Comprendre à quoi servent le HTML et le CSS
#1
On part d'un modèle fait avec word

Pour cette explication, j'ai tout d'abord réalisé un petit document en utilisant le logiciel de traitement de texte word.
Il s'agit d'une fiche de jeu succincte et elle va me servir de modèle pour la refaire en HTML et en CSS.

On va refaire cette fiche en HTML et en CSS.
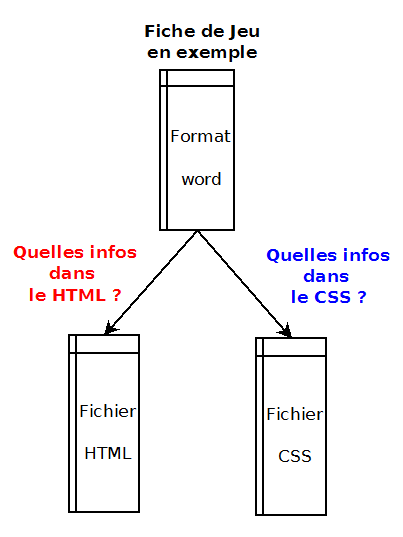
Ce qui va être intéressant de voir c'est la répartition des informations. En fait, on part d'un seul fichier (bon qui lui aussi a une feuille de style, mais peu importe) et on va faire une répartition des informations vers deux fichiers.
#2
Comment vont se répartir les informations entre le HTML et le CSS ?

Dans le HTML, on va mettre les informations qui concernent la structure du document.
Dans le CSS, on va mettre les informations qui concernent la mise en forme.

Je vais commencer en plaçant mon code HTML dans une structure minimale HTML nécessaire à son bon fonctionnement. Je ne détaillerai rien ici.
Je prends le nom du jeu CALL OF DUTY et je vais en faire le titre de la page Web. Je vais mettre ce titre dans ce que l'on appelle un élément HTML, ici l'élément title. Cet élément sera le titre de la page web. Il apparaît dans le nom de l'onglet de la page du navigateur.
Pour faire cela, je dois utiliser une balise ouvrante <title>. Puis écrire le nom du jeu. Et enfin terminer en plaçant une balise fermante </title>
Je dois écrire cela à un endroit précis dans ma structure minimale.
En CSS, on ne fait rien.
Ensuite, je prends le nom BLACK OPS. Comme informations, j'ai le fait que c'est un titre, qu'il est centré, qu'il a une couleur marron et une police de grande taille.
En HTML, je vais retenir le fait que c'est un titre et je vais me servir d'un autre élément HTML, l'élément H1 qui signifie titre de niveau 1.
Cette fois, je dois placer cette ligne de code dans l'élément body.
En CSS, on va retenir le fait qu'il est centré, marron et de grande taille.
Ça va donner ce code CSS. Je ne détaille rien, car c'est une présentation. Ce code va être placé dans le fichier dédié au code CSS.
On continue pour les autres composants de la fiche.
En HTML, on arrive à ce code
En CSS, on arrive à ce code
#3
Qu'est-ce que l'on peut faire d'autre en HTML ?

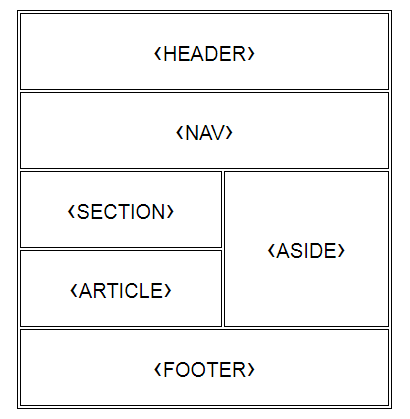
Etant donné que l'on se sert de HTML pour structurer le document, on trouve bien sûr une palette d'éléments de structure.

On trouve aussi des champs de saisie par exemple ceux dont vous vous servez pour rentrer un email ou un mot de passe.
Et on peut compléter la liste de ceux que l'on a déjà vu. Liens, titres, listes à puces, tableaux, images, vidéos.
#4
Qu'est-ce que l'on peut faire d'autre en CSS ?

En CSS, il est possible d'avoir un peu d'interactivité avec l'opérateur, notamment au survol d'une zone.
On a l'exemple ici d'un lien dont l'aspect est modifié avec le CSS.
Ci-dessous (survoler le texte), on a l'exemple d'utilisation des transitions pour animer un peu la page.
#5
Qu'est-ce qu'on ne peut pas faire avec HTML et CSS seuls ?

Noter bien à ce stade que la page est à peu près inerte. Je veux dire qu'il n'y a que très peu d'interactivité avec les clics du visiteur. On peut bien sûr naviguer de page en page en cliquant sur les liens grâce au HTML. On peut avoir quelques effets visuels au survol de certains éléments grâce au CSS.
Par contre, on ne peut pas aller chercher des données sur le serveur et s'en servir pour accéder au document de manière à le rafraîchir.
Si on veut pouvoir faire ce genre de choses, il va falloir se servir du JavaScript et aussi d'AJAX.








