Les formats des fichiers images pour le Web.
#1
Recommandation

Dès que vous intégrez une image sur une page web, vous devez avoir le réflexe de vous demander combien elle pèse en termes de kilo-octets. Même s'il n'y en a qu'une seule. Le poids maximum pour la totalité de vos images est de l'ordre de 100ko. Ce n'est qu'un ordre de grandeur, mais soyez conscient que vous ne pouvez pas mettre en ligne une image qui pèse 10 gigas octets et qui sort directement de votre APN. Le temps de chargement de votre page serait beaucoup trop long, et vos visiteurs n'attendraient pas.
#2
Les formats les plus utilisés sont les suivants :

Le format GIF (Graphics Interchange Format) :
- fichiers avec l'extension
.gif. - Supporte au maximum 256 couleurs.
- Compression sans perte.
- Supporte la transparence.
- Permet des animations.
Le format JPEG (Joint Photographic Experts Group) :
- fichiers avec l'extension
.jpegOU.jpg. - Supporte 16 millions de couleurs.
- Compression avec perte.
- Ne supporte pas la transparence.
Le format PNG (Portable Network Graphics) :
- fichiers avec l'extension
.png. - Supporte de 2 à 16 millions de couleurs. Vous pouvez choisir le nombre de couleurs. Vous pouvez choisir du
PNG-8qui a une palette de 256 couleurs et qui se rapproche duGIF. Vous pouvez choisir duPNG-24qui a plus de 16 millions de couleurs et qui se rapproche à ce niveau duJPEG. Mais vous avez deux avantages donnés ci-dessous. - Compression sans perte.
- Supporte la transparence.
#3
Lequel utiliser si vous avez le choix ?

Si vous avez un logiciel graphique, au moment d'exporter votre image, le problème du choix du format va se poser.
L'essentiel de la réponse est dans le contenu de l'image !
Les critères de choix sont :
- Besoin de transparence ou pas.
- Besoin de beaucoup de couleurs ou pas.
Si vous avez besoin de transparence, vous devez utiliser le GIF ou le PNG.
Si vous avez une photo couleur avec des dégradés, donc beaucoup de couleurs, vous utiliserez le JPEG ou le PNG (PNG-24). L'utilisation du format GIF sur ce type de contenu provoquerait des bandes liées à la limitation du nombre de couleurs.
Si vous avez un schéma, un croquis avec peu de couleurs, vous pouvez utiliser le GIF ou le PNG en choisissant le PNG-8.
#4
Premier essai avec une image qui a beaucoup de couleurs

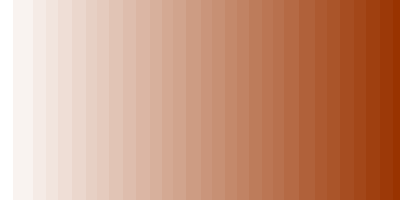
Je fais ci-dessous, un premier essai avec une image qui est un dégradé, donc qui a beaucoup de couleurs. L'image contient beaucoup de couleurs car on part d'un marron foncé pour aller sur du blanc en passant par toutes les couleurs intermédiaires. L'image a été exportée en JPEG, en GIF et en PNG. Le PNG-24 a été choisi puisque l'image a beaucoup de couleurs. Comme je l'ai dit plus haut, le format GIF est totalement inadapté. Vous voyez clairement des bandes de couleurs. Sur mon écran, il me semble que la meilleure qualité est obtenue avec le PNG-24. Mais ce n'est pas flagrant. Pour le poids, c'est clairement le PNG-24 qui est gagnant.
JPEG (compression 80). 2.8 koctets
PNG (PNG-24). 905 octets
GIF (64 couleurs). 14.3 koctets
#5
Deuxième essai avec une image qui a peu de couleurs

Je fais ci-dessous, un deuxième essai avec une image qui a peu de couleurs. L'image a été exportée en JPEG, en GIF et en PNG. Le PNG-8 a été choisi puisque l'image a peu de couleurs. Sur mon écran, la qualité semble équivalente entre le JPEG, GIF et le PNG-8. Le poids est encore à l'avantage du PNG-8.
JPEG (compression 80). 17.7 koctets
PNG (PNG-8). 5.6 koctets
GIF (256 couleurs). 6.5 koctets