erreur, je mets deux paramètres qui ont le même nom. Je constate le déclenchement d'une erreur seulement en mode strict.
Tester le code
en mode strict Tester le code
sans mode strict
- L'effet alias dans le comportement de
argumentsest supprimé en mode strict. En ce qui concerne l'exemple ci-dessous, je rappelle quearguments[0]et l'argumentade la fonction test sont des alias dans le mode normal. Ici, je suis en mode strict. J'affectearguments[0]à la valeur10puis j'affiche la valeur dearguments[0]et la valeur dea. Je constate que les deux valeurs sont différentes, ce qui prouve que l'effet d'alias est supprimé. Tester le code
en mode strict Tester le code
sans mode strict







