Les Dégradés en CSS
#1
Un dégradé CSS qu'est ce que c'est ?

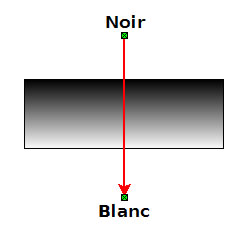
Vous avez ci-dessous l'image bitmap d'un dégradé linéaire. Le dégradé se fait suivant un axe vertical, et part sur du noir, pour aller sur du blanc. Ce dégradé a été fait avec un logiciel graphique.

Depuis CSS3, vous avez la possibilité de faire le même dégradé directement en CSS. Les navigateurs de vos clients travaillent à la place de votre serveur. Votre charge réseau diminue. La prise en charge du rendu du document, par la feuille de style, est améliorée.
De plus le code CSS est particulièrement simple.
Un passage dans Autoprefixer est aujourd'hui encore nécessaire. Ce qui donne le code final avec des contraintes que j'ai choisi volontairement exigeantes.
#2
Deux fonctions pour deux types de dégradé.

Vous devez utiliser la propriété background-image, ou son raccourci background, et leur affecter une valeur au moyen d'une fonction, selon le type du dégradé. Le dégradé prend place au fond d'un conteneur, et il faudra penser à donner une taille à ce conteneur.
Il y a deux types de dégradé, le dégradé linéaire et le dégradé radial. Dans les deux cas, vous pouvez dégrader la couleur et / ou l'opacité.
-
linear-gradient() pour un dégradé linéaire.
Un dégradé linéaire se fait selon un axe. Vous avez la maîtrise totale de cet axe au moyen du premier argument de la fonction. L'argument suivant contient les informations de départ du dégradé. Ici sa couleur, mais vous pouvez aussi spécifier son opacité, son point de départ. Le troisième argument contient les informations d'arrivée.
-
radial-gradient() pour un dégradé radial.
Un dégradé radial part d'un point, ici le centre. Il se propage de manière circulaire ou elliptique autour de ce point. Ces informations sont rentrées en premier argument de la fonction. Les informations de départ et d'arrivée sont ici aussi passées en deuxième et troisième argument.
#3
Le dégradé linéaire.

Gérer la direction du dégradé
Par défaut, le dégradé linéaire se fait de haut en bas. Vous pouvez avec des mots-clés changer cette direction. Vous avez ci-dessous, un dégradé vers la gauche to left qui part du bord droit sur un marron #A0342F pour se dégrader vers la gauche sur un jaune yellow.
Vous pouvez demander un dégradé vers un coin du conteneur. Ci-dessous, on souhaite un dégradé vers le coin gauche et bas to left bottom. Il partira dans ces conditions et conventionnellement du coin droit et haut sur un marron #A0342F pour se dégrader vers le coin la gauche et bas sur un jaune yellow.
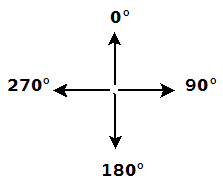
Vous pouvez demander un dégradé qui suive un axe que vous positionnez en donnant un angle 45deg. Ici le dégradé démarre sur un marron #A0342F pour aller sur un jaune yellow en suivant un axe de 45 degrés. Donc en montant.

Mettre plusieurs couleurs
Vous pouvez demander un dégradé fait de plusieurs couleurs. Ici j'ai ajouté orange.
Travailler avec les color stop
Un color stop vous permet de dire qu'à une certaine position du conteneur du dégradé, vous voulez une certaine couleur.
Vous pouvez préciser cette position en pixels ou en pourcentage.
Ci-dessous, on est sur un dégradé vers la droite to right qui part sur du marron #A0342F pour aller sur du jaune. Le fait de préciser #A0342F 50px demande du marron à cinquante pixels. On va donc rester marron sur une tranche de cinquante pixels. Le dégradé démarrera après.
Ca revient au même de demander #A0342F , #A0342F 50px, yellow. C'est ce qui est fait ci-dessous.
Dégradé avec color stop en pixels
Ci-dessous, le color stop est demandé en pourcentage sur une tranche plus importante, pour que ce soit plus facile à voir.
Dégradé avec color stop en pourcentage
Avec deux color stop, placés au même endroit, il n'y a plus de dégradé.
Cela revient au même que de demander #A0342F, #A0342F 100px,yellow 100px, yellow. Cette syntaxe permet de bien voir comment spécifier des bandes (dégradées ou pas) dans un conteneur avec des color stop.
#4
Le dégradé radial.

Gérer la forme
Vous avez deux valeurs possibles pour la forme d'un dégradé radial. La valeur circle pour un dégradé en forme de cercles concentriques, et la valeur ellipse pour un dégradé en forme d'ellipses concentriques. Je vous conseille de préciser explicitement la valeur de cette propriété, car il y a plusieurs valeurs par défaut de possibles.
Gérer la taille
Vous avez quatre valeurs possibles pour spécifier la taille d'un dégradé radial. Les valeurs closest-corner pour le coin le plus proche et farthest-corner pour le coin le plus éloigné. Les valeurs closest-side pour le coté le plus proche et farthest-side pour le coté le plus éloigné.
La valeur par défaut est farthest-corner. Si vous voulez changer, vous devez le spécifier, après avoir spécifier la forme. Par exemples circle closest-side.
Dégradé dans le côté le plus petit
Dégradé dans le côté le plus grand
Gérer le point de départ
Par défaut, le dégradé part du centre. Vous pouvez demander à démarrer ailleurs qu'au centre en utilisant le mot-clé at suivi de la position. Par exemple, ici on démarrera sur le coin bas droit at bottom right. Vous pouvez utiliser les mots-clés left, right, top, bottom, center.
#5
La spécification CSS3.

CSS Image Values and Replaced Content Module Level 3
-
Le premier argument des fonctions
linear-gradient()ouradial-gradient()est en rouge. Il est optionnel dans les deux cas. Il est suivi d'un premier<color-stop>puis d'au minimum un autre<color-stop>. -
Le premier argument de
linear-gradient()est constitué d'un<angle>en ou exclusif avec un mot-clétosuivi d'un<side-or-corner>. -
Le premier argument de
radial-gradient()est constitué de deux alternatives en ou exclusif.Utilisez la première alternative si vous souhaitez spécifier soit une forme
<shape>, soit une taille<size>, soit les deux suivis d'une position de départ du dégradéat <position>.Utilisez la deuxième alternative si vous souhaitez spécifier uniquement une position de départ du dégradé
at <position>.
[
[ <angle> | to <side-or-corner> ] ,
]?
<color-stop>[, <color-stop>]+
)
<side-or-corner> = [left | right] || [top | bottom]
[
[ <shape> || <size> ] [ at <position> ]? ,
|
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
#6
La superposition d'un dégradé avec un autre background.

N'oubliez pas qu'en CSS3 vous avez la possibilité de construire un background multicouche.
#7
Utiliser un outil pour faire un dégradé CSS ?

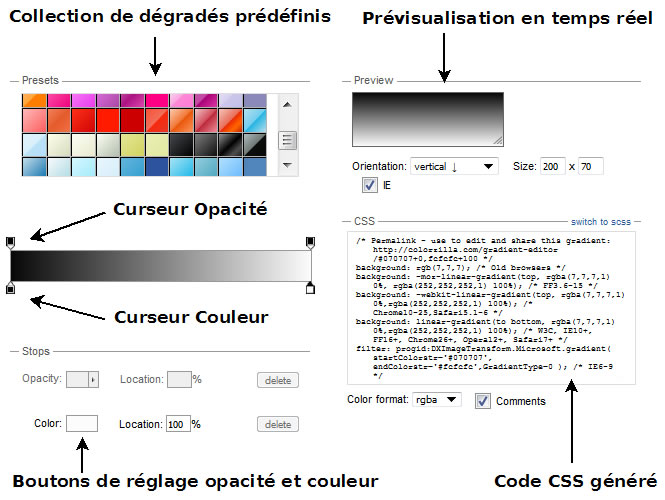
Cet outil permet de fabriquer votre dégradé en voyant en temps réel ce que vous faites.
www.colorzilla.com/gradient-editor

C'est un outil qui est similaire aux outils graphiques, sauf qu'ici, c'est un code CSS qui est généré.
- Vous avez à disposition une collection de dégradés prédéfinis. Vous en choisissez un, qui est proche de votre besoin.
- Ensuite, vous avez des curseurs
 sur lesquels vous devez cliquer, pour accéder aux boutons de réglages. Les curseurs du haut pour l'opacité. Les curseurs du bas pour la couleur.
sur lesquels vous devez cliquer, pour accéder aux boutons de réglages. Les curseurs du haut pour l'opacité. Les curseurs du bas pour la couleur. - Vous pouvez ajouter ou supprimer des curseurs en cliquant près de la zone des curseurs ou en les sortant de la zone.
- Lorsqu'un curseur est sélectionné, vous procédez, selon le type de curseur, au réglage de sa couleur ou de son opacité au moyen des boutons de réglages.
- Vous n'avez plus qu'à récupérer le code CSS. Avec, au besoin, un tri puis un nouveau passage dans Autoprefixer.
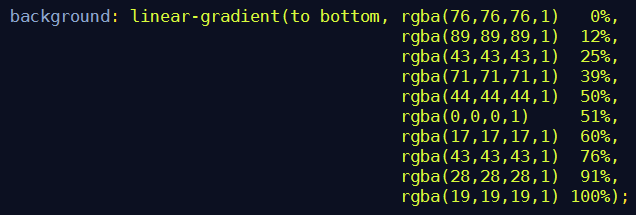
Notez bien que, dans les dégradés prédéfinis, certains correspondent à des sprites déjà assemblés.

Vous avez ci-dessous, le code d'un tel sprite. Code qui parait bien difficile à trouver sans l'outil.

Il y a plusieurs autres outils dispo sur le web. Vous avez un autre lien ci-dessous.
Vous pouvez télécharger ici le nécessaire pour faire le tuto









