Comprendre la propriété z-index
#1
A quoi sert la propriété z-index ?

Dans le tutoriel le positionnement dans le flux, on a vu, qu'une boîte pouvait recouvrir une autre boîte. Quand je dis boîte, il s'agit de la boîte qui correspond à un élément HTML. Mais je préfère parler de boîte plutôt que d'élément, car c'est visuel.
Donc, tout se passe, comme si les boîtes étaient réparties sur des couches différentes, qu'on peut voir comme des sortes de calques. La couche du dessus recouvrant bien évidemment les couches qui sont en dessous.
Si je veux maîtriser mon design, il va falloir que je sache comment se répartissent les boîtes à travers ces couches et comment maîtriser tout ça 😎 .
Comment cà marche ? Il y a trois éléments à prendre en compte :
- Le premier, c'est la nature du positionnement de la boîte. Est-elle dans le flux ? Est-elle positionnée ? On va voir qu'il y a des règles.
- Le deuxième, c'est la valeur d'une propriété CSS qu'on appelle le
z-indexet qui permet certains réglages. Par exemple, avec une certaine valeur dez-index, je fais passer une boîte d'une couche vers une autre. On peut voir ça comme une sorte de coordonnée en z. - Le troisième est lié à un mécanisme de création de contexte. Par exemple, si vous positionnez un
z-indexsur un conteneur, vous créez un contexte. Ensuite, lez-indexde toutes les boîtes que vous mettez dans ce conteneur, est comparé à la valeur duz-indexde ce conteneur et à rien d'autre. Je détaillerai à la fin du tutoriel.
Les valeurs que peut prendre la propriété z-index sont les suivantes : auto la valeur par défaut, ou un entier.
Il faut savoir que, dans la plupart des cas, l'utilisation du z-index est très simple. Dans d'autres cas, ça peut devenir un casse-tête.
#2
Comment sont réparties les boîtes à travers les couches ?

En l'absence de déclaration de z-index, c'est le type de positionnement d'une boîte qui implique la couche sur laquelle la boîte sera placée.
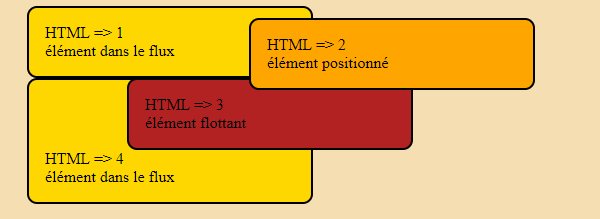
Par défaut, l'ordre (en partant de dessous) est le suivant :
- Le background de l'élément racine.
- La couche des boîtes des éléments qui sont dans le flux.
- La couche des boîtes des éléments qui sont positionnés en flottant (
float:left;oufloat:right;) - La couche des boîtes des éléments qui sont positionnés (
position:absolute;ouposition:fixed;ouposition:relative;).
On ne connaît pas la valeur du z-index attribuée en interne par le CSS pour ces différentes couches. Dans ces conditions, pour nos valeurs utilisateurs, on choisira des valeurs qui soient assez grandes, 10 voir 100.
J'ai testé ces différents cas de figure. Vous avez le code ci-dessous.

Lorsque plusieurs boîtes se retrouvent placées sur la même couche, l'ordre d'empilement est le même que l'ordre d'apparition des éléments dans le code HTML (le dernier élément est sur le haut de la pile). Si vous voulez changer ça, vous devez :
- Soit déplacer une boîte d'une couche vers une autre en changeant son type de positionnement. C'est toujours possible, mais ce n'est généralement pas ce que l'on fait.
- Soit "contredire" l'ordre d'apparition de la boîte dans le code en plaçant une déclaration de
z-indexavec une valeur bien choisie. C'est généralement ce que l'on fait.
Pour ça, vous devez attribuer à la boîte que vous voulez placer au-dessus une valeur de z-index plus élevé. Pour cela, vous choisissez un entier positif plus élevé. Mais plus élevé que quoi ? Justement, je vous l'ai dit au début, on ne connaît pas les valeurs internes utilisées par le CSS, alors commencez par une valeur au moins de 10. S'il y a un doute, mettez davantage, 100 voir 1000.
#3
Les z-index c'est simple mais...

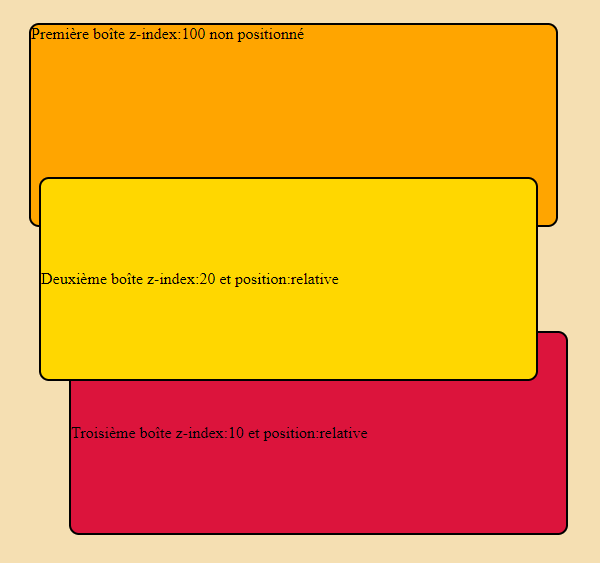
Il faut faire attention à ce qu'un élément soit positionné, pour que son z-index, soit pris en compte. Dans l'exemple ci-dessous :
- La première boîte a un
z-indexde 100 qui n'est pas pris en compte, car cette boîte n'est pas la boîte d'un élément positionnée. Je l'ai mis, mais il ne sert à rien. Ce qui peut être dérangeant, si on n'en est pas conscient 😉 . - La deuxième boîte a un
z-indexde 20, qui est pris en compte, car la boîte est positionnée enrelative. Elle recouvre la première boîte, mais ce n'est pas grâce auz-index. Le fait qu'elle soit positionnée relative est suffisant. (Attention, je me suis fait piéger dans la vidéo 😕) - Je place une troisième boîte positionnée, elle aussi, en
relative, mais cette fois avec unz-indexde 10. Dans le code HTML, elle est placée derrière, mais elle a unz-indexde 10. Par rapport au code HTML, elle devrait être placée au-dessus de la deuxième. Mais sonz-index(10) inférieur à celui de la deuxième (20) va la placer au-dessous de la deuxième.

#4
Le contexte d'empilement

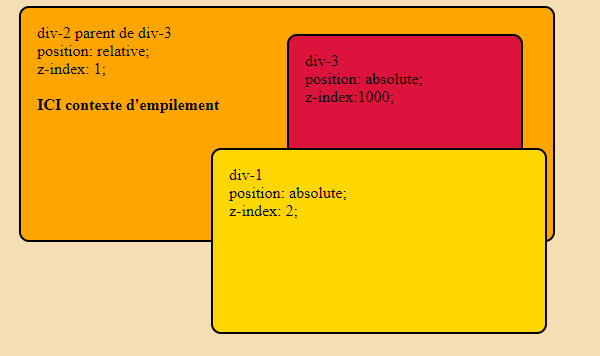
Dans l'exemple ci-dessous, le fait de mettre un z-index sur la boîte conteneur div-2 va entraîner la création d'un contexte d'empilement. Cette valeur de z-index devient une valeur de référence. C'est à cette valeur, que les z-index des enfants du conteneur, vont être comparés et à aucune autre.
Ci-dessous le z-index de div-3 (enfant de div-2) qui vaut 1000 est comparé au z-index de div-2 qui vaut 1. Il ne sera pas comparé au z-index de div-1. Ça veut dire qu'à partir du moment où vous mettez un z-index sur une boîte conteneur, vous allez travailler avec les enfants uniquement par rapport à la couche du conteneur.
Il existe un certain nombre de situations dans lesquelles un nouveau contexte d'empilement est créé Spécification CSS22

Le code ci-dessous correspond à l'illustration ci-dessus
Tester le code








