Les champs de formulaires issus du HTML 4
#1
Introduction

Les champs de formulaires étant très nombreux, je les ai divisés en deux catégories.
Dans ce tutoriel, vous trouvez la catégorie des champs qui existaient déjà en HTML 4. Non seulement ils existent encore en HTML 5, mais de nouveaux attributs ont été ajoutés. Ils sont signalés par un  . Un clic sur cette icône vous permettra de consulter les informations relatives à cet attribut sur le site www.caniuse.com.
. Un clic sur cette icône vous permettra de consulter les informations relatives à cet attribut sur le site www.caniuse.com.
Vous trouverez des informations générales sur les formulaires dans le tutoriel précédent Les bases des formulaires.
La suite de ce tutoriel dans le tutoriel suivant Les champs de formulaires issus du HTML 5.
#2
Le champ input de type text

Le champ de type text permet la saisie de caractères inscriptibles sur une seule ligne.
Parmi les attributs les plus courants, on trouve :
-
sizequi est un entier qui permet de régler la taille du champ en nombre de caractères. -
Tester le codemaxlengthqui est un entier qui permet de limiter le nombre de caractères saisis. Ci-dessous un exemple avec uninputde typetextavecsizeetmaxlength. -
Tester le codevaluequi permet de mettre un contenu textuel par défaut. Ci-dessous un exemple avec uninputde typetextavecvalue.
#3
PlaceHolder / Disabled / Readonly

Les attributs suivants sont courants et utilisables sur d'autres champs de formulaire. On va les voir ici.
-
Tester le codeplaceholderpermet de mettre un contenu textuel qui sera visible jusqu'à ce que l'utilisateur saisisse un caractère. Ci-dessous, un exemple de champ
inputde typetextavecplaceholder. -
Tester le codedisableddésactive le champ. A ce moment-là, le champ est grisé, ne reçoit plus le focus, et ne sera pas passé au script de traitement. Ci-dessous, l'exemple d'uninputde typetextavecdisabled. -
Tester le codereadonlyplace le champ en lecture seule, mais contrairement audisabledle champ n'est pas grisé, reçoit le focus et sera passé au script de traitement. Ci-dessous l'exemple d'uninputde typetextavecreadonly.
#4
Le champ textarea

Le champ de type textarea permet la saisie de caractères sur plusieurs lignes.
Parmi les attributs les plus courants, on trouve :
-
rowqui est un entier qui permet de spécifier le nombre de lignes.colsqui est un entier qui permet de spécifier le nombre de colonnes.
Tester le codemaxlengthqui est un entier qui permet de spécifier le nombre maximum de caractères saisis.
-
Tester le codespellcheckqui est une chaîne qui permet d'activer ou désactiver le correcteur orthographique dans la langue du document. Ci-dessous, l'exemple d'un
textareaavec l'attributspellcheck. -
Vous pouvez mettre un contenu initial dans votre
Tester le codetextarea. Il faut placer ce contenu textuel entre les balises de l'élémenttextarea. Ci-dessous, un exemple d'untextareaavec un contenu initial.
#5
Le champ select

Le champ select permet d'envoyer une valeur choisie parmi une liste. Ci-dessous un exemple avec un select simple.
C'est l'élément html select qui sert de conteneur à la liste. Toutefois, l'élément select est un élément de type inline. Chaque alternative de la liste est encapsulée dans l'élément option.
-
L'attribut
Tester le codenamede l'élémentselectspécifie le nom du tableau qui sera envoyé au PHP. -
Vous pouvez utiliser un attribut
Tester le codevaluesur l'élémentoptionsi vous voulez envoyer autre chose que ce qui est contenu entre les balisesoption. Ci-dessous, l'exemple d'unselectavecvalue. Par exemple ci-dessous, si vous choisissezRC-TOULON vs SARACENS, ce sera la chaîne de caractères'1'qui sera envoyée. -
Vous pouvez présélectionner une option par défaut autre que la première. Cette option sera présélectionnée au chargement de la page. Pour cela, mettez l'attribut
Tester le codeselecteddans l'option à présélectionner. Ci-dessous, l'exemple d'unselectavecselected. -
Vous pouvez grouper les options en utilisant l'élément
Tester le codeoptgroup. L'attributlabeldonnera un nom à ce regroupement. Ce label restera toujours côté client et ne sera pas passé au serveur. Ci-dessous, l'exemple d'unselectavecoptgroup. -
Vous pouvez afficher plusieurs options au lieu d'une seule en utilisant l'attribut
Tester le codesizede l'élémentselect. Ci-dessous, l'exemple d'unselectavecsize. -
Vous pouvez demander à pouvoir sélectionner plusieurs options. Attention, il faut mettre deux crochets à droite de la variable
Tester le codematch[]pour indiquer que c'est un tableau d'options qui va être passé. Ci-dessous, l'exemple d'unselect multiple.
#6
Le checkbox

Pour fabriquer un checkbox, il faut utiliser l'élément input avec l'attribut type à la valeur checkbox.
-
Si le
Tester le codecheckboxest coché sans autre précision, le script de traitement reçoit une entrée dans un tableau[choix] => on. Si lecheckboxn'est pas coché, le script de traitement ne reçoit rien. Ci-dessous, l'exemple d'uncheckbox. -
Vous pouvez demander, à ce que le
Tester le codecheckboxsoit coché par défaut, au chargement de la page en écrivantchecked. Ci-dessous, l'exemple d'uncheckboxcoché par défaut. -
Vous pouvez spécifier la valeur que vous voulez recevoir lorsque le
Tester le codecheckboxest coché en utilisant l'attributvalue. Ci-dessous, l'exemple d'uncheckboxavecvalue. -
Vous pouvez sélectionner plusieurs options, en mettant plusieurs
checkbox, pour fabriquer une zone de sélection multiple. Ci-dessous, l'exemple d'uncheckboxavec choix multiple.Notez bien tout l'intérêt du label. Ici la zone de clic a été facilement agrandie, ce qui est capital sur un écran de smartphone.
Notez bien également le
Tester le codename=choix[]dans chaqueinputqui permet de passer un tableau au script de traitement.
#7
Le radio bouton

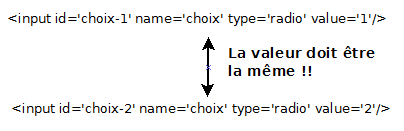
Pour fabriquer un radio bouton, il faut utiliser l'élément input avec l'attribut type à la valeur radio. Etant donné qu'il s'agit de choisir entre plusieurs valeurs, vous aurez au minimum deux champs. Ci-dessous, un exemple d'un radio bouton.
Attention, au point ci-dessous, au moment de la création d'un radio. On fait souvent cette erreur.
Tous les attributs name de chaque radio doivent avoir la même valeur.

#8
L'upload de fichier

Pour uploader des fichiers, il faut mettre en place un formulaire complet côté client, avec en autre, la manière d'encrypter les données. Un certain travail est aussi nécessaire côté serveur. Ci-dessous, je vous montre simplement les différentes façons de choisir un ou plusieurs fichiers.
Pour fabriquer un champ qui permette d'uploader un fichier, il faut utiliser l'élément input avec l'attribut file.
-
Vous pouvez avoir besoin de télécharger un seul fichier. Ci-dessous l'exemple d'un upload d'un fichier.
Tester le code -
Vous pouvez avoir besoin de télécharger plusieurs fichiers (mais un nombre déterminé). Ci-dessous l'exemple d'un upload d'un nombre déterminé de fichiers. Notez la différence entre le
Tester le codeuserfilede l'exemple précédent et leuserfile[]de cet exemple. -
Tester le codemultipleest un attribut qui vous permet de télécharger un nombre indéterminé de fichiers. Ci-dessous l'exemple d'un upload d'un nombre indéterminé de fichiers.
#9
Le champ caché de type hidden

Lorsqu'une page web reçoit des informations lors de son chargement, il arrive que certaines informations aient besoin d'être mémorisées dans un formulaire pour être repassées à la page suivante. C'est même très fréquent.
Vous avez la possibilité de stocker ces informations dans ce que l'on appelle un champ caché.
On fabrique un champ de ce type en utilisant un élément input de type='hidden'. Ce champ fonctionne un peu comme un champ de type='text' sauf que l'internaute ne le voit pas. Ci-dessous un exemple avec un champ caché.
#10
Le champ de type bouton

Avant de demander le traitement du formulaire, il arrive que l'on ait besoin de déclencher une action. Pour ça vous avez besoin d'un bouton.
Ce bouton se fait avec un élément input dans lequel la valeur de l'attribut type est fixée à button.
Ce bouton aura le même aspect qu'un bouton de soumission, mais déclenchera une action qui sera programmée en JavaScript.
Ci-dessous un exemple avec un bouton qui pourrait déclencher un calcul.
Tester le code






