Modifier l'attribut style d'un élément HTML en JavaScript
#1
Bilan des possibilités

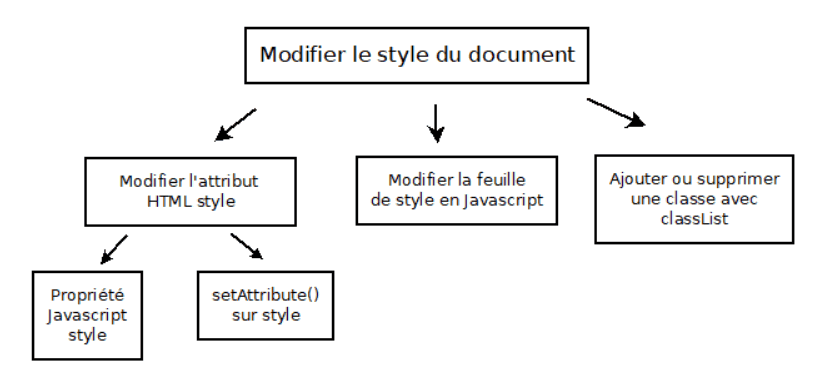
Pour modifier les styles de notre document, voilà l'ensemble de nos possibilités :

- La première, c'est de passer par l'attribut style de l'élément HTML que l'on souhaite modifier. Dans ce cas, on utilise le DOM HTML de la même manière qu'on l'utilise pour tout attribut d'un élément HTML. De plus, avec cette façon de procéder, on est sûr d'arriver à modifier le style, car c'est une méthode qui est très spécifique au sens de la cascade CSS. Si vous ne voyez pas ce que je veux dire, revoyez le tuto qui traite de la cascade CSS.
- La deuxième, c'est de passer par une modification de la feuille de style. Pour cela, il faudra utiliser la partie CSS du DOM qui a été ajouté à partir du Level 2 de la spécification.
- La troisième, c'est d'écrire à l'avance une classe dans la feuille de style, puis d'appliquer cette classe à un élément HTML au moyen de JavaScript. Encore faut-il pouvoir le faire, car cela suppose que le programmeur connait son besoin à l'avance.
#2
Modifier l'attribut style de l'élément HTML

On commence ici, par la première méthode, c'est à dire celle qui consiste à modifier en JavaScript l'attribut style d'un élément HTML.
Tester le codeDans ce cas, vous avez juste besoin de savoir comment retrouver le nom de la propriété CSS que vous voulez affecter. Ici, il s'agit de la propriété CSS color et logiquement, on retrouve le même nom en JavaScript.
Vous auriez pu avoir besoin de mettre une bordure et vouloir utiliser les propriétés CSS border-color , border-width et border-style. Dans ce cas, pour retrouver le nom de la propriété CSS en JavaScript, il suffit de coller le deuxième mot en lui mettant une majuscule, ce qui donne borderColor, borderWidth et borderStyle.








