CSS La propriété position.
#1
Les valeurs de la propriété position

La propriété CSS position sert à positionner des éléments HTML. La propriété position peut prendre les valeurs suivantes :
staticvaleur par défaut.relative.absolute.fixed.
#2
Les propriétés de décalage

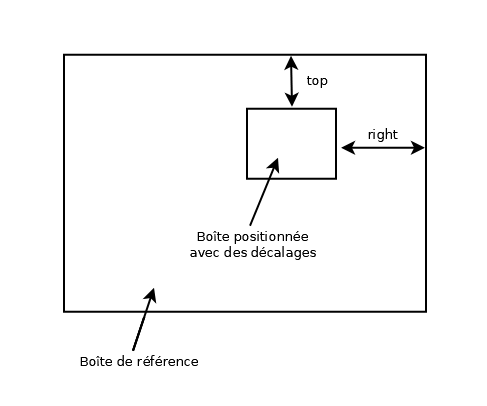
Ces propriétés spécifient une valeur de décalage, par rapport aux bords, d'une boîte de référence. C'est en appliquant des décalages, que l'on va positionner une boîte, par rapport à sa boîte de référence. On verra, quelle est la boîte de référence, dans chaque situation.

topspécifie le décalage, par rapport au bord supérieur.bottomspécifie le décalage, par rapport au bord inférieur.leftspécifie le décalage, par rapport au bord gauche.rightspécifie le décalage, par rapport au bord droit.
Vous choisissez top ou bottom, mais pas les deux. Vous choisissez left ou right, mais pas les deux.
N'oubliez pas que, vous pouvez aussi produire des décalages avec des marges.
#3
Qu'est-ce qu'on appelle un élément positionné ?

Un élément est positionné, si la valeur de sa propriété position n'est pas static.
#4
La valeur static

- La valeur
staticest la valeur par défaut de la propriétéposition. - Avec cette valeur de la propriété
position, l'élément est dans le flux. Si besoin, voyez ce tutoriel : Qu'est-ce que le positionnement dans le flux ?. - Les propriétés de décalage ne sont pas utilisables.
- Même si c'est la valeur par défaut, vous pouvez avoir besoin de la valeur
staticpour ramener dans le flux un élément qui en a été sortie.
Dans l'exemple ci-dessous, l'élément div#alterner est positionné à static lorsque la fenêtre est petite, et à absolute quand la fenêtre est plus grande.
#5
La valeur relative

Si la propriété position a la valeur relative, alors la boîte est positionnée, mais elle reste dans le flux. La boîte de référence pour les décalages est la boîte elle-même placée dans le flux, sur sa position par défaut. Les décalages n'influencent pas les autres boîtes. L'espace occupé est le même, avec ou sans décalages. Par contre, il peut y avoir chevauchement de boîtes.
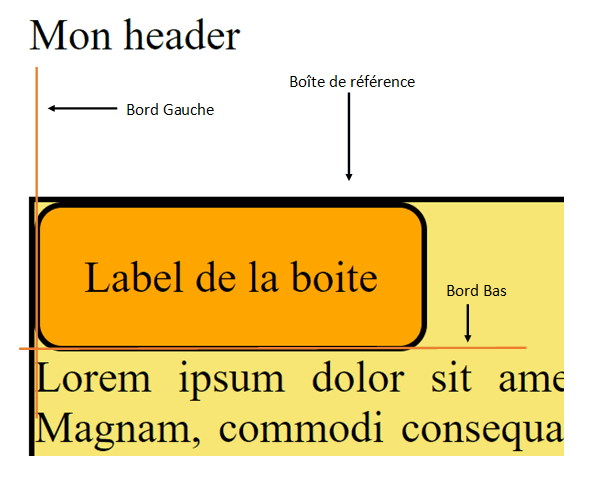
Ci-dessous, la propriété position vaut relative. La boîte est positionnée, mais elle reste dans le flux. Visuellement, il ne se passe rien, sauf que maintenant, je peux appliquer des décalages par rapport à cette position. Ci-dessous, j'ai tracé deux axes :
- Un premier axe sur le bord gauche, car dans l'étape suivante, je vais appliquer un premier décalage par rapport au bord gauche.
- Un deuxième axe sur le bord bas, car dans l'étape suivante, je vais appliquer un deuxième décalage par rapport au bord bas.
- Pour éviter le chevauchement de boîte, j'ai mis un
margin-topde50pxsur lediv conteneur, pour l'espacer duheader.

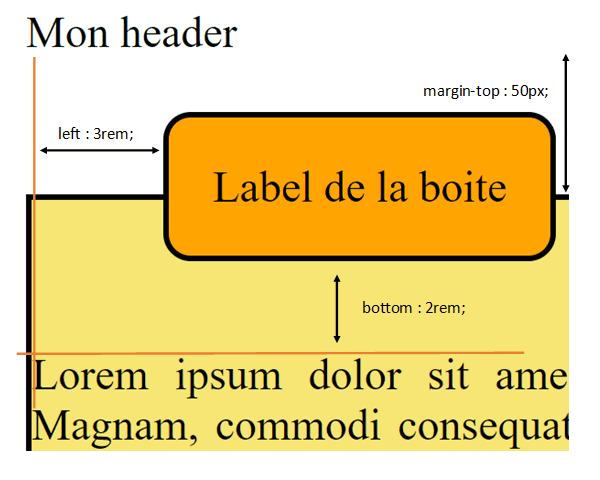
Ci-dessous, j'applique des décalages :
- J'applique un décalage par rapport au bord gauche, avec la déclaration
left:3rem;, ce qui provoque un décalage vers la droite. - J'applique un décalage par rapport au bord bas, avec la déclaration
bottom:2rem;, ce qui provoque un décalage vers le haut.

#6
La valeur absolute

Je vous explique ci-dessous, le fonctionnement de base dans ses grandes lignes. Ensuite, je fais un exemple.
- Une boîte qui est positionnée en
position:absolute;est sortie du flux. - Ça nous donne la possibilité de la superposer à d'autres boîtes. Et c'est là l'intérêt.
- Pour la positionner, il faudra appliquer des décalages. Ces décalages seront appliqués par rapport à une boîte de référence, qui sera soit celle du dernier ancêtre positionné, soit celle du
body. Donc il vous faudra d'abord "fabriquer" un ancêtre ou en choisir un. Puis, il vous faudra le positionner. Si vous ne le faites pas, ce sera lebodyqui jouera ce rôle sans que vous ayez besoin de le demander.
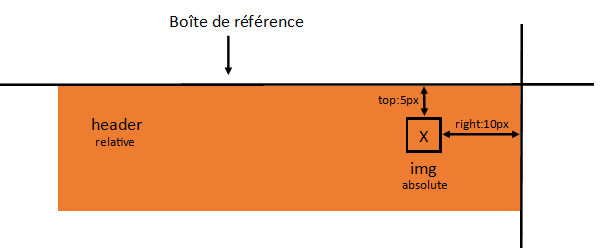
Dans l'exemple suivant, je mets en pratique ce que je viens d'expliquer :
- Je place une image qui contient une croix dans un conteneur qui est le
header. Ca ça se passe au niveau du HTML. Le header est parent de l'image. C'est lui qui va être l'ancêtre que je vais positionner. Remarquez qu'il est parent direct, mais ce n'est absolument pas indispensable. - Pour le positionner, je place l'élément
headerenposition:relative;. Il reste dans le flux, et étant donné qu'il n'y a pas de décalage, ça ne change rien pour lui. Ce n'est pas pour lui que je le fais, c'est pour l'image qui est dedans. Il devient son ancêtre positionné. - Je place l'élément
imgenposition:absolute;. Son ancêtre positionné étant leheader. Pour déplacerimgdansheader, il faut que je demande des décalages par rapport à la boîte deheader. - Je demande
10pxde décalage par rapport au bord droit de la boîte duheaderavec la déclarationright: 10px;. - Je demande
5pxde décalage par rapport au bord haut de la boîte duheaderavec la déclarationtop: 5px;.

#7
La valeur fixed

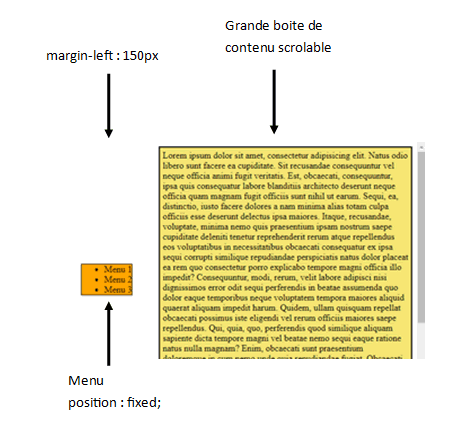
Dans l'exemple ci-dessous, je superpose une grande boîte (à droite) placée dans le flux avec une marge gauche, et un menu (à gauche) positionné en fixed et placé dans cette marge. La boîte de référence pour les décalages est celle de l'élément body, car il n'y a pas de parent positionné. La boîte correspond donc à la fenêtre du navigateur. L'objectif, bien sûr, est de pouvoir scroller la grande boîte sans que le menu bouge. Ce qui est le cas, puisqu'il est en quelque sorte "attaché à la fenêtre".

Dans le code ci-dessous, la boîte jaune de l'image ci-dessus, c'est la section d'id conteneur. Le menu est constitué d'une liste à puces, placée dans l'élément nav.








