Comment utiliser le positionnement flottant
#1
Utilisation classique

Ce type de positionnement a été par le passé très utilisé, notamment pour faire des structures de site web multicolonnes. Il a été avantageusement remplacé par des structures à base de inline-block, de flexbox voir de grille grid.
Cependant, un assemblage utilisé pour habiller une photo avec du texte est encore très utilisé.
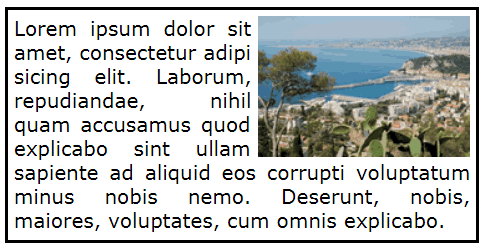
Ci-dessous, la photo est positionnée en flottant au moyen de la déclaration float:right;. La photo est sortie du flux d'une manière un peu particulière. Le texte, s'écoule autours de celle-ci, ce qui est la preuve que même sortie du flux, il la voit. Dans ce cas, l'habillage de la photo est quasi parfait.

#2
Un exemple pratique

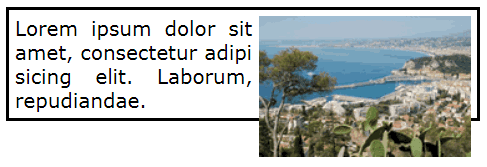
Toutefois, il peut y avoir une imperfection au niveau de l'affichage, car la hauteur du conteneur est calculée par rapport au texte, qui est le seul enfant dans le flux. On peut dire dans le flux de son parent qui est le conteneur, car, si le conteneur descend, je veux dire si vous mettez d'autres éléments HTML au-dessus du conteneur, alors la photo descend aussi avec le conteneur. Ici un exemple, où il y a moins de texte, avec une hauteur qui peut être inférieure à celle de la photo. Dans ce cas, la photo déborde de son conteneur.

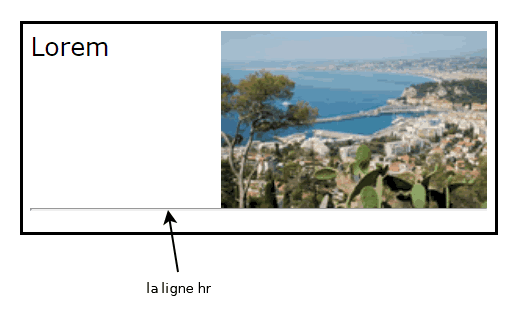
Pour éviter cet inconvénient, vous pouvez ajouter une ligne de séparation hr en bas du conteneur.

En utilisant la propriété clear avec la valeur both, vous devez demander à ce que la ligne ne soit pas superposable à un élément flottant, ici la photo. La ligne hr prendra alors place après la photo et la taille du conteneur sera dimensionnée en conséquence. La ligne hr est dans le flux et elle ne peut pas être superposée à la photo donc le conteneur prend la bonne taille.
Vous pouvez ensuite cacher la ligne de séparation avec un visibility, à la valeur hidden. Ce sera plus esthétique, et la ligne restera dans le flux. Attention, pas de display avec none, car ça retirerait la ligne du flux et ce serait le retour à la case départ.
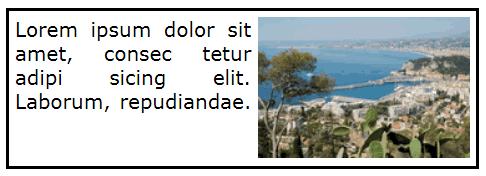
Sur l'image ci-dessous, vous pouvez constater l'efficacité du fonctionnement avec le hr.

Pour finir, il faut quand même que je précise que, vous pouvez placer votre photo du côté gauche en faisant un float:left; en lieu et place du float:right; 😄 .








