CSS Le positionnement dans le flux d'un élément HTML
#1
CSS Le positionnement dans le flux

Si vous ne maîtrisez pas le positionnement CSS, alors vous ne maîtrisez pas le CSS. C'est ici que la différence se fait.
Un module spécifique du navigateur s'occupe d'agencer les boîtes sur l'écran. C'est le moteur de rendu. Le moteur de rendu parcourt l'arbre du document dans le but d'agencer sur l'écran les boîtes de chaque élément HTML.
Chaque fois que le moteur de rendu doit placer une boîte sur l'écran, il a en gros deux solutions :
- La première solution, c'est qu'il la place derrière celle qu'il vient de mettre en place. A ce moment-là, le moteur la place soit à côté, soit sur une nouvelle ligne, peu importe. Ce sera surtout sans chevauchement, et en tenant compte de toutes les boîtes qui ont été placées dans le flux avant celle-là. C'est ce qu'il fait par défaut. Dans ce cas, on dit que la boîte est dans le flux.
- La deuxième solution, c'est qu'il la place en suivant des déclarations de positionnement spécifiques, sans tenir compte de la boîte qu'il vient de mettre en place, ni de toutes celles qu'il a mis en place avant. Dans ce cas, on dit que la boîte est en dehors du flux.
Ci-dessous, j'ai fait un exemple, qui permet de passer d'une situation (dans le flux), à l'autre (hors du flux). J'ai construit cet exemple avec une media query.
Si vous ne savez pas ce qu'est une media query, je vous renvoie à un tutoriel très simple sur le responsive. Si vous ne connaissez pas la différence entre un position: absolute; et un position: static;, je vous renvoie au tutoriel sur la propriété position.
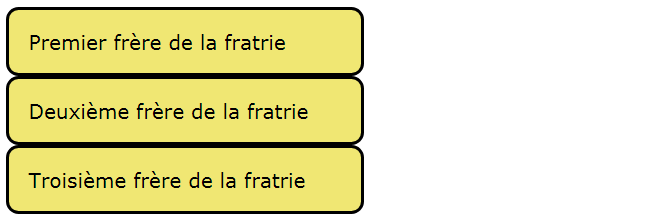
Dans l'exemple ci-dessous, trois paragraphes p, sont placés dans un conteneur div. Les trois paragraphes sont enfants du div, ce qui fait qu'ils sont frères entre eux. On parle dans ce cas d'une fratrie.
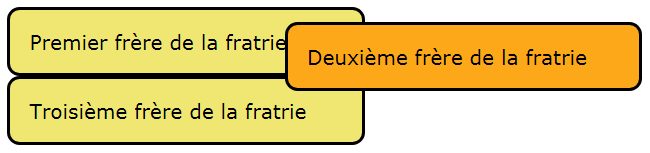
Sur l'image ci-dessous, vous pouvez voir ce qui se passe lorsque la fenêtre est de grande taille. Le deuxième frère de la fratrie est positionné en absolute. Dans ces conditions, la boîte sort du flux. Elle est positionnée par rapport aux décalages donnés par les valeurs de top et de left. Peu importe les autres boîtes. Notez bien que, le second frère sortant du flux a pour conséquence que, le troisième se positionne derrière le premier, comme si le second n'existait pas.

Sur l'image ci-dessous, vous pouvez voir ce qui se passe lorsque la fenêtre est de petite taille. Le deuxième frère de la fratrie est positionné en static. Dans ces conditions, la boîte rentre dans le flux. Elle est positionnée derrière le premier frère. Le troisième frère se positionne maintenant derrière le deuxième.