Les tableaux en HTML et en CSS
#1
Créer un tableau

Pour créer un tableau, vous avez besoin d'une paire de balises table pour délimiter le tableau. En fait, cet élément table va servir de conteneur pour tout ce que l'on va mettre dans le tableau.
Ensuite, vous devez délimiter chaque ligne du tableau par une paire de balises tr.
A ce stade, vous n'avez toujours pas de tableau. Vous devez encore délimiter chaque cellule du tableau par une paire de balises td.
Donc, a minima, vous devez écrire toutes ces balises pour avoir une simple cellule de tableau.
Tester le codeSi vous voulez rajouter une ligne, il vous suffit de copier et coller les balises ouvrantes et fermantes tr, plus ce qu'il y a dedans.
Vous aurez un tableau à deux lignes et à une seule colonne.
Tester le codeOn voit que, par défaut, il n'y a pas de bordure autours des cellules. Vous devez mettre la bordure en CSS.
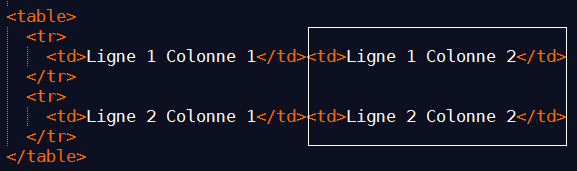
Tester le codeSi maintenant, vous voulez une colonne supplémentaire, vous devez impérativement créer une cellule de plus dans chaque ligne.

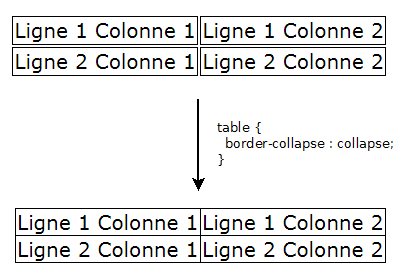
Vous pouvez supprimer l'espace entre les bordures.

#2
Mettre un nom sur chaque colonne

Vous devez faire une ligne spéciale qui contiendra ces noms, et les cellules de cette ligne doivent être créées avec des balises th.
L'intérêt, c'est que vous pouvez styler différemment les th et les td étant donné que vous pouvez les cibler séparément.
#3
Mettre une légende au tableau

Pour mettre une légende, vous devez utiliser l'élément caption. Cet élément optionnel, s'il est présent, doit impérativement suivre la balise ouvrante table.
Par défaut, la légende est graphiquement positionnée au-dessus du tableau. Si vous voulez changer cette disposition, il faut avoir recours au CSS et utiliser la propriété caption-side.
#4
Structurer le tableau

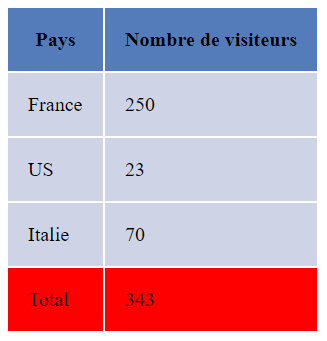
Nous avons à disposition des éléments spécifiques thead, tbody, tfoot qui peuvent nous aider à structurer le tableau en différentes zones. Le but est de pouvoir accéder facilement à ces zones, que ce soit en CSS, ou avec des langages de script. Y accéder, nous permettra, soit de styler le contenu par zone (CSS), soit de le manipuler par zone (JavaScript).
- Ci-dessous, vous pouvez voir les éléments
theadettfootqui peuvent vous servir à regrouper une zone en haut et en bas du tableau. Vous pouvez mettre, ou ne pas mettre, cet élément. C'est pour cette raison, que dans le code ci-dessous, j'ai mis 0 ou 1theaden commentaire. - Vous pouvez voir également l'élément
tbodyqui peut vous servir pour créer plusieurs zones dans le tableau. Lorsqu'il n'y a qu'une zone, l'élémenttbodyn'est pas indispensable, mais certains codeurs le mettent quand même. Ne soyez donc pas étonné de le rencontrer.
Ci-dessous, un exemple d'utilisation de plusieurs tbody dans lequel on va styler, de façon spécifique, les descendants de rang pair ou impair. Ceci va nous permettre de créer des groupes de lignes, avec des couleurs de background différentes.

Ci-dessous, un exemple dans lequel on utilise thead, tbody et tfoot.

#5
Styler les lignes ou les colonnes paires et impaires

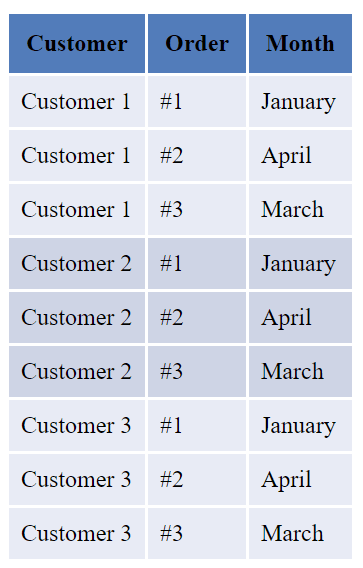
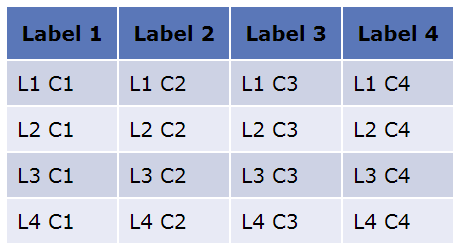
Avec CSS, vous pouvez améliorer la lisibilité de votre tableau en mettant des règles spécifiques qui ciblent les lignes paires et impaires de manière à changer la couleur du background à chaque ligne.

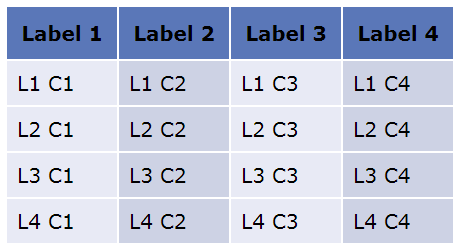
Vous pouvez faire la même chose que sur le tableau ci-dessus, mais cette fois, vous le faites sur les colonnes paires et impaires.

#6
Étendre une cellule

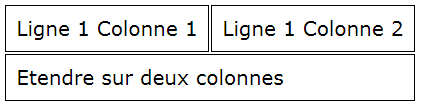
Étendre une cellule sur plusieurs colonnes
Vous devez préciser sur combien de colonnes va s'étendre la cellule, et pour cela, vous devez utiliser l'attribut colspan. Ci-dessous, avec le <td colspan='2'> j'étends la cellule sur deux colonnes. Ca veut dire que la cellule compte pour deux cellules. Il faut, bien sûr, que ce soit cohérent avec le nombre de cellules (donc de colonnes) des autres lignes du tableau. Sinon, vous n'aurez pas une structure de tableau cohérente.

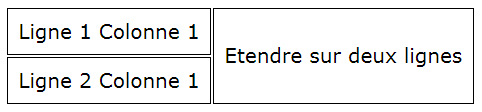
Étendre une cellule sur plusieurs lignes
Vous devez préciser sur combien de lignes va s'étendre la cellule, et pour cela, vous devez utiliser l'attribut rowspan. Ca veut dire, ici aussi, que la cellule compte pour deux cellules. Mais cette fois-ci, c'est dans la ligne qui suit qu'il faudra compter la cellule.