Modifier le document avec l'interface DOM
#1
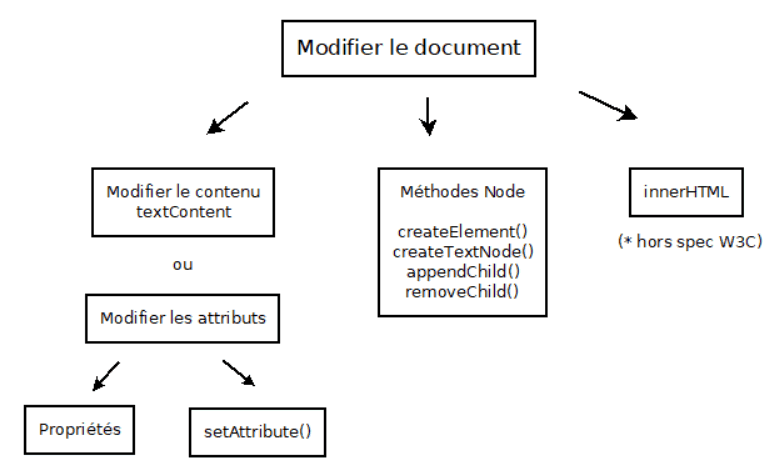
Bilan des possibilités

Pour modifier le contenu de notre document, voilà l'ensemble de nos possibilités :

- Dans ce tuto, on va regarder comment modifier le contenu textuel avec la propriété
textContent. Je vais expliquer le fonctionnement detextContent. Un fonctionnement qui est peut-être un peu compliqué par rapport à la façon la plus courante de l'utiliser. - Ensuite, on va regarder comment modifier les attributs HTML. Là, on a deux possibilités. Soit passer par les propriétés des objets JavaScript en utilisant les noms des propriétés JavaScript. Soit passer par les méthodes de la famille
setAttribute()en utilisant directement les noms des attributs HTML. - Dans le tuto suivant, on verra comment insérer du contenu dans le document avec les méthodes de l'objet
Node. - Puis, on verra une dernière possibilité avec l'utilisation de
innerHTMLqui à la base est une propriété Microsoft. Cette propriété ne fait pas partie de la spec du W3C, mais elle est quand même bien pratique et bien couverte par l'ensemble des navigateurs (* consulter CanIuse).
#2
Modifier le contenu d'un élément avec la propriété textContent

Comment fonctionne textContent ?
textContent vous renvoie le contenu textuel d'un élément et de ses descendants.
Dans l'exemple ci-dessous, on accède directement à l'adresse de l'instance de l'objet qui correspond à l'élément HTML en utilisant la méthode querySelector. A partir de maintenant, on va dire qu'on accède à l'élément, et on ne va pas préciser à chaque fois qu'il s'agit de l'adresse, de l'instance, de l'objet du DOM, qui correspond à l'élément HTML.
Puis, on prend la propriété textContent sur elt. On récupère tout le contenu textuel de p, y compris celui de strong et de em qui sont des enfants de p. Vous voyez que les balises HTML n'ont pas été récupérées.
Remplacer le contenu existant
Vous pouvez remplacer le contenu existant en affectant directement la propriété textContent avec une nouvelle chaîne de caractères. Ici, il faut avoir conscience que vous supprimez les nœuds enfants strong et em dans l'arbre.
Dans l'exemple ci-dessous, on accède directement à la propriété textContent sans la stocker dans une variable.
Ajouter du contenu au contenu existant
Vous pouvez aussi ajouter du texte au contenu existant. Ci-dessous, vous faites en quelque sorte une opération de lecture / écriture.
Tester le code
#3
Modifier un attribut avec la propriété d'un objet

Ci-dessous, on va attribuer une classe au lien. On va se servir de la propriété JavaScript className pour modifier l'attribut HTML class. Il faut remarquer ici, que le nom de la propriété JavaScript n'est pas le même que le nom de l'attribut HTML. Ca ne veut pas dire que systématiquement propriété et attribut n'ont pas le même nom, mais ça arrive, et le cas de class et de className est probablement le plus connu.
#4
Modifier ou récupérer la valeur d'un attribut avec setAttribute() et getAttribute()

Les méthodes setAttribute() et getAttribute() font partie d'une famille de fonctionnalités que l'on appelle des setter et des getter.
Ci-dessous elt est une instance de l'objet HTMLAnchorElement qui hérite de ses méthodes en tant qu'objet petit enfant de l'objet Element. Vous pouvez consulter la spécification de l'objet Element dans cette documentation de la partie noyau de la spec du W3C.
#5
Autres méthodes

Il existe d'autres méthodes de la famille de setAttribute() et getAttribute(), des méthodes appartenant aussi à l'objet Element.
Je vous renvoie à la documentation MDN pour les méthodes :
hasAttribute()qui permet de savoir si un élément possède un attribut donné.removeAttribute()qui permet de supprimer un attribut donné.toggleAttribute()qui permet de basculer d'un état à l'autre : je mets l'attribut puis j'enlève l'attribut. Cette méthode est utilisée pour les attributsdisabledoureadonly, attributs qui ont un fonctionnement binaire.








