Comment gérer la couleur en CSS
#1
Choisir une couleur et trouver son code

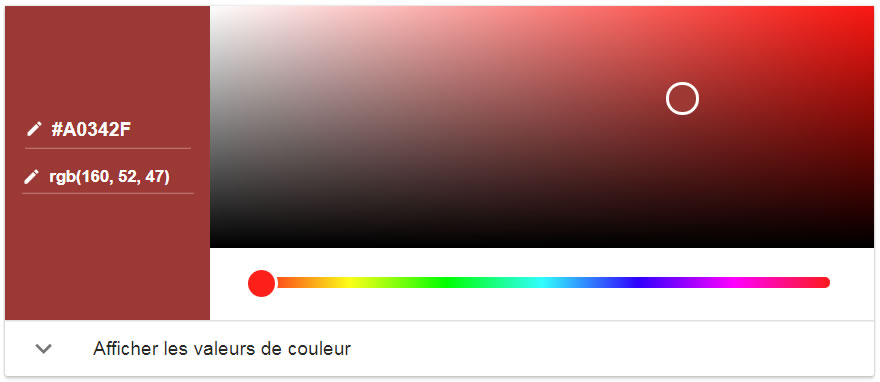
Pour choisir une couleur, le plus souvent, on utilise un color picker. On va donc taper les mots-clés 'color picker' sur Google. Un color picker nous est proposé. On choisit une couleur et on récupère immédiatement son code. Oui mais voilà, déjà une première question se pose, car il y a deux codes. Alors lequel choisir ? On voit les différentes méthodes de codage dans la suite du tuto.

Pour l'instant, on choisit le premier code. Le #A0342F. On le place directement dans un code HTML.
Voir ici le résultat.
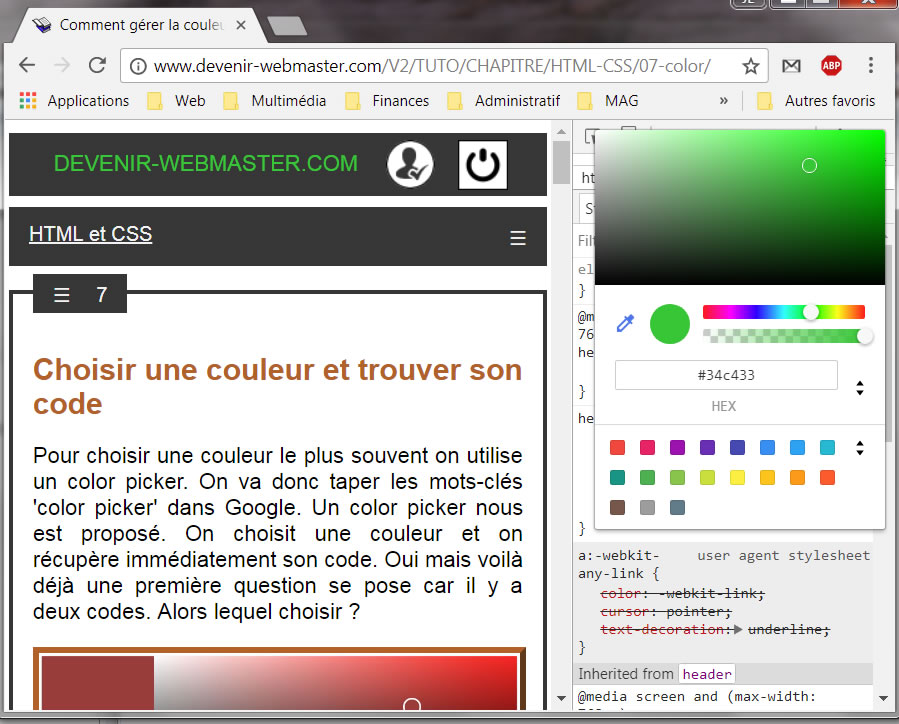
Une autre méthode de color picking consiste à utiliser les outils pour webmaster. Prendre Chrome et aller dans les outils pour webmaster ou faire CTRL+MAJ+I. Cibler le titre de cette page et choisir un vert. Avec cette méthode, on peut voir évoluer la couleur en temps réel, directement dans la page. Il ne reste plus qu'à récupérer le code.

Pour ces méthodes qui sont visuelles, assurez-vous que votre écran est correctement calibré. Vérifiez le rendu sur d'autres ordinateurs parmi vos connaissances.
#2
Les différentes méthodes de codage

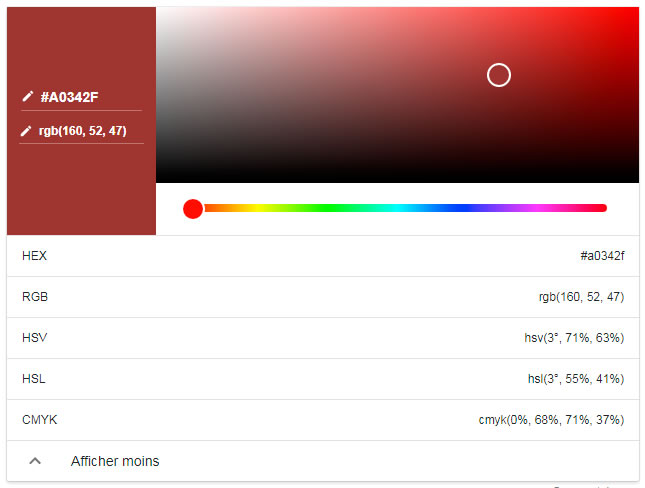
On va voir maintenant les différentes méthodes de codage de la couleur. On revient à notre color picker. On va cliquer sur afficher les valeurs de couleur.

On voit apparaître un certain nombre de codages. On va détailler ci-dessous le HEX, le RGB et le HSL.
#3
Avec un nom de couleur

Tout d'abord, il faut rappeler que l'on peut utiliser un nom de couleur. Sur les anciens navigateurs, seulement 16 couleurs étaient reconnues de tous. Aujourd'hui, il y en a beaucoup plus. Cependant, leur nombre reste très limité et dans la pratique cette méthode est peu utilisée. En fait, on l'utilise pour le blanc, le noir et éventuellement les trois couleurs primaires.
#4
HEX : exemple de code hexadécimal #A0342F

Si vous l'avez fait en math, vous savez que compter en hexadécimal correspond à compter en base 16. Dans ce cas, cette information vous suffit.
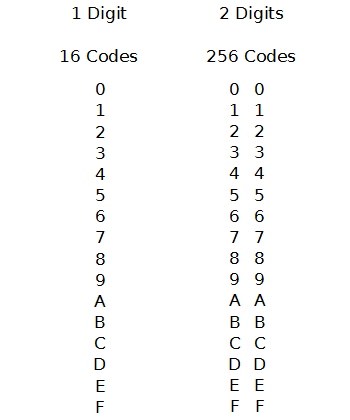
Sinon, pour comprendre le codage hexadécimal, on va utiliser le vocabulaire des électroniciens. Il faut savoir ce qu'est un digit. Un digit, c'est un code, un 'nombre spécial' qui va de 0 à 9 puis de A à F. Ça fait, 16 codes possibles.
Avec deux digits, on a 16x16 soit 256 codes possibles.

On code chaque niveau de couleur sur deux digits. Soit deux pour le rouge, deux pour le vert, et deux pour le bleu. Ce qui nous fait six digits. Et nous fait 256 x 256 x 256 soit presque 17 millions de couleurs possibles.
Dans le code #A0342F, #est là pour dire que c'est de l'hexadécimal. #A0 est le niveau de rouge, #34 est le niveau de vert et #2F est le niveau de bleu.
Si par exemple, on choisit le rouge, alors le #00 correspondra au niveau minimum de rouge et le #FF correspondra au niveau maximum de rouge.

C'est bien beau, mais lorsque l'on regarde un code quelle est la couleur ? C'est souvent impossible de répondre à cette question.
Ici si on connait l'hexa, on voit que la valeur la plus grande est le A0. C'est le niveau du rouge. On devrait donc avoir une tonalité de rouge. C'est tout ce que l'on peut dire.
Notation hexadécimale réduite #A24
Il existe aussi une notation hexadécimale réduite. Par exemple, le code #AA2244 peut s'écrire #A24.
#5
RGB : exemple de code décimal RGB(160,52,47)

Maintenant, on va voir un autre moyen de coder cette couleur. Cette fois, on va travailler en décimal.
On prend le #A0, il nous donne 10 x 16 = 160 en décimal.
On prend le #34, il nous donne 3 x 16 + 4 = 52 en décimal.
On prend le #2F, il nous donne 2 x 16 + 15 = 47 en décimal.
On peut utiliser la notation RGB qui vient de Red, Green, Blue et qui prend des niveaux de couleur en décimal.
Ça va nous faire RGB(160,52,47). On vérifie que c'est la même couleur.
A présent, je voudrais avoir une couleur plus lumineuse. Que faut-il que je fasse ? Eh bien, je n'en sais rien. Que je travaille en hexa ou en décimal, c'est pareil du reste. C'est normal, car peu de gens savent mélanger les couleurs primaires pour obtenir une couleur de leur choix. Les peintres peut-être, mais nous, nous sommes programmeurs alors ??
Ces deux méthodes sont des méthodes de codage, mais elles ne nous aident pas ou peu à trouver la bonne couleur.
#6
HSL : exemple de code HSL(3,55%,41%)

On peut utiliser un autre système qui est le système HSL pour Hue, Saturation, Lightness. En français teinte, saturation, la luminosité. Ce système est un peu plus visuel.
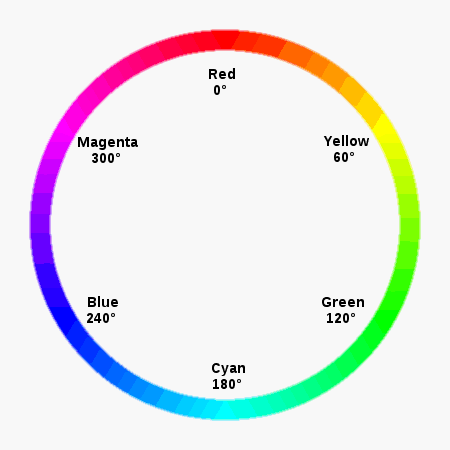
On a besoin d'un cercle colorimétrique

Wikipedia Cercle Colorimétrique
Je choisis d'abord la teinte en précisant un angle. Je prends 3°. Et je choisis 55% pour la saturation et 41% pour la luminosité.
On peut aussi utiliser les palettes de couleur de la doc CSS
Tester le code






