Les polices de caractères
#1
Les polices de caractères : Quel est le problème ?

Pendant longtemps, les internautes ont visualisé leurs pages web en utilisant les polices de caractères qui étaient disponibles sur la machine sur laquelle ils étaient en train de visualiser la page web. Il se trouve en effet que pour afficher du texte, on a besoin d'une police de caractères ! Une page web, écrite en HTML et CSS, n'avait pas d'autre choix que d'utiliser une police de caractères disponible sur la machine sur laquelle elle était affichée.
Or, il se trouve que la liste des polices disponibles varie d'une machine à l'autre. Cette situation obligeait les développeurs à se limiter à un tronc commun de polices censé être disponible sur toutes les machines. On a appelé ce tronc commun les polices Web Safe. Il n'y avait pas d'autre moyen de procéder. La page web prenait ce qu'elle trouvait sur la machine.
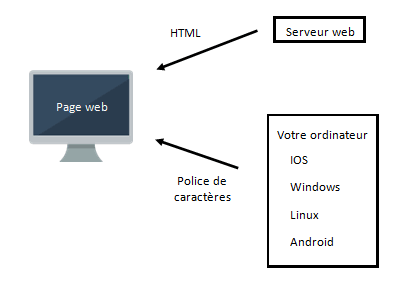
La page web prend ce qu'elle trouve sur la machine

En 2010 Google a démarré la mise en place d'un service appelé les Google Fonts. Ce service permet à un internaute qui charge une page web, de charger, en même temps, une police de caractères depuis un serveur de polices de caractères. Ainsi, le navigateur n'est plus obligé de demander à la machine de lui fournir une police de caractères. Il prend quasiment ce qu'il veut sur le serveur de police de caractères.
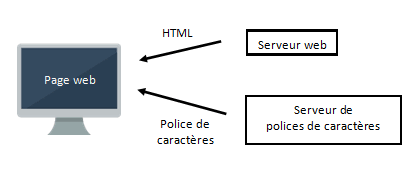
La page web prend ce qu'elle veux sur le serveur de police

Aujourd'hui, ces deux systèmes coexistent.
#2
Rappel de Typographie

Les polices sont réparties en familles génériques selon qu'elles ont, ou pas, certaines caractéristiques.
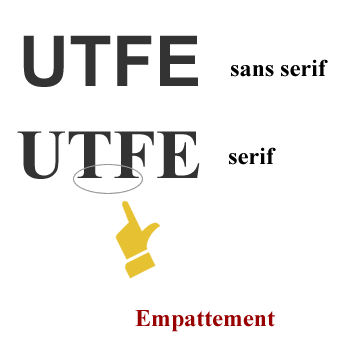
Par exemple, les polices avec serif ont un empattement que les polices sans serif n'ont pas. Ci-dessous, je prends une police arial pour le cas sans serif, et une police Times New Roman pour le cas avec serif.
Vous pouvez voir ci-dessous ce que l'on appelle l'empattement.

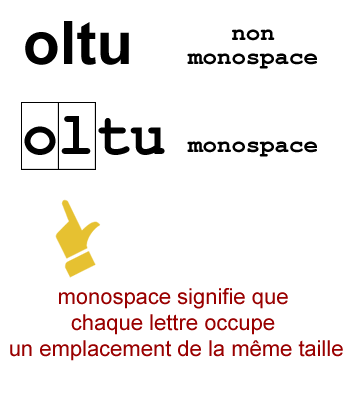
Les polices monospace ou à chasse fixe utilisent la même taille d'emplacement pour chaque caractère, ce qui revient à dire que chaque lettre a la même "taille". Ci-dessous, je compare une police Arial qui est une police qui n'est pas monospace (* police de dessus sur l'image) à une police Courier New qui elle est monospace (* police de dessous sur l'image).

Il y a aussi les polices cursives pour désigner les polices qui essaient d'imiter l'écriture humaine.

#3
A quoi vont servir les familles génériques ?

Notre programmeur peut être sûr d'une chose, c'est que sur toutes les machines, il y aura une police de chaque famille générique. Il a donc besoin d'un système qui lui permette de choisir une police spécifique, et aussi une police générique, au cas où cette police spécifique ne serait pas là. Ce système, c'est le CSS, à travers le fonctionnement de la propriété font-family, qui va le lui fournir.
#4
Comment fonctionne la propriété font-family ?

Le programmeur utilise la propriété CSS font-family pour proposer une liste de polices. Par exemple, celle ci-dessous. Si le navigateur peut utiliser la police Courier New, il le fait. Sinon, il essaie de charger la Courier. Si à nouveau, il ne peut pas, il va charger une police de la même famille générique, c'est-à-dire une police monospace.
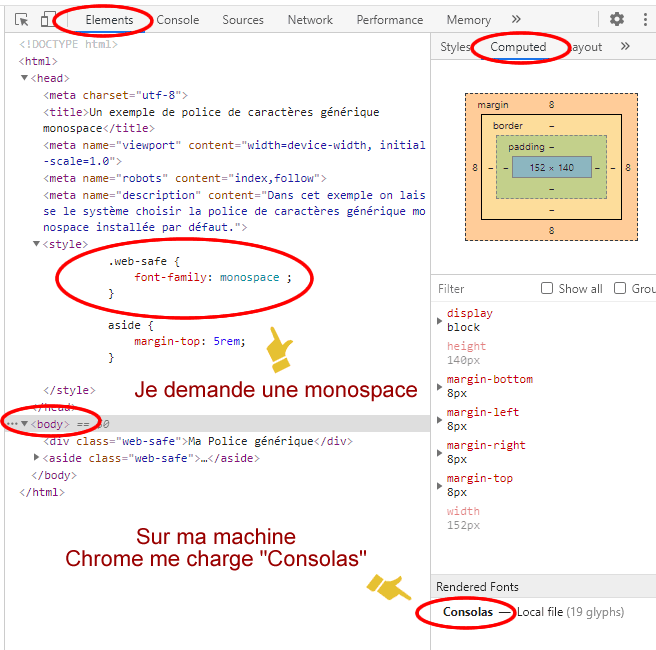
Maintenant, dans un exemple, je vais utiliser font-family de manière à demander une famille générique monospace pour voir quelle police le navigateur va choisir.
Je prends les outils de développement Google Chrome CTRL+SHIFT+I. Je clique sur Element puis sur Computed. Je sélectionne le body. Je peux constater que le navigateur me charge une police Consolas. Il est donc allé chercher la police Consolas qui appartient à la famille générique monospace que j'ai demandé.

On a donc un mécanisme qui nous permet de charger "la meilleure police" possible parmi celles que l'on a demandé.
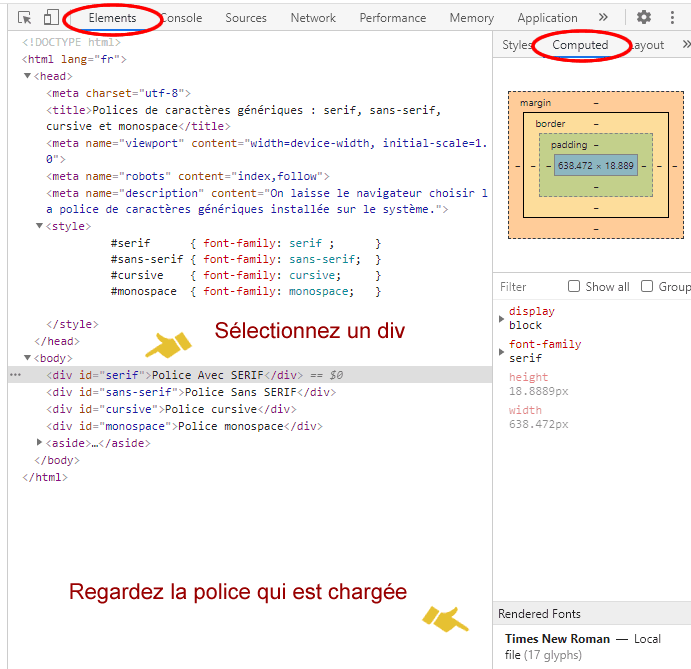
On va regarder, pour chaque famille générique, quelle police le système nous propose.
Je procède de la même manière en utilisant les outils de développement de Google Chrome, sauf qu'ici avec ma console, je sélectionne les éléments div un après l'autre. Je constate que le navigateur me charge :
- Une police
Time New Roman, pour la famille génériqueserif. - Une police
Arial, pour la famille génériquesans serif. - Une police
Comic sans ms, pour la famille génériquecursive. - Une police
Consolas, pour la famille génériquemonospace.

#5
Les polices Web Safe

Une police Web Safe qu'est-ce que c'est ? C'est en fait une liste de polices avec à chaque fois une police spécifique, éventuellement une police de substitution, et enfin une police générique. Cette liste est considérée comme sûre, c'est-à-dire qu'en choisissant une police web safe faisant partie de cette liste, vous êtes sûr d'avoir un rendu optimal quelle que soit la machine qui chargera votre page.
Ci-dessous, je vous donne un tableau avec les Web Safe les plus utilisées.
| Arial, Helvetica, sans-serif |
| Verdana, Geneva, sans-serif |
| Georgia, serif |
| "Times New Roman", Times, serif |
| "Comic Sans MS", cursive |
| "Courier New", Courier, monospace |
| "Lucida Console", Monaco, monospace |
#6
Importer des Google Fonts

Les solutions présentées précédemment sont très limitées, notamment lorsque l'on veut utiliser des polices cursives. Heureusement, Google fournit un mécanisme pour importer des polices afin de les joindre à la page HTML que vous fournissez à votre internaute.
Google Fonts vous affranchit de toutes les contraintes exposées précédemment dans ce tutoriel.
Il suffit de taper les mots-clés Google Fonts, et d'aller sur le site Google Fonts.
Sur le site, vous trouvez un certain nombre de filtres, qui vous permettent de choisir absolument tout ce que vous voulez. Le fonctionnement est évident.
-
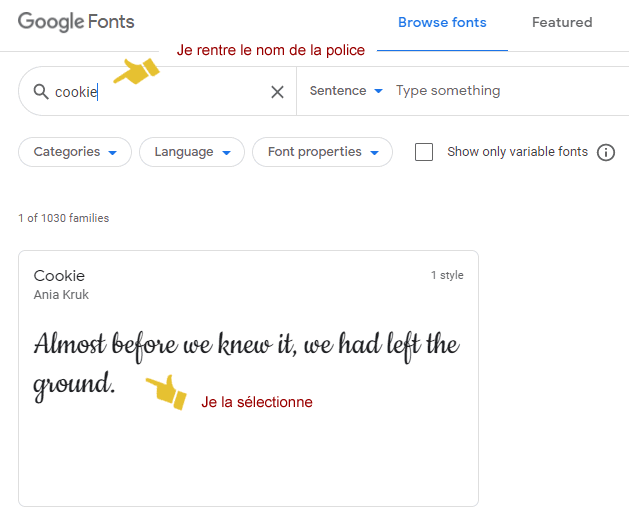
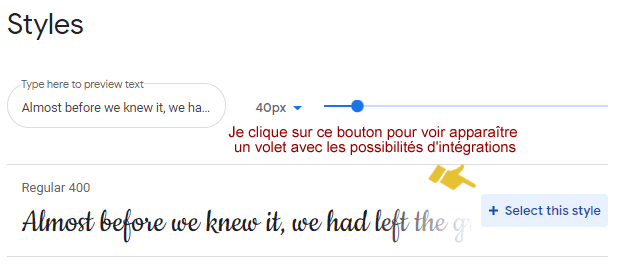
Pour faire un exemple, je vais aller dans le champ de recherche pour aller chercher la police Cookie qui est une police cursive que je connais.

-
Je clique sur le bouton
Select this stylepour "mettre en panier" ma police. Je peux en choisir d'autres si je le souhaite.
-
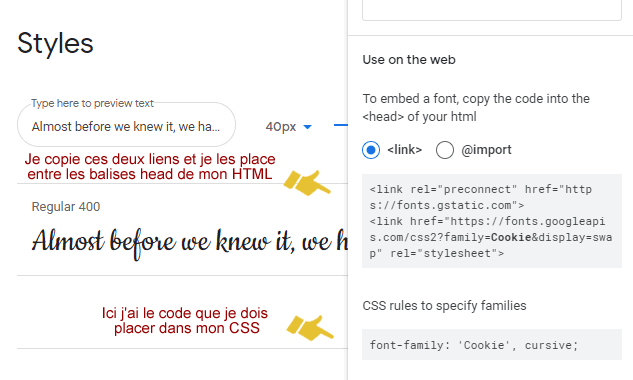
Je vois apparaître un volet avec des codes d'intégration. Je coupe et je colle les liens d'importation dans la balise
headet j'ajoute le nom de la police dans lafont-family.
- Je vérifie et c'est fini !! 😎 Tester le code







