Comprendre la fusion des marges
#1
Qu'est-ce que la fusion des marges ?

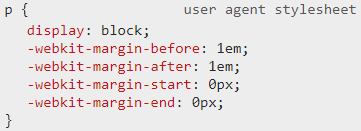
Dans cet exemple, je place simplement deux paragraphes l'un derrière l'autre. La feuille de style du navigateur spécifie pour les paragraphes une marge supérieure de 1em et une marge inférieure de 1em. (Sur ma machine telle qu'elle est réglée, 1em vaut 16 pixels. C'est valable dans tout ce tutoriel).
Pour avoir ces informations, je peux utiliser les outils de développement de Chrome. Je clique sur les trois points en haut à droite de la fenêtre de Chrome, puis je vais dans le menu Plus d'outils et je choisis Outils de développement. Puis, je cible un paragraphe, et je vois les valeurs par défaut ci-dessous. Les paragraphes ont donc des marges par défaut, issues de la feuille de style du navigateur. Ces marges sont de 1em pour la marge supérieure et de 1em pour la marge inférieure.

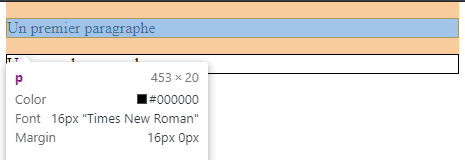
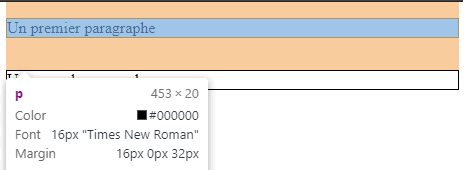
Je cible le premier paragraphe. En orange, je vois apparaître ses marges. La taille de ses marges supérieure et inférieure est de 16 pixels. J'observe sa marge inférieure.

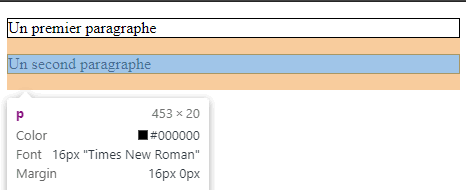
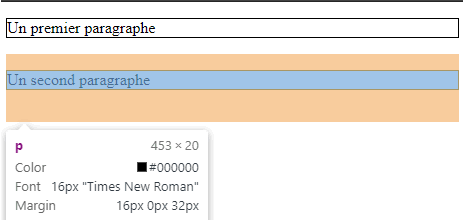
Maintenant, je cible le deuxième paragraphe. En orange, je vois apparaître ses marges. La taille des marges est évidemment la même que précédemment. Je me rends compte que, l'emplacement entre les paragraphes, correspond maintenant à la marge supérieure du deuxième paragraphe.

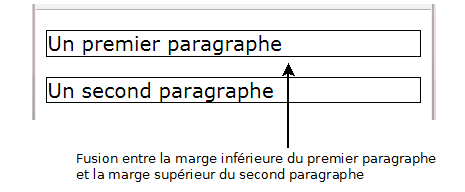
En faisant cette manip, je peux constater, qu'entre les deux paragraphes, il n'y a qu'un espace de la taille d'une seule marge. Cette situation est résumée dans le schéma ci-dessous.

On dit qu'il y a eu fusion des marges. Notez bien que l'on parle des marges supérieures et inférieures, pas des marges gauche et droite, et que dans ce cas-là, il s'agit d'une fusion des marges entre deux éléments frères. (Deux éléments HTML dans le même conteneur, ici le body)
Tester le code
#2
Quelle est la taille de la marge après la fusion ?

Dans l'exemple précédent, les marges inférieures et supérieures avaient la même taille. Dans ce nouvel exemple, je vais spécifier 1em pour la marge supérieure, et 2em pour la marge inférieure des paragraphes. Je ne vais pas prendre les marges par défaut.
Ci-dessous, la marge inférieure du premier paragraphe est de 32 pixels.

Ci-dessous, la marge supérieure du deuxième paragraphe est de 16 pixels.

La marge, après fusion, aura la taille de la plus grande des deux marges, soit 32 pixels.
Tester le code
#3
La fusion de marge entre parent et enfant

Dans les exemples ci-dessous, on va voir une autre configuration, où il y a des cas de fusion de marges. Le nombre de cas qui peut être rencontré est plus important, ce qui en fait une configuration plus complexe.
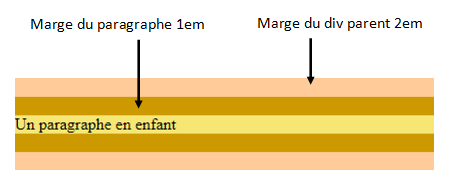
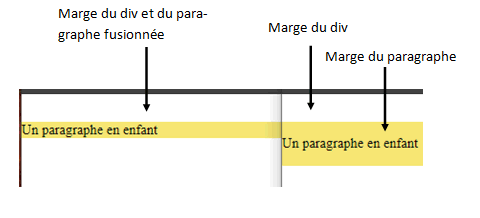
Dans cet exemple, les marges du body ont été mises à 0 pour ne pas interférer. La marge du paragraphe fusionne avec celle du div parent. C'est la marge du div parent qui est la plus grande. La marge fusionnée prend cette taille.

#4
Conditions pour que la fusion entre parent enfant ait lieu.

Les marges parent/enfant doivent être attenantes.
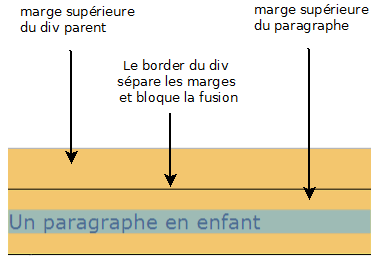
En fait les marges doivent se toucher pour pouvoir fusionner. Ici, j'ai mis un border entre le contenu du div et sa marge supérieure. Du coup la marge supérieure du paragraphe est séparée de la marge supérieure du div parent et il ne va pas y avoir fusion. C'est la même chose si je mets un padding. Il ne faut pas qu'il y ait d'obstacle entre les deux marges pour qu'il y ait fusion.

Le parent doit avoir des caractéristiques précises
Certaines déclarations sur le parent peuvent bloquer la fusion. Si vous faites une déclaration overflow:hidden; vous bloquez la fusion même si les marges sont en contact.
Regardez l'exemple ci-dessous. C'est exactement le même code que l'exemple précédent (celui dans lequel il y avait fusion), sauf que j'ajoute la déclaration overflow:hidden; sur le parent. Le simple fait, de faire cette déclaration, va bloquer la fusion.

Autre cas de figure. Si le parent a un display en inline-block, il n'y a pas de fusion. Dans l'exemple ci-dessous, j'ai également récupéré le code, dans lequel il y avait fusion. Je passe le parent en display:inline-block; et la fusion ne se fait plus.
Je vous renvoie à la spec, pour les cas, qui ne sont pas traités ici.









