Pourquoi trouve-t-on des interfaces dans le JavaScript du navigateur ?
#1
JavaScript et son environnement

JavaScript, c'est un langage, un langage de script traditionnel si j'ose dire. On a des instructions, des blocs d'instructions, des tests conditionnels, des boucles etc. Mais un langage tout seul, "ça ne sert à rien". Un langage évolue dans un environnement, ici votre navigateur, et le programmeur se sert de ce langage pour gérer cet environnement. Pour cela, il doit pouvoir communiquer avec son environnement et ce sont les interfaces qui vont lui donner cette possibilité.
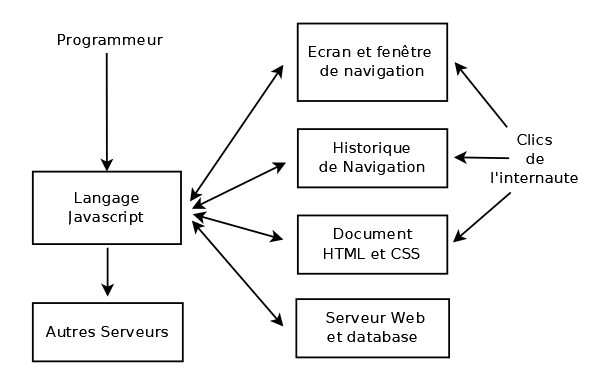
Sur le schéma ci-dessous, chaque flèche désigne une interface. Vous voyez que depuis le langage, le programmeur peut accéder au document, mais pas seulement. Il peut accéder à l'historique de navigation, avoir des informations sur les dimensions de l'écran, avoir des informations sur la fenêtre de navigation, accéder à son serveur ou à d'autres serveurs.
C'est important de remarquer que le programmeur va aussi recevoir des informations lorsque l'internaute produit des clics. Notamment des clics sur le document. On se rend compte ainsi qu'une interface peut être bidirectionnelle.

#2
Comment fabrique-t-on une interface entre JavaScript et son environnement ?

Les interfaces embarquées dans les navigateurs sont intégrées au langage JavaScript. Ces interfaces sont construites par les concepteurs des navigateurs. Elles sont construites avec des objets.
Dans votre code "JavaScript" vous avez donc des instructions qui appartiennent au langage lui-même, et d'autres qui appartiennent aux interfaces.

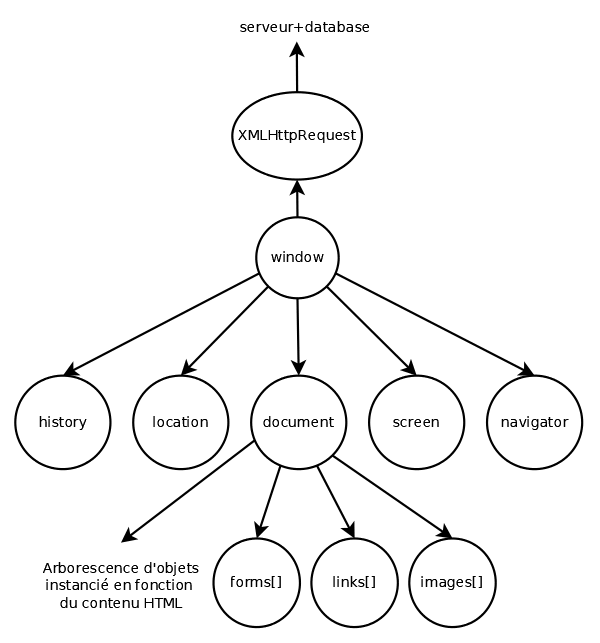
Certaines instances d'objets seront toujours là. Ce sera le cas des enfants directs de l'objet window. Il n'y aura d'ailleurs pour un document qu'une seule instance de ces objets. Par contre, en ce qui concerne le document, les instances d'objets se feront en fonction du contenu du document HTML.
L'interface que nous utiliserons le plus c'est celle avec le document. On l'appelle le DOM (Document Object Model). C'est une interface qui est normalisée par le W3C (World Wide Web Consortium).
Une autre interface très utilisée, c'est celle avec le serveur et sa base de données. On l'appelle l'interface AJAX. Au départ, il y avait plusieurs versions, un peu comme avec le DOM. Pendant longtemps, c'est JQUERY qui a géré le problème. Aujourd'hui ce problème est réglé et elle est correctement prise en charge par tous les navigateurs courants du marché.








