Où implanter le code JavaScript ?
#1
Où a-t-on le droit de mettre du code JavaScript ?

Du code JavaScript dans le Boby
- Lancez Sublime Text. Faites
CTRL+NpuisCTRL+Set sauvegardez sur le bureau en donnant le nomimplanter-javascript.html. - Tapez ensuite
!>script+tabet vous avez une structure minimale avec un élément script. - Tapez encore un
tabpour aller vous positionner au milieu de l'élémentscript, puis tapezentrée. - Tapez
alpour "activer" la complétion et allez chercher unalert, puisentrée, puis vous tapez une double quote"pour encadrer le message qui est dans lealertet comme il est sélectionné, vous tapez1pour le remplacer, puisFinpour aller à la fin de la ligne, et enfin le point virgule pour terminer l'instruction;. - Ensuite, vous cliquez droit dans la fenêtre Sublime, et vous choisissez
Open In Browser, et vous devez voir une popup qui affiche 1.
Du code JavaScript dans l'élément Head
Ici, on a placé un premier morceau de code JavaScript au milieu du body. On va en placer un autre dans l'élément head.
- Placez le curseur devant la balise ouvrante
script. - Faites
CTRL+SHIFT+Jpour sélectionner le niveau d'indentation de l'élémentscript. - Faites
CTRL+SHIFT+Dpour dupliquer la sélection. - Faites plusieurs
CTRL+SHIFT+ Flèche vers le hautpour remonter le bloc sélectionné juste en-dessus de la balise fermante de l'élémenthead. Lorsque vous y êtes, vous cliquez dans le noir de l'écran ou vous tapez surescapepour désélectionner. - Remplacer le 1 par un 2 sur le deuxième
alert. - Faites à nouveau un
Open In Browser, et vous devez constater que lesalerts'exécutent dans l'ordre dans lequel ils sont positionnés dans le code HTML.
Du code JavaScript dans un fichier séparé
Maintenant, on va faire le dernier cas de figure. On va placer notre code dans un fichier séparé.
- On va le faire en utilisant les menus Sublime. Vous allez dans le menu
Filepuis vous choisissezNew FilepuisSave Aset vous sauvegardez sur le bureau sous le nomcode-javascript.js. - Vous tapez
al, vous choisissezalert, puis vous tapezentrée. Appuyer surSuprpour supprimer le message sélectionné, puis tapez une double quote", puis3, puisFinet;, puisCTRL+S.
A ce stade, si vous faites Open In Browser rien n'a changé puisque code-javascript.js n'est pas connu dans implanter-javascript.html. Pour régler ça, on va à nouveau utiliser l'élément script.
- Allez dans
implanter-javascript.html, positionnez vous juste devant la balise fermante de l'élément body. Vous tapezentréepuistabpuisscript[src]+tab. - Vous tapez
code-javascript.jspuisCTRL+S. - Maintenant, vous refaites
Open In Browseret c'est 1, 2, et 3 qui doivent s'afficher.
#2
Où doit-on mettre le code JavaScript en fonction de ce que l'on fait ?

Déjà, on va situer un petit peu ce qu'il peut y avoir en plus dans notre page.
Les fichiers séparés JavaScript sont mis en cache, ce qui signifie, qu'ils ne sont chargés qu'une seule fois, et peuvent être partagés par plusieurs fichiers HTML.
On va détailler les différents cas que l'on a codé.
- A l'endroit du alert("1"). Si vous mettez des quantités importantes de code JavaScript à cet endroit, vous allez bloquer le chargement du HTML, et vous aurez une page blanche jusqu'à ce que tout soit chargé. De plus, l'exécution de votre JavaScript va démarrer avant le chargement du HTML ce qui risque fort de poser problème, si votre JavaScript veut justement accéder à ce fameux HTML. Donc à cet endroit, quand on met du JavaScript on en met peu. On le fait par exemple, pour implanter des marqueurs pour des outils statistiques, où pour ce qui est lié au fonctionnement des régies publicitaires.
- A l'endroit du alert("2"). Le plus souvent c'est peu. C'est un peu comme en 1. Si vous implantez des publicités Adsense, vous serez amené à placer des petits bouts de JavaScript dans différents endroits de votre page HTML.
- A l'endroit du alert("3"). C'est à cet endroit, avant la balise fermante du
bodyque vous devez placer votre JavaScript, qu'il soit dans un fichier séparé ou pas. Mettez le derrière les éventuelles librairies auxquelles vous faites appel. A cet endroit, le HTML sera chargé , mais mieux vaut vous en assurer en mettant en place un gestionnaire d'événement. On verra ça plus tard.
#3
Ce que vous pouvez encore rencontrer

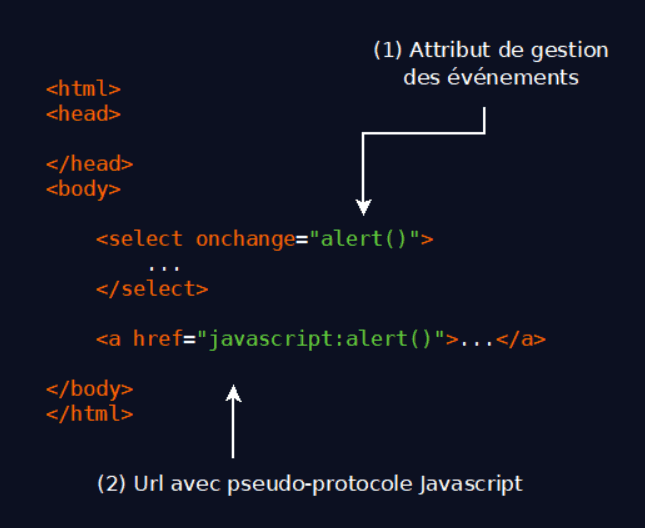
Il arrive que l'on ait besoin de récupérer du code JavaScript et dans ce cas-là, il est possible de trouver du code qui a été correctement implanté en son temps, mais qui est devenu obsolète. Afin que vous ne soyez pas surpris, on va en parler un peu.

Ces deux cas de figures se rencontrent encore souvent. Sachez-le et ne les utiliser plus. On verra comment utiliser des gestionnaires d'événements, placés dans des fichiers séparés.








