Modifier les classes en JavaScript
#1
La propriété className

La propriété className contient la liste des classes qui sont positionnées sur un élément HTML. Il faut remarquer que c'est className et non pas class qui a été choisi. Donc, le nom de la propriété JavaScript n'est pas le même, que celui de l'attribut HTML. Et cela vient du fait que class est un mot réservé du langage JavaScript (utilisé pour la déclaration des objets en JavaScript version 6).
Le petit inconvénient de className, c'est que c'est une chaîne de caractères, et que pour ajouter ou supprimer une classe, il faut manipuler cette chaîne. Ce n'est pas très compliqué. Le plus souvent, on éclate la chaîne dans un tableau avec un split et ensuite, on travaille sur le tableau. Mais cela nous amène à produire du code de manière répétitive, car on retrouve ce besoin dans tous les projets. La propriété classList que l'on va voir juste après corrige ce petit souci.
L'ordre, dans lequel sont placées les classes, dans la chaîne de caractères affectée à l'attribut class n'a aucune importance. Imaginez que vous demandiez dans une classe des caractères en vert, puis dans une autre classe des caractères en rouge : le navigateur va devoir prendre une décision et cette décision ne dépendra pas de l'ordre dans lequel sont placées les classes. La décision sera prise en fonction d'autres critères (* cascade CSS).
#2
La propriété classList

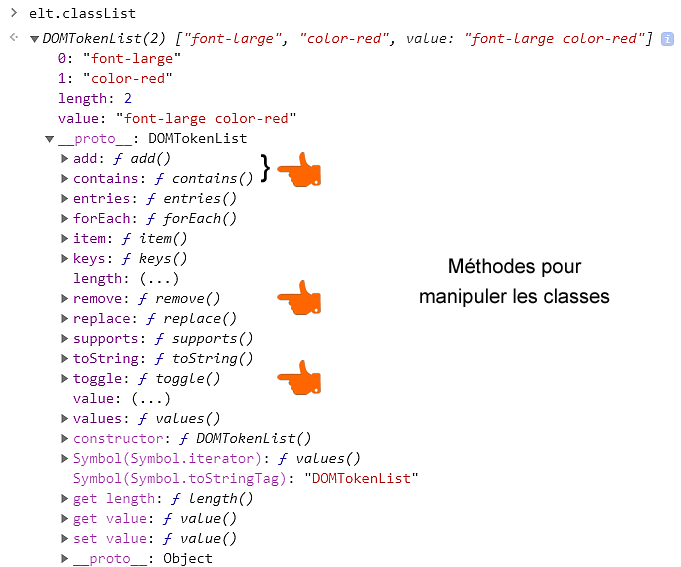
La propriété classList est un objet JavaScript qui fonctionne comme un tableau. Le tableau contient la liste des classes qui sont positionnées sur un élément. Et l'objet met à disposition un ensemble de méthodes qui permet de manipuler cette liste de classes.

#3
Tester si une classe est positionnée sur un élément avec classList.contains()

#4
Ajouter une classe avec classList.add()

En fait, on ajoute une classe, à celles qui sont déjà positionnées sur l'élément, s'il y en a.
Tester le code
#5
Supprimer une classe avec classList.remove()

En fait, on supprime une classe parmi celles qui sont déjà positionnées sur l'élément, s'il y en a.
Tester le code
#6
Utiliser classList.toggle()

La méthode toggle('nomDeLaClasse') permet d'ajouter une classe à un élément, si celle-ci ne l'est pas au moment de l'appel à toggle(), et réciproquement de la supprimer si elle y est.








