Les URL en HTML et en CSS
#1
Qu'est ce qu'une ressource ?

Imaginez que vous êtes en train de coder une page html et que vous avez besoin d'insérer une image, une vidéo, un fichier css, un fichier javascript ou autres...Ce sont ces éléments que l'on appelle des ressources.
#2
Pourquoi parler de chemin ?

Parce qu'il va falloir décrire le chemin pour aller chercher les ressources à l'endroit où elles se trouvent.
Ce chemin on va l'écrire en écrivant une chaîne de caractères un exemple ici

#3
Techniquement le chemin s'appelle une URL.

Cette chaîne de caractères s'appelle une URL (Uniform Ressource Locator).
Le format d'une URL est le suivant :
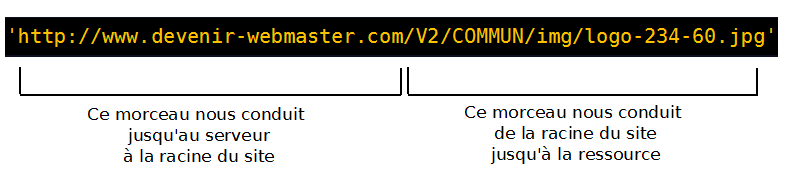
http:// c'est le protocole. Le plus souvent aujourd'hui (2021) c'est https pour un protocole chiffré.
www.devenir-webmaster.com c'est le nom du domaine.
/V2/COMMUN/img/ c'est la liste de répertoire que l'on parcourt sur le serveur pour arriver au fichier image.
logo-234-60.jpg c'est le nom du fichier image. Notre ressource.

Où que vous vous trouviez sur le web, vous pouvez copier et coller cette URL et accéder à cette ressource.
#4
Ressource externe ou ressource interne ?

Au niveau de l'écriture de l'URL, il faut faire la distinction entre ces deux situations. Faisons un exemple. Vous pouvez télécharger un code pour démarrer ici. Supposons que je sois en train de coder une page html sur mon site www.devenir-webmaster.com. Je veux insérer sur ma page deux images qui se trouvent à ces Url.

La première image se trouve sur un autre serveur que celui qui va héberger la page html. Dans ce cas, il s'agit d'une ressource externe.
La deuxième image se trouve sur le même serveur que celui qui va héberger la page html. Dans ce cas, il s'agit d'une ressource interne. L'écriture de l'Url d'une ressource interne est plus simple. Il n'est pas nécessaire d'écrire le protocole et le nom de domaine. L'Url interne s'écrira :

Etant donné que tout est sur le même serveur, le navigateur qui recevra le code le comprendra et s'y retrouvera. Dans ce cas, on travaille directement au niveau de l'arborescence du projet du site.

Il y a deux façons d'écrire une Url interne :
- Soit on travaille en absolu, et dans ce cas, on écrit un chemin en partant de la racine du site.
- Soit on travaille en relatif, et dans ce cas, on écrit un chemin en partant du répertoire courant.
#5
Comment se frayer un chemin à travers une arborescence ?

Pour écrire un chemin à travers une arborescence, on écrit un nom de répertoire, puis un / (caractère slash) pour séparer, puis un autre nom de répertoire, puis un / .... / puis, le nom du fichier associé à la ressource.

Il y a par ailleurs des noms de répertoires à savoir utiliser :
- Le caractère slash
/mis au début d'une URL désigne le répertoire racine. - Le caractère point
.désigne le répertoire courant. - Deux caractères points
..désignent le répertoire parent.
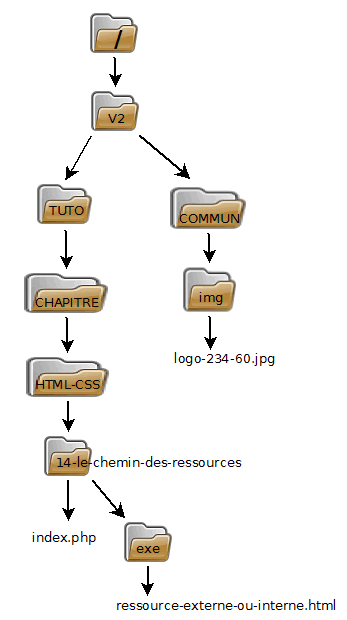
Url interne en absolu
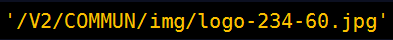
On part de la racine /. Puis, on descend dans V2, donc ça fait /V2/, puis dans COMMUN, donc ça fait /V2/COMMUN/, puis dans img,donc ça fait /V2/COMMUN/img/ enfin, on accède au fichier donc là on arrive à /V2/COMMUN/img/logo-234-60.jpg.

Url interne en relatif
On part du répertoire courant. Puis, on va remonter de cinq niveaux. Pour remonter d'un niveau, on désigne le répertoire parent (celui de dessus), par deux points qui se suivent ... Ça nous fait donc ../../../../../ puis, on descend dans COMMUN, puis dans img.

Quand doit-on utiliser l'un ou l'autre ?

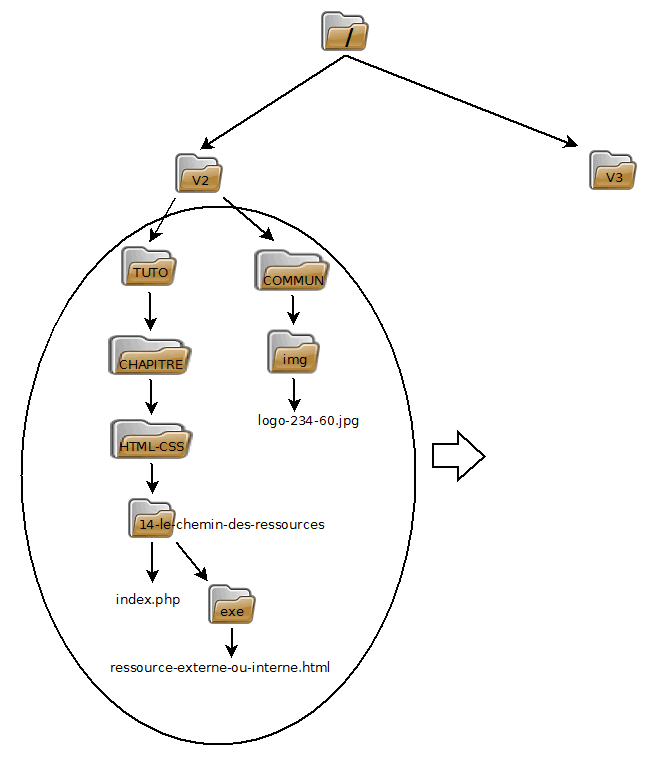
Supposez, que je veuille faire un jour, une version V3. Hé bien, je vais copier le contenu du répertoire V2, pour le coller dans le nouveau répertoire V3. Si j'ai fabriqué mes Url en relatif, hé bien, je n'aurais rien de plus à faire. Par contre, si j'ai fabriqué mes Url en absolu, il me faudra remplacer tous les /V2 par des /V3.
Si vous avez un doute !
Si vous avez un doute entre une Url absolue et une Url relative, il faut regarder par quoi commence l'Url. Une Url absolue commence toujours par un slash /. Une Url relative jamais.
#6
Les règles de nommage pour construire une arborescence

Si le serveur web tourne sur une machine Linux, ne mettez pas d'accent ou autre caractère spécial, à l'exception du tiret bas _ et du tiret du 6 -. Vous avez droit, aux majuscules, aux minuscules et aux chiffres. Majuscules et minuscules ne sont pas équivalentes.
#7
Exemples d'éléments où on utilise des URL ?

Pour l'Url d'une image, on l'a vu au dessus. Pour importer des styles :

Pour se lier avec des scripts JavaScript :

Pour les liens, on le verra dans le tuto suivant.
Et aussi dans les feuilles de styles lorsque par exemple, on choisit une image en background :

#8
Pour être plus complet

On peut ajouter un identificateur à une Url de manière à repérer un endroit précis d'une page. On verra ça dans les liens.

On peut ajouter une liste de paramètres qui sera passée au serveur. On verra ça dans l'étude du PHP. Ici on peut se contenter de dire que le but est de passer des informations au serveur.